在Web应用中使用localforage存储离线数据
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Web应用中使用localforage存储离线数据相关的知识,希望对你有一定的参考价值。
在现代Web应用中,我们经常会需要在本地存储一些数据,一方面记住用户的一些状态,或个性化设置,尤其是可以缓存一些常用(甚至全部)的数据,实现更加强大和丰富的本地交互体验。
传统上说,我们有多种办法来存储离线数据,分别如下
| 方式 | 空间限制 | 优势 | 劣势 |
| cookie | 4kb | 每个请求中会自动传递cookie | 安全性低,空间太小 |
| localstorage | 5MB | 可以存储更多一些数据(相对于cookie)来说,且API也很简单 | |
| sessionstorage | 5MB | 可以存储更多一些数据(相对于cookie)来说,且API也很简单 | 仅在session中有效 |
以上三种方式,还有一个共性,他们只能存储文本数据。所有不是文本的数据(例如一个对象,或者图片),都需要想一定办法先转化为文本,例如常见的是我们有一个数组或对象,一般都需要先用下面的方式序列化为文本
localStorage.setItem("test",JSON.stringify({name:"ares",age:18}))然后,如果你要读出来的话,又需要反序列化,例如
const data = JSON.parse(localStorage.getItem("test"))另外要命的问题就是空间太小。
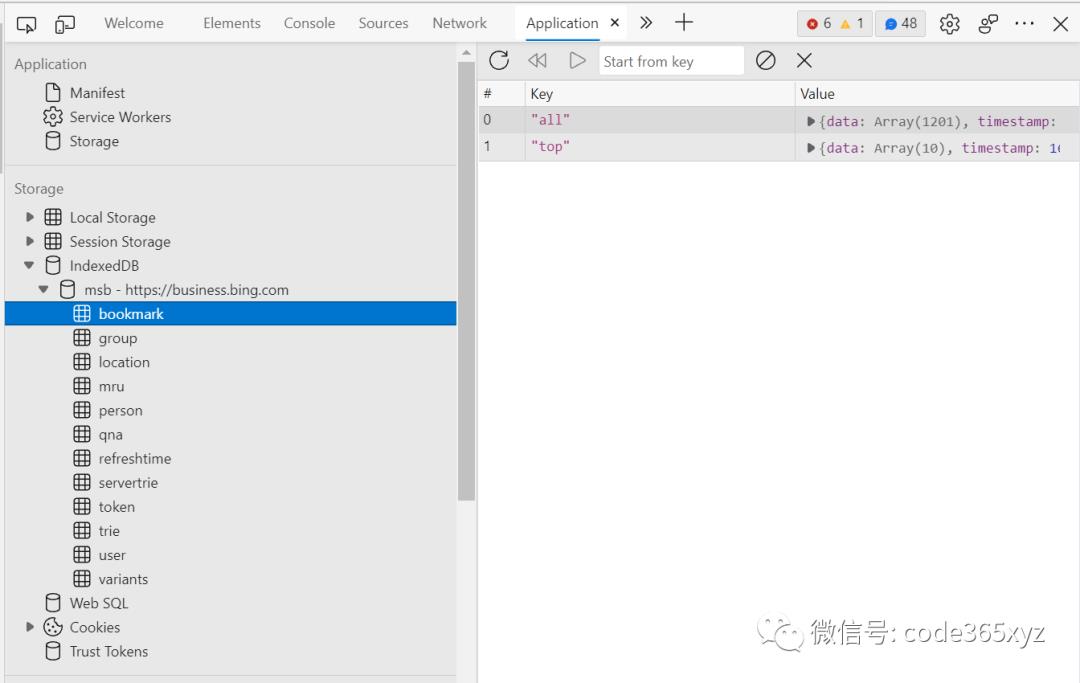
所有一些牛人又发明了 IndexDB和WebSQL的方式,他们都类似于本地数据库的方式,可以存储更复杂的数据,以及更大量的数据(几乎不限)。

两者很类似,区别在于 WebSQL出现更早一些,但它不是html5规范的一部分。IndexDB则属于HTML5规范的一部分,所以更加推荐使用。
你可能很高兴,想赶紧学习一些IndexDB的知识吧,当然你可以通过这里学习:https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API
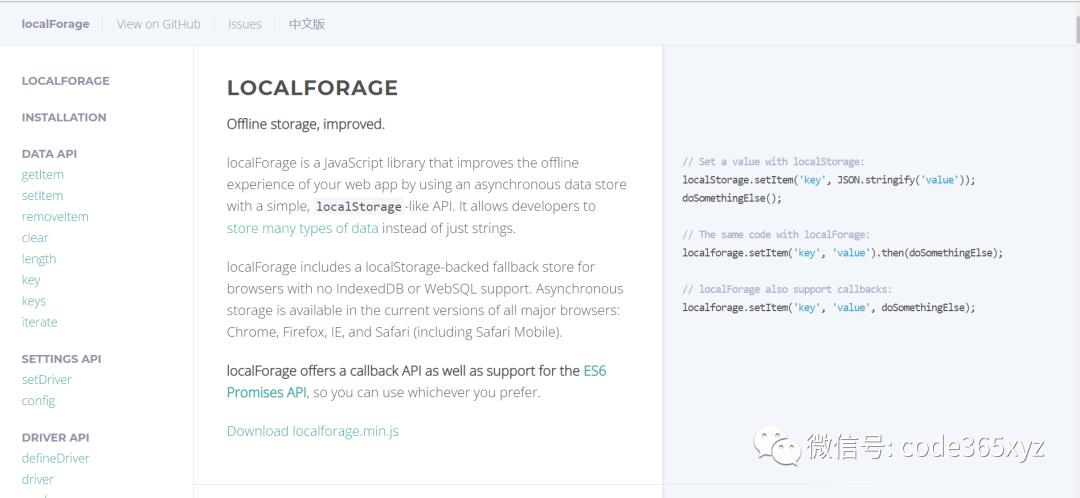
但是你别急,我今天跟你推荐的方式是用一个更加简单的API,localforage, 它采用了类似于localstroage的简单API语法,但是会默认使用IndexDB来进行存储数据,在必要时也可以降级为WebSQL或localstorage。是不是很香呢?
https://localforage.github.io/localForage/

以上是关于在Web应用中使用localforage存储离线数据的主要内容,如果未能解决你的问题,请参考以下文章