学HTML5开发,summary标签的这些知识不得不知!
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学HTML5开发,summary标签的这些知识不得不知!相关的知识,希望对你有一定的参考价值。
标签是html中最基本的单位,也是重要的组成部分。很多初学HTML5的人会发现,HTML5新增了很多新标签。今天,小千就给大家介绍其中的一个——summary标签,“summary”作为英文单词有“总结”的意思,那它作为HTML中的标签又是用来做什么的呢?接下来我们一起来看看HTML中summary标签的定义及用法。

一、summary标签的定义及用法
在HTML中,summary标签是HTML5中新增标签,是使用来为details元素定义一个可见的标题, 当用户点击该标题的时候,将显示出详细信息。
summary标签必须和details标签配合使用,单独使用没有任何意义。
二、summar标签语法格式
<details><summary>标题</summary>详细信息</details>
说明:当点击summary标签中的标题时,将显示详细信息。
三、实例
<!DOCTYPE HTML><HTML><head>
<meta charset="utf-8" />
<title>HTML5中summary标签的详细介绍</title>
</head>
<body style="background-color: bisque;">
<h3>summary标签演示</h3>
<details>
<summary>HTML</summary>
超文本标记语言(Hyper Text Markup Language),<br>标准通用标记语言下的一个应用。
</details>
</body></HTML>
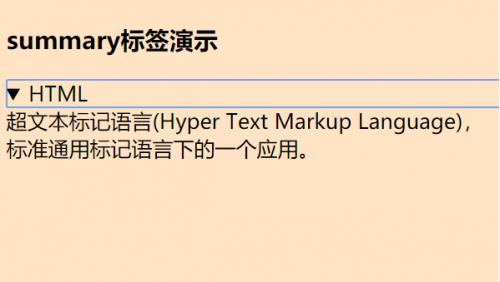
运行结果:

以上就是小千关于HTML5中summary标签的详细介绍,希望能帮到大家!想了解更多HTML5知识,欢迎关注小编,后期会继续分享HTML5知识哟!
本文来自千锋教育,转载请注明出处。
以上是关于学HTML5开发,summary标签的这些知识不得不知!的主要内容,如果未能解决你的问题,请参考以下文章