javascript(ECMAScript)中逗号运算符的基本使用方法
Posted weixin_58384302
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript(ECMAScript)中逗号运算符的基本使用方法相关的知识,希望对你有一定的参考价值。
一、逗号运算符的运用
逗号运算符可以用来在一条语句中执行多个操作,如下所示:
let a = 10,
b = 20;
function demo() {
return a++, b++, 10;
}
let c = demo();
console.log(c)
console.log(a)
console.log(b)
那他们的打印值分别是对少呢?

这里就不得不提逗号运算符的特性及作用:逗号运算符的作用是将若干表达式连接起来。它的优先级是所有运算符中最低的,结合方向是自左至右。
逗号表达式:
一般形式:表达式1,表达式2,表达式3,…表达式n
求解过程:先计算表达式1的值,再计算表达式2的值,…一直计算到表达式n的值。最后整个表达式的值是表达式n的值。
二、逗号运算符小拓展
逗号操作符还有很多意想不到的操作,例如可以使我们的代码最大程度的进行简写,如下所示:
例如:
let arr = [{ id: 1, value: '正式' }, { id: 2, value: '非正式' }]
当我们的需要将arr的值处理成为{1: ‘正式’, 2: ‘非正式’}的时候
按照我们正常的写法来说,用reduce方法是最合适不过的。
const newArr= arr.reduce((acc,item)=>{
acc[item.id]=item.value
return acc
},{})
console.log(newArr);
这时我们打印输出newArr得到的值就是 {1: '正式', 2: '非正式'}
但是如何让这些代码一行就能达到效果呢? 这里我们就可以用到逗号操作符了
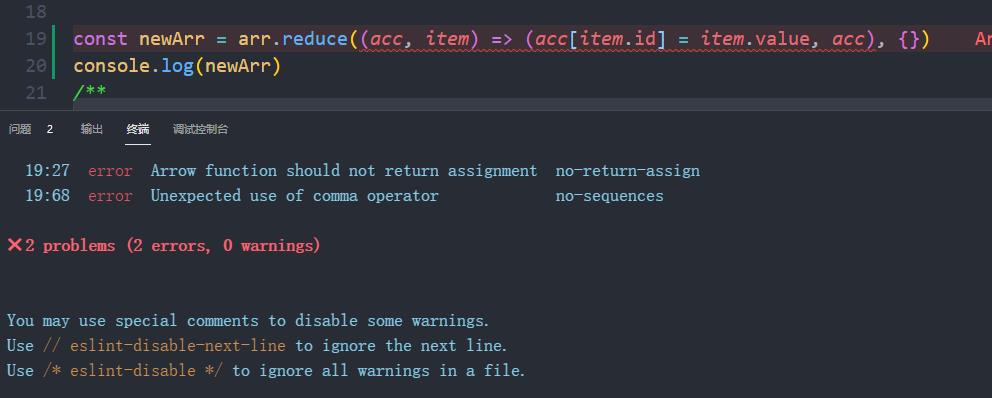
let newArr= arr.reduce((acc,item)=> (acc[item.id]=item.value, acc),{})
console.log(newArr);
这里我们输出打印的值也一样可以得到我们需求的值 {1: '正式', 2: '非正式'}
这种写法在不开启eslint的情况下,我们是可以正常使用的
但是开启了eslint后,这种写法会让eslint给你报错,表示你这种写法不认识,简化代码,不过可读性差

推荐大家使用正常的写法,这种写法了解一下就可以了
逗号运算符的用法还是挺多的,用的好的话可以简单不少的代码量
最后,希望这篇文章对大家能有帮助! 不足的地方也请大家指正
以上是关于javascript(ECMAScript)中逗号运算符的基本使用方法的主要内容,如果未能解决你的问题,请参考以下文章