Vue.use内部那些你不知道的事儿
Posted ·前端小李
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.use内部那些你不知道的事儿相关的知识,希望对你有一定的参考价值。
1.Vue.use的作用
Vue.use的作用是注册全局插件 强化Vue的功能 它也可以用来注册全局组件 但是有一个条件 注册的对象中必须提供
install方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。什么意思呢?看代码
// import Vue from 'vue'
import PageTools from '@/components/PageTools'
export default {
install(p) {
// console.log(Vue)
console.log(p)
p.component('PageTools', PageTools)
}
}
如上面代码我封装了一个组件 提供了一个install方法 并导出了这个对象 vue明确规定必须注册组件必须提供install方法 那么这个p中存储的就是Vue这个参数 如下图我们打印了p===Vue构造器

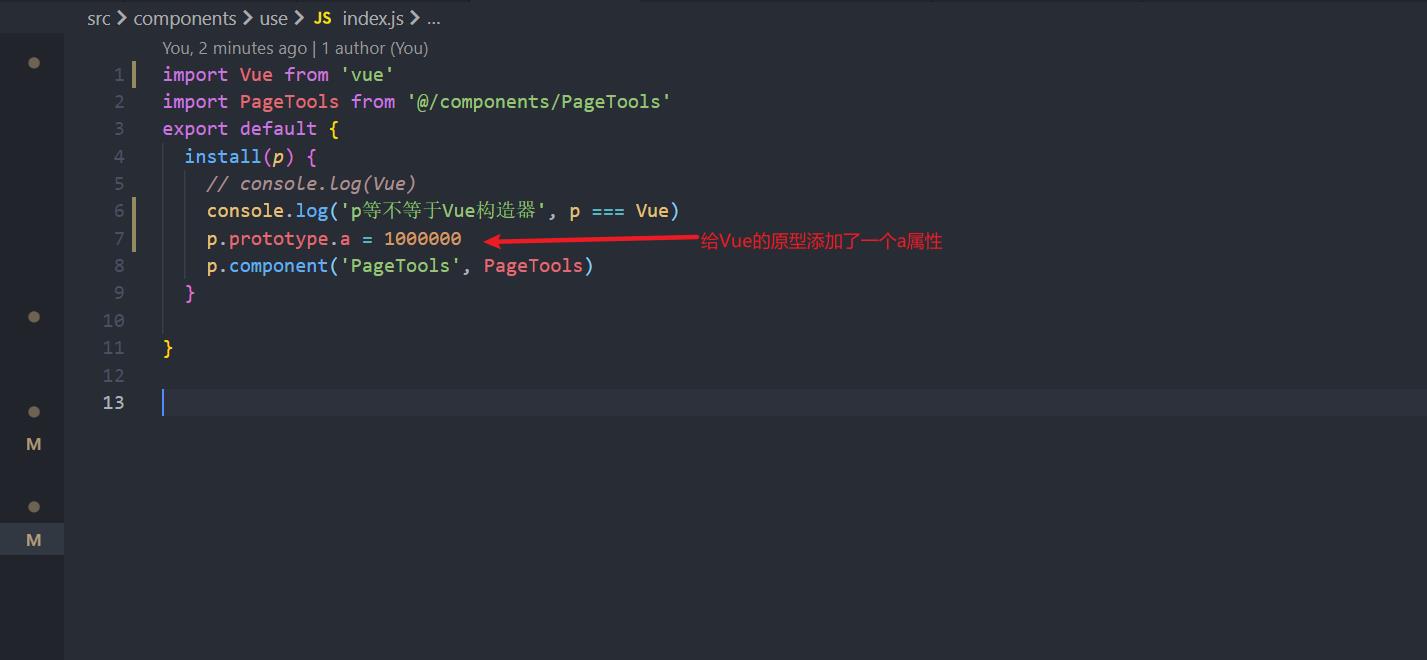
结果是true 说明什么? 说明我们可以做很多事情 比如注册组件 或者如下图我在p的原型上添加一个属性 那么在我们的这个项目中的任何一个组件都可以通过原型链的查找方式来查找到这个属性



在p上也可以注册组件 上图我已经注册了组件怎么使用呢 只需要在main.js使用Vue.use进行注册即可全项目使用
import UseList from '@/components/use'
Vue.use(UseList)总结:vue.use主要作用是用来注册插件的 如果想要使用它来注册组件 需要提供install方法 vue会自动传入Vue构造器来当做install函数的参数 在install函数内部就可以使用参数来进行全局注册
以上是关于Vue.use内部那些你不知道的事儿的主要内容,如果未能解决你的问题,请参考以下文章