FlutterDart的工厂构造方法&单例对象&初始化列表
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterDart的工厂构造方法&单例对象&初始化列表相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Dart中的构造函数,那么现在就继续来学习 Dart的工厂构造&单例对象&初始化列表。

【Flutter】 Android Studio 安装第三方模拟器—网易MuMu
【Flutter】项目运行报错Failed to find Build Tools revision 29.0.2
【Flutter】flutter doctor 报错Android license status unknown. Run `flutter doctor --android-licenses‘
【Flutter】如何新建项目,运行你的第一个 flutter 工程项目
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
2. 单例对象
很多时候,我们需要使用单例,那么怎么样创建一个单例呢?我们试试去创建一下。
class FactoryClass{
final name;
final age;
const FactoryClass(this.name,this.age);
}
用
final修饰所有的属性,这样的方式行不行呢?试试看吧!
FactoryClass fact1 = FactoryClass("reno", 18);
FactoryClass fact2 = FactoryClass("jp", 20);
print(fact1 == fact2);
打印结果的结果为false,所有这样是不行的。
- 工厂构造方法
要使用return返回的话,方法前面必须加factory,表示工厂构造方法。因为没有返回值,你这里要返回就的用factory。
class FactoryClass{
static FactoryClass? _instance;
factory FactoryClass() {
// if(_instance == null){
// _instance = FactoryClass._init();
// }
_instance ??= FactoryClass._init();
return _instance;
}
//私有的构造命名函数
FactoryClass._init();
}
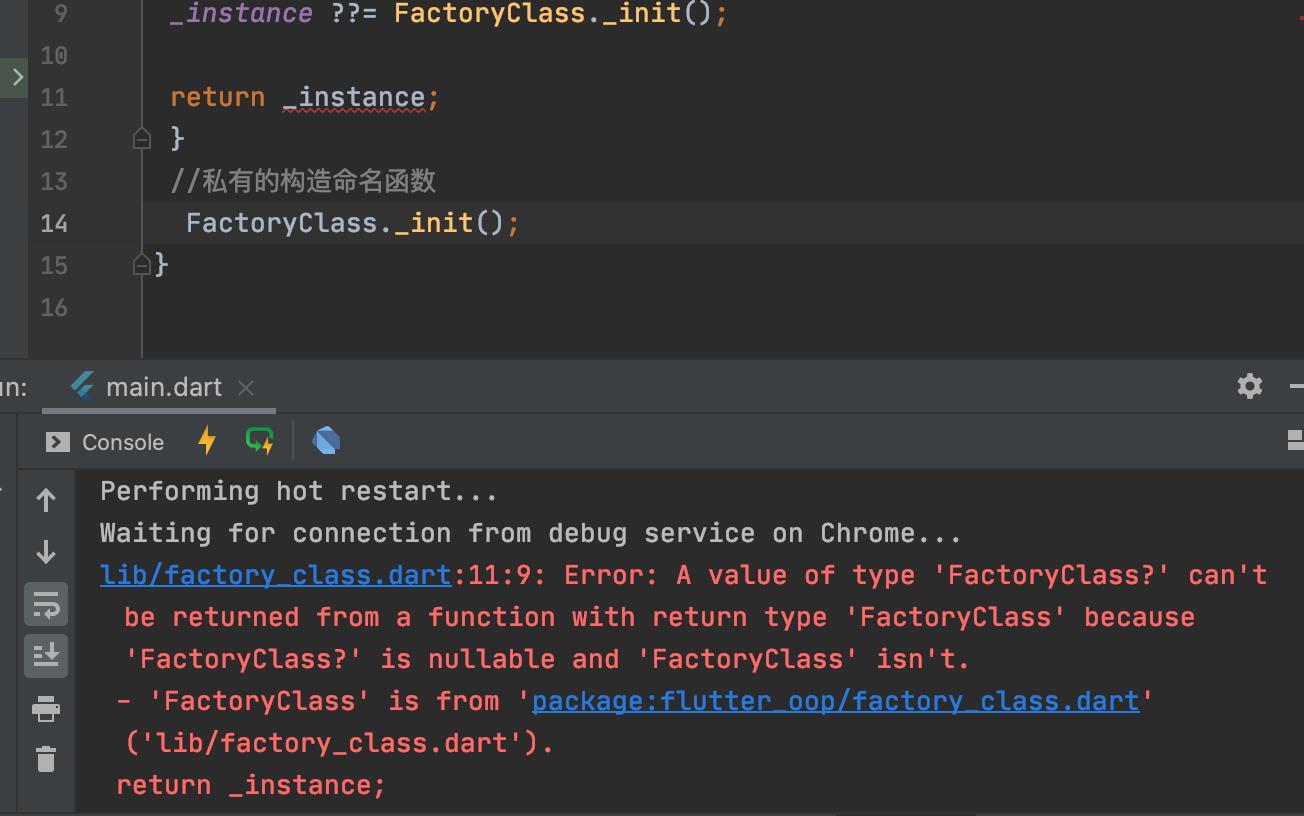
上面应该是在
dart 2.0语法之前的写法,会报错,如下:

错误:“
FactoryClass?”类型的值 无法从返回类型为“FactoryClass”的函数中返回,因为“FactoryClass?” 可以为空,而 ‘FactoryClass’ 不是。
如过你非要这么写单例,在 2.0之后不报错的话,加个感叹号!,类似于Swift 中的解包,保证是非空的。
return _instance!;
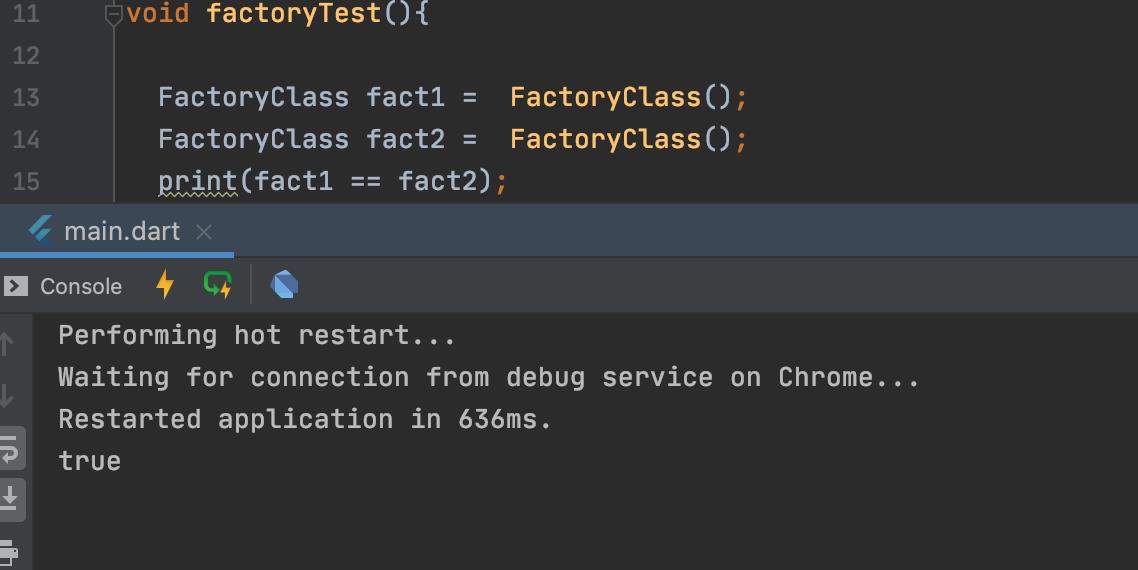
- 创建两个对象对比一下

从打印结果来看,两个对象是一样的,说明是单例对象。
比较好的写法,如下:
class FactoryClass{
//保存单例
static final FactoryClass _instance = FactoryClass._init();
//私有的构造函数
FactoryClass._init();
//工厂构造函数
factory FactoryClass()=>_instance;
}
- 测试单例

完美运行,结果也是一样的。
3. 初始化列表
定义一个车的类 Car,属性分别为,车的名称,价格,高度。
class Car {
String name;
double price;
final height;
//构造方法
Car(this.name,this.price,double h):height = h,
assert(h>=0),assert(price>0){
print("name:$name price:$price height:$height");
}
}
如上代码中,构造方法的冒号:后面就是初始化列表,可以使用assert校验属性的值,如果不合规就会报错,如下:

那么按提示的要求改下就好了,也就是达到校验的目的!
初始化列表的目的:
- 给 final 变量赋值
- 校验传递的值
4. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于FlutterDart的工厂构造方法&单例对象&初始化列表的主要内容,如果未能解决你的问题,请参考以下文章