Serverless(无服务器架构)初识篇
Posted 爱酱丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Serverless(无服务器架构)初识篇相关的知识,希望对你有一定的参考价值。
一、什么是serveless?
Serverless架构是一种按量计费的无服务器架构,有着一键部署、日志报警、低成本、弹性扩容等众多优势。
我们传统的前后端分离开发模式是:UI设计页面——前端开发页面、后端开发接口——后端部署——前后端联调——前端部署——测试——前后端部署正式——上线;期间还需要运维同学持续关注维护服务器的状态。
serverless的开发模式:UI设计页面——前端开发页面、后端写函数部署到serverless服务——测试——上线。
serverless的出现,我们不再需要关注服务器,大大降低了维护成本,而且serverless按量计费,闲置时间不收费,可以节省更多成本。
二、如何使用serverless?
根据官网文档介绍,通过 Serverless CLI 工具可以创建,调试,部署,查看,移除 serverless 应用,所以我们先安装Serverless CLI 工具。
# 使用 npm 全局安装 serverless 命令行工具
$ npm install -g serverless
# 使用 cnpm 及镜像全局安装 serverless 命令行工具
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm install -g serverless
# 升级 serverless 命令行到最新版本
$ npm update -g serverless
实践是检验真理的唯一标准,拿个空文件夹试试。

可用serverless -v查看,是否安装成功。

1、初始化函数应用
安装完工具后,创建个项目(空文件夹目录下)
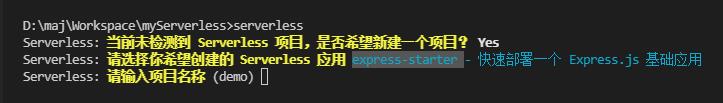
# 使用 serverless 交互命令新建项目
$ serverless

函数应用选择 scf-starter 模版,然后根据提示完成登录,就可以登录后在平台上管理。
Serverless 函数项目的目录结构
.
├── serverless.yml # 配置文件
├—— index.js # 入口函数
└── .env # 环境变量文件
serverless.yml 配置文件实现了函数基本信息的快速配置,函数控制台支持的配置项都支持在 yml 文件里配置(查看 云函数的全量配置信息)。
index.js 为项目的入口函数,此处为 helloworld 模版。
.env 文件里存放了用户登录的鉴权信息,您也可以在里面配置其它环境变量。
部署更新代码
# 部署项目代码到云服务器
$ serverless deploy
查看已部署应用信息
# 查看已部署应用信息
$ serverless info
2、初始化组件应用
同函数应用,初始化命令一样,选择的模板不同选择express-starter 模板。(空文件夹下)

目前官方提供了很多组件模板供我们使用,vue、next.js、express、react.js等等,这里初识篇就不举例了
直接贴上官方文档入口:serverless官方文档
以上是关于Serverless(无服务器架构)初识篇的主要内容,如果未能解决你的问题,请参考以下文章