Vue CLI项目结构解析
Posted 程序逸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI项目结构解析相关的知识,希望对你有一定的参考价值。
Idea创建Vue CLI本博客根据该生成的项目进行讲解

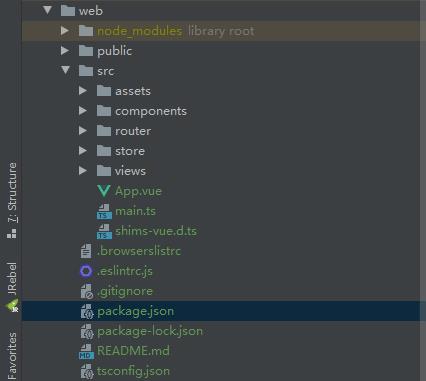
- 生成的项目结构如上所示,接下来我们来把每一个文件是什么解析一下。
- node_modules存放整个web项目依赖的JS插件等
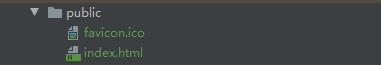
- public,存放首页和浏览器的小图标,参考首页中引入的方式
<link rel="icon" href="<%= BASE_URL %>favicon.ico">

- assets存放静态资源
- components存放组件的
- router存放路由的
- store全局存数据的
- views存放页面的
- App.vue初始内容页面
- main.ts 是初始启动(配置)文件
- shims-vue.d.ts定义文件,一般用不到
- .browserslistrc浏览器兼容
- .eslintrc.js语法检查插件
- package.json相当于pom.xml
- package-lock.json锁定版本号
- tsconfig.json整个项目的配置文件
Vue CLI的执行逻辑:
初始执行main.ts,将内容页App.vue渲染到index.html,完成页面展示
最终项目经过编译生成一个dist文件夹,也就是前端静态资源
以上是关于Vue CLI项目结构解析的主要内容,如果未能解决你的问题,请参考以下文章