详细模板引擎
Posted cjh_code
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详细模板引擎相关的知识,希望对你有一定的参考价值。
目录
2.1、回顾表单
表单在网页中主要负责数据采集功能,并通过from标签的提交操作,把采集的信息提交到服务器端处理
2.1.1 组成
| 表单域 | <form></form>内的区域 |
| 表单标签 | 包含了文本框,密码框,隐藏域,都行文本框,复选框,单选框,下拉选择框和文件上传框等等 |
| 表单按钮 | 通过设置type属性为submit来触发form表单的提交 |
form标签用来采集数据,form标签的属性则是用来规定如何把采集到的数据发送到服务器
2.1.2 form标签属性
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL地址 | 规定当提交表单时,向何处发送表单数据 |
| method | get或post | 规定以何种方式把表单数据提交到action URL,默认为get |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain | 规定发送表单数据之前如何对其进行编码 |
| target | _blank 在新窗口中打开被链接文档。 _self 默认。在相同的框架中打开被链接文档。 _parent 在父框架集中打开被链接文档。 _top 在整个窗口中打开被链接文档。 framename 在指定的框架中打开被链接文档。 | 规定在何处打开action URL |
注意:
action:当提交表单后,页面会立即跳转到action属性指定的URL地址没有指定action会提交到当前页面
method:
- get提交表示通过以URL地址提交数据(适合用来提交少量的简单的数据)
- post提交不会在URL地址中显示出来(适合用来提交大量的、复杂的或包含文件上传的数据)
enctype:
- application/x-www-form-urlencoded:在发送前编码所有字符(默认)
- multipart/form-data:不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
- text/plain:空格转换为 "+" 加号,但不对特殊字符编码。
2.1.3 表单的同步提交及缺点
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交
缺点:
- from表单同步提交后,整个页面会发生跳转,跳转到action URL所指的地址,用户体验差
- from表单同步提交后,页面之前的状态和数据会丢失
2.1.4 阻止表单默认提交行为
当监听到表单的提交事件以后,可以调用事件对象的event.preventDefault()函数,来阻止表单的提交和页面的跳转
<script src="./js/jquery.js"></script>
<script>
$("#form").submit(function(e){
e.preventDefault();
});
$("#form").on('submit',function(e){
e.preventDefault();
})
</script>2.2、模板引擎
之前在渲染UI结构的时候,拼接字符串是比较麻烦的,而且很容易会出现问题。模板引擎它可以根据程序员的指定的模板结构和数据,自动生成一个完整的html页面
好处:
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读与维护
2.2.1 简单的模板引擎
<!DOCTYPE html>
<html lang="zh-ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="content"></div>
</body>
<script>
const str = '我叫{{name}},今年{{age}}';
const obj = {
name:"张三",
age:22
}
let reg = /{{(\\w+)}}/g;
// let reg = /(\\w+)/g
var res = str.replace(reg,(a,b)=>obj[b]);
console.log(res);
</script>
</html>2.2.2 art-template模板引擎
步骤:
- 通过<script>标签导入art-template
- 定义数据
- 定义模板
注意:
- 模板的HTML结构,必须定义到script标签中,需要把type属性改成text/html
- 给模板添加一个id
- 模板里面如果需要使用到传入的数据,利用{{}}来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隔行变色</title>
<style>
div {
font-size: 14px;
color: white;
line-height: 30px;
margin-bottom: 5px;
}
.odd {
background-color: lightblue;
padding-left: 5px;
}
.even {
background-color: lightpink;
padding-left: 5px;
}
</style>
</head>
<body>
<h1>名言大全</h1>
<!-- 容器 -->
<div id="container"></div>
<script src="./lib/jquery.js"></script>
<!-- 1. 引入模板引擎 -->
<script src="lib/template-web.js"></script>
<!-- 3. 定义模板 -->
<script type="text/html" id="my">
<h4>
{{each array}} {{if $index % 2 ===0}}
<div class="even">{{$value}}</div>
{{else if $index % 2 !==0}}
<div class="odd">{{$value}}</div>
{{/if}} {{/each}}
</h4>
</script>
<script>
// 2. 定义好数据
let data = {
array: [
"知人者智,自知者明。胜人者有力,自胜者强",
"一个人即使已登上顶峰,也仍要自强不息",
"要掌握书,莫被书掌握;要为生而读,莫为读而生",
"业精于勤,荒于嬉;行成于思,毁于随",
"只要持续地努力,不懈地奋斗,就没有征服不了的东西",
"既然我已经踏上这条道路,那么,任何东西都不应妨碍我沿着这条路走下去",
"滴 滴滴~",
],
};
// 4. 调用 template() 函数,获取到模板引擎拼接好的HTML字符串,渲染到 container 容器里面
var date = template("my", data);
console.log(date);
$("#container").html(date);
</script>
</body>
</html>2.2.3 标准语法
| 输出类型 | 语法 | 说明 |
|---|---|---|
| 普通输出 | {{ value }} {{ obj.key }} {{ obj['key'] }} {{ a ? b : c}} {{ a || b }} {{ a + b }} | 在 {{}} 语法中,可以进行 变量 的输出,对象属性的输出,三元表达式输出,逻辑或输出,加减乘除等表达式输出 |
| 原文输出 | {{ @ value }} | 如果输出的 value 值中,包含了 HTML 标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染 |
| 条件输出 | {{ if value }} 按需输出的内容 {{/if}} {{ if v1 }} 按需输出的内容 {{ else if v2 }} 按需输出的内容 {{/if}} | 如果要实现条件输出,则可以在 {{}} 中使用 if...else if.../if 的方式,进行按需输出 |
| 循环输出 | {{each arr}} {{$index}} {{$value}} {{/each}} | 如果要实现循环输出,则可以在{{}} 内,通过 each 语法循环数组,当前循环的索引使用 $index 进行访问,当前循环项使用 $value 进行访问 |
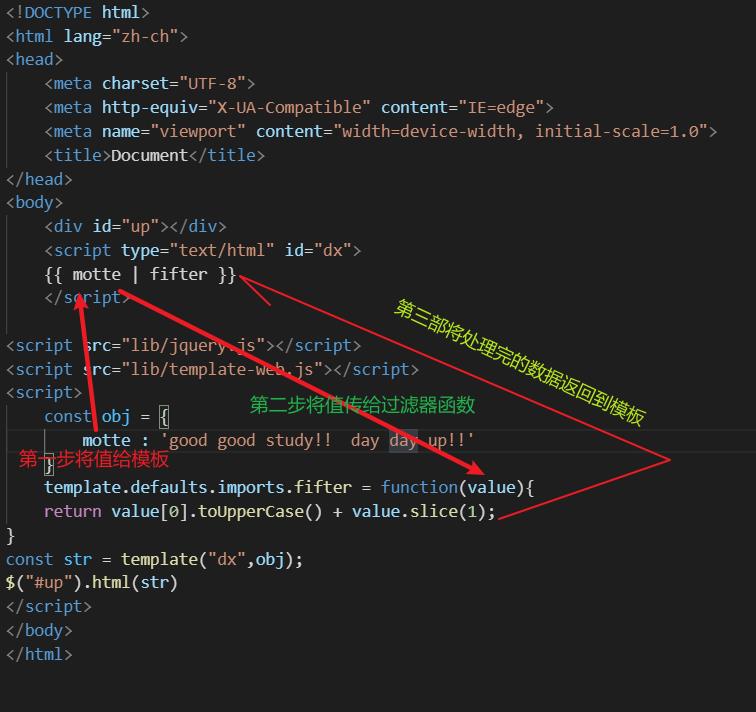
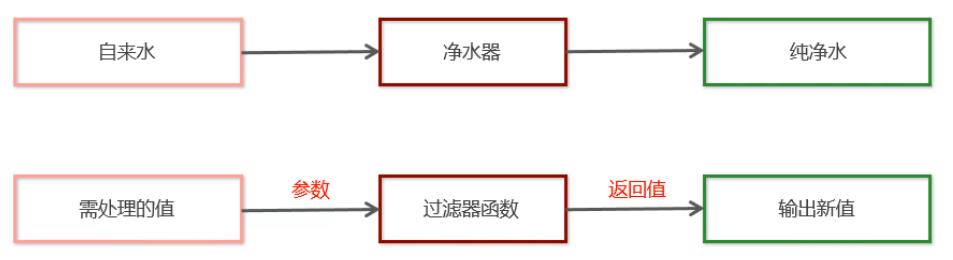
2.2.4 过滤器

过滤器本质就是一个function函数
注册过滤器:
template.defaults.imports.函数名 = function(value){return 返回的值}标准语法:{{date | 函数名 | dateFormat ''}}
<!DOCTYPE html> <html lang="zh-ch"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="up"></div> <script type="text/html" id="dx"> {{ name | fifter }} //过滤器语法类似管道操作符,它的上一个输出作为下一个输入 </script> <script src="lib/jquery.js"></script> <script src="lib/template-web.js"></script> <script> const obj = { name : "pink" } template.defaults.imports.fifter = function(value){ return value[0].toUpperCase() + value.slice(1); } const str = template("dx",obj); $("#up").html(str) </script> </body> </html>
以上是关于详细模板引擎的主要内容,如果未能解决你的问题,请参考以下文章