Vue项目中,在不同路由下,组件样式需要改变的解决方案,动态监听路由变化。
Posted 安小蒋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目中,在不同路由下,组件样式需要改变的解决方案,动态监听路由变化。相关的知识,希望对你有一定的参考价值。
在项目中遇到一个问题,当进入不同的路由时,根组件的导航栏样式需要改变。
在主界面时,导航栏样式应为:

在其他界面时,导航栏样式应为:

最初解决方案:
一开始想到的解决方案是,当其他界面的组件创建时,向根组件传递数据,改变导航栏样式(导航栏写在了根组件中) 。
弊端:①实现起来比较困难;②需要给许多组件配置这个方案,很麻烦
最终解决方案:
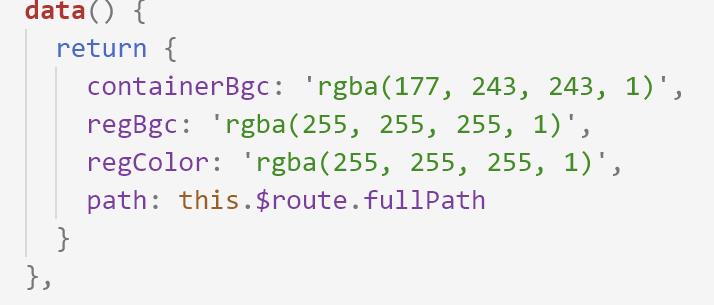
在需要修改的组件中,通过v-bind指令动态绑定导航栏属性


初始化样式,且通过this.$route.fullPath来获取当前的地址。
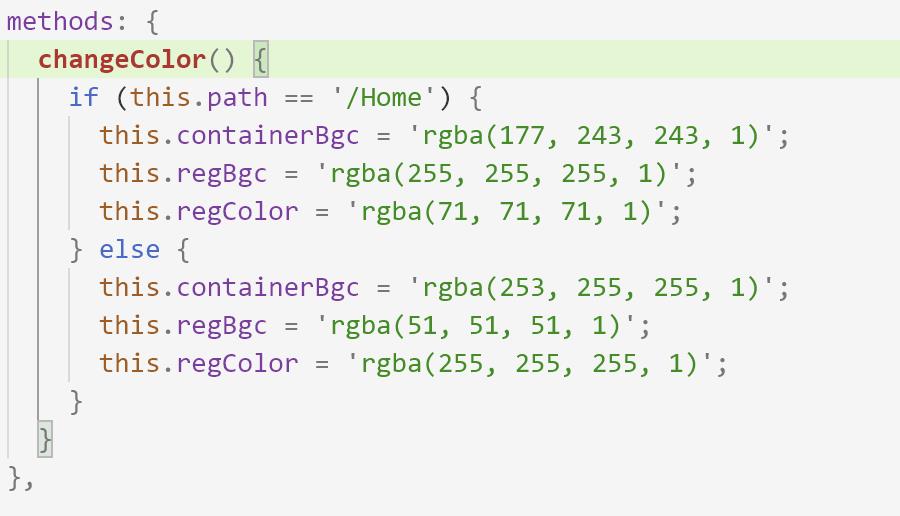
当地址发生变化时,修改导航栏样式。

此时遇到问题:
发现 path(this.$route.fullPath) 只能获取到第一次进入网页时的路径,当进入不同路由时,path的值不会改变。比如先进入首页,path的值为'/Home',然后进入文章页,本来期望path的值变为'/Article',从而重新渲染导航栏,但是此时发现path的值不会改变,导致导航栏不会被重新渲染。
解决办法
通过watch监听路由对象,当路由对象发生变化时,重新给path赋值,并调用要使用的方法。

问题解决!!!
总结:
当路由发生变化,需要重新渲染组件时,可以用一个变量获取当前路径。再使用watch来监听路由变化,当发生变化时,重新给该变量赋值,同时调用需要的方法即可。
以上是关于Vue项目中,在不同路由下,组件样式需要改变的解决方案,动态监听路由变化。的主要内容,如果未能解决你的问题,请参考以下文章