将iframe的内容高度赋值给iframe本身高度,并隐藏iframe里面的垂直滚动条,使iframe和父页面看成是一个整体页面
Posted 棉晗榜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将iframe的内容高度赋值给iframe本身高度,并隐藏iframe里面的垂直滚动条,使iframe和父页面看成是一个整体页面相关的知识,希望对你有一定的参考价值。
将iframe的内容高度赋值给iframe本身高度,并隐藏iframe里面的垂直滚动条,使iframe和父页面看成是一个整体页面,在iframe加载的页面中代码里面,需要设置<body style="overflow:hidden;">用于隐藏滚动条
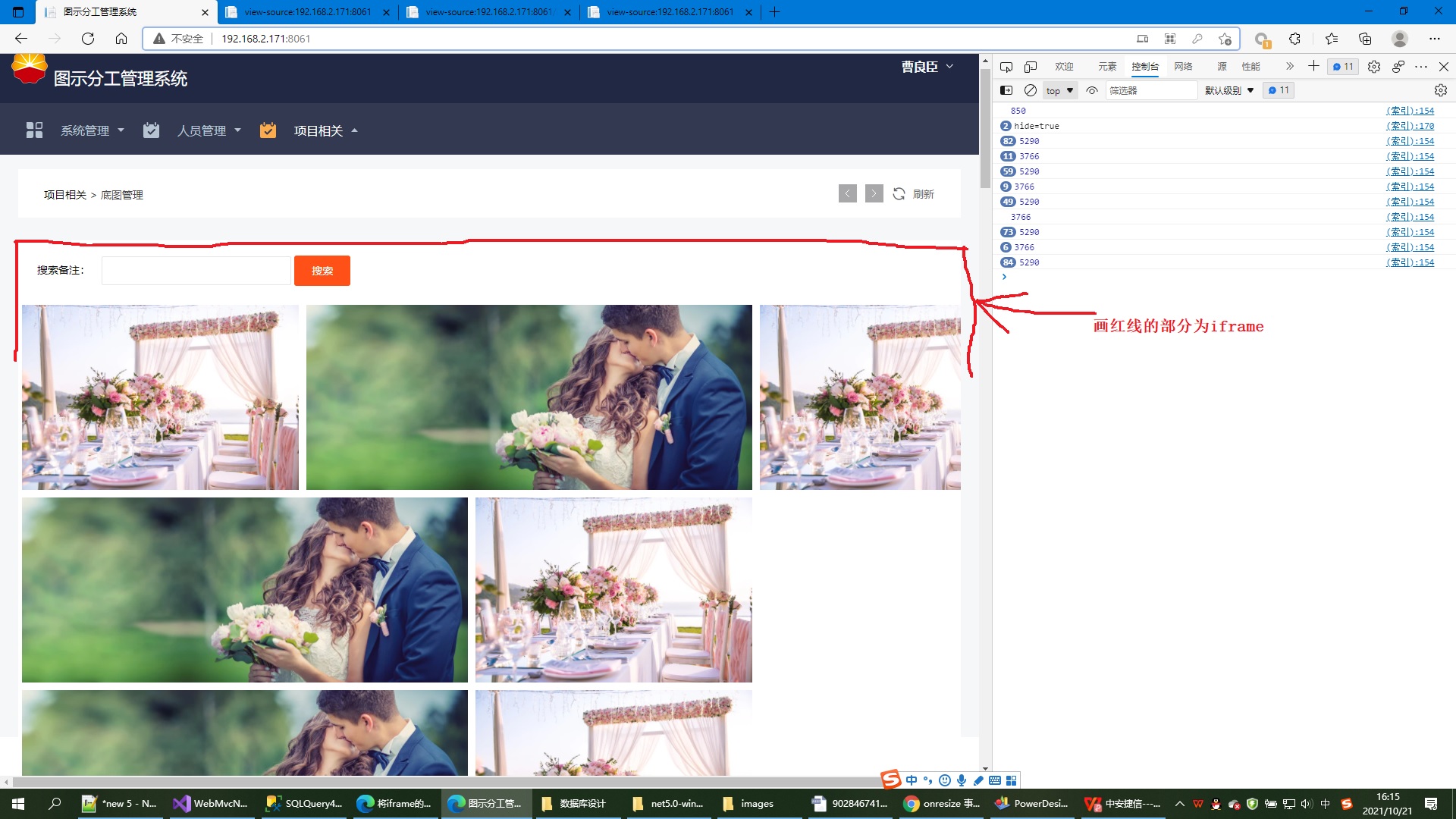
效果图:

核心计算iframe的js代码
var ifr = document.getElementById('stageFrame');
//计算iframe高度
function calcHeight() {
ifr.style.height = '700px';
//获取iframe里面的内容高度
var iDoc = ifr.contentDocument || ifr.contentWindow.document;
//document.body.scrollHeight
//var height = iDoc.documentElement.clientHeight || iDoc.body.clientHeight;
var height = iDoc.body.scrollHeight + 150;
//console.log(iDoc.documentElement.clientHeight, iDoc.body.clientHeight);
ifr.style.height = height + 'px';
console.log(height);
}
ifr.onload = calcHeight;
document.body.onresize = calcHeight;
完整代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图示分工管理系统</title>
</head>
<body>
<div class="main" id="main" style="width:100%;left:0;">
<div class="main-nav">
<div class="top-nav" id="topNav">
<div class="user-info">
<div class="user-name">
<span>曹良臣 </span>
<ul class="dropdown dropPop">
<li d_url="/User/UpdatePassword" id="btnUpdatePass">修改密码</li>
<li><a href="/User/ExitLogin">退出登录</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="left-nav" id="leftNav" style="width:100%;height:80px;float:left;">
<!-- brand -->
<div class="brand" style="margin-top:-60px;">
<dl onclick="location.href = '/';" style="cursor:pointer;">
<dt><h1>图示分工管理系统</h1></dt>
</dl>
</div>
<!-- nav -->
<div class="nav-zone beatyscroller">
<ul class="fun-nav" style="margin-top:-10px;">
<li itemid="100" style="float:left;margin:0 10px 0 10px;background:none;position:relative;">
<div class="inner-text">
<i class="wg-icon nav-ico i-system"></i>
<span>系统管理</span>
</div>
<dl class="subnav" style="background-color: #212844;width:120px;padding:10px 30px 10px 30px;margin-left:50px;margin-top:10px;position:absolute;left:0px;top:50px;">
<dd sid="100100" d_url="/video/Page">视频管理</dd>
<dd sid="100200" d_url="/risk/List">风险小结</dd>
</dl>
</li>
<li itemid="400" style="float:left;margin:0 10px 0 10px;background:none;position:relative;">
<div class="inner-text">
<i class="wg-icon nav-ico i-mission"></i>
<span>人员管理</span>
</div>
<dl class="subnav" style="background-color: #212844;width:120px;padding:10px 30px 10px 30px;margin-left:50px;margin-top:10px;position:absolute;left:0px;top:50px;">
<dd sid="400101" d_url="/Task/TaskListNew">部门管理</dd>
<dd sid="400102" d_url="/Task/TaskListNew">工人管理</dd>
<dd sid="400103" d_url="/Task/TaskListNew">WPF客户端登录账号管理</dd>
<dd sid="400104" d_url="/Task/TaskListNew">角色管理</dd>
</dl>
</li>
<li itemid="500" style="float:left;margin:0 10px 0 10px;background:none;position:relative;">
<div class="inner-text">
<i class="wg-icon nav-ico i-mission"></i>
<span>项目相关</span>
</div>
<dl class="subnav" style="background-color: #212844;width:120px;padding:10px 30px 10px 30px;margin-left:50px;margin-top:10px;position:absolute;left:0px;top:50px;">
<dd sid="500101" d_url="/img/BackgroundList">底图管理</dd>
</dl>
</li>
</ul>
</div>
</div>
<!-- 主体窗口 -->
<div class="stage" id="stage">
<!-- 缩放窗口按钮 -->
<i class="wg-icon win-resize" style="display:none;"></i>
<div class="stage-inner">
<!-- crumbs -->
<div class="crumbs" style="margin-top:75px;">
<div class="localtion"><span class="parent">首页</span> > <span class="current">首页</span></div>
<div class="local-handler">
<a class="button local-handle prev" href="javascript:history.back()"><i class="wg-icon"></i></a>
<a class="button local-handle next" href="javascript:history.go(1)"><i class="wg-icon"></i></a>
<button class="button local-handle refresh"><i class="wg-icon"></i><span>刷新</span></button>
</div>
</div>
<!-- 内容页区域,jQuery load载入 -->
<iframe class="stage-frame" id="stageFrame" src="/home/index" style="width: 100%; min-height: 600px; border: none;"></iframe>
</div>
</div>
</div>
<script src="/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
(function ($) {
var _ajax = $.ajax;
$.ajax = function (opt) {
//扩展增强处理
var _opt = $.extend(opt, {
statusCode: {
401: function () {
console.log('您没有权限进行此项操作');
alert("您没有权限进行此项操作");
//window.location.reload();
},
801: function () {
console.log('登录失效,请重新登录');
alert("登录失效,请重新登录");
}
}
});
_ajax(_opt);
};
})(jQuery);
</script>
<script type="text/javascript">
var ifr = document.getElementById('stageFrame');
//计算iframe高度
function calcHeight() {
ifr.style.height = '700px';
var iDoc = ifr.contentDocument || ifr.contentWindow.document;
//document.body.scrollHeight
//var height = iDoc.documentElement.clientHeight || iDoc.body.clientHeight;
var height = iDoc.body.scrollHeight + 150;
//console.log(iDoc.documentElement.clientHeight, iDoc.body.clientHeight);
ifr.style.height = height + 'px';
console.log(height);
}
ifr.onload = calcHeight;
document.body.onresize = calcHeight;
$('body,.subnav dd').click(function (event) {
//$(".subnav").hide();//whl 2020-7-14 18:08:49 注释
$('.user-name').removeClass('explaned');
})
$(".fun-nav li").click(function (event) {
//event.stopPropagation();
//$(".subnav").hide();
//$(this).find('dl').show();
//whl 添加 2020-7-14 18:09:57 添加
var hide = $(this).find("dl").is(':hidden');
console.log("hide=" + hide);
if (hide) {
$(this).find("dl").show();
} else {
$(".subnav").hide();
//$(this).find("dl").hide();
//$(this).find("dl").show();
}
})
$(".user-name").click(function (event) {
event.stopPropagation();
if ($(this).hasClass('explaned'))
$(this).removeClass('explaned');
else
$(this).addClass('explaned');
})
!function () {
//点击菜单url,让iframe加载点击的url页面
$(".fun-nav dd").click(function (event) {
$(".subnav").hide();
$('.fun-nav li').css('color', '#b6c4d1');
// $(this).parents("li").addClass('current');
$(this).parents("li").css('color', '#ffffff');
$("#stage .localtion .parent").text($(this).parents("li").find(".inner-text span").text()), $("#stage .localtion .current").text($(this).text())
var url = $(this).attr("d_url");
//console.log(url);
$("#stageFrame").attr("src", url);
var T = this;
$('.fun-nav li').removeClass('current');
setTimeout(function () { $(".subnav").hide(); $(T).parents("li").addClass('current'); }, 100);
});
//刷新iframe里面的页面
$("button.refresh").click(function () {
var _ifram = document.getElementById('stageFrame');
_ifram.contentWindow.location.reload(true);
});
}();
</script>
</body>
</html>
以上是关于将iframe的内容高度赋值给iframe本身高度,并隐藏iframe里面的垂直滚动条,使iframe和父页面看成是一个整体页面的主要内容,如果未能解决你的问题,请参考以下文章