一篇超详细的vue项目前端自动化测试教学!
Posted 前端纸飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一篇超详细的vue项目前端自动化测试教学!相关的知识,希望对你有一定的参考价值。
为什么需要写前端自动化
大部分企业为了追求开发效率,所以并没有去强制要求员工写前端自动化测试的代码。另一部分企业则会要求前端开发额外写前端自动化测试。那么写和不写到底有哪些区别呢?
不写前端自动化测试代码:
- 修改某个模块功能时,其它模块也受影响,很难快速定位bug
- 多人开发代码越来越难以维护
- 不方便迭代,代码重构困难
- 代码质量差,参差不齐
增加自动化测试后:
- 我们为核心功能编写测试后可以保障项目的可靠性
- 强迫开发者编写更容易被测试的代码,提高代码质量
- 编写的测试有文档的作用,方便维护
- 开发速度有所变慢,因为要多写一份测试代码(手动滑稽)
实际上仅仅就为了可靠性、码质量、可维护性是完全值得你去写前端自动化的。作为一名前端开发人员掌握自动化测试技术是必不可少的,就算你工作中不用,也可以放在你的简历中,它是一道靓丽的风景线。
测试介绍
测试在工作中分为以下两个大块:
黑盒测试和白盒测试
- 黑盒测试一般也被称为功能测试,黑盒测试要求测试人员将程序看作一个整体,不考虑其内部结构和特性,只是按照期望验证程序是否能正常工作。(薪资12k见顶)
- 白盒测试是基于代码本身的测试,一般指对代码逻辑结构的测试。(薪资10k起)
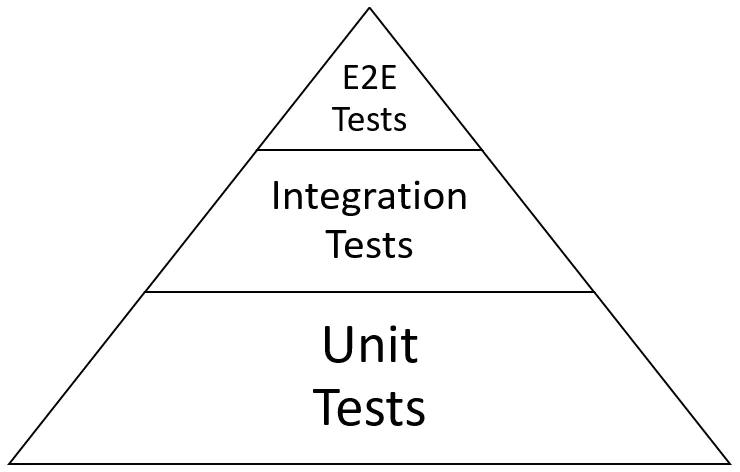
测试分类

单元测试(Unit Testing)
单元测试是指对程序中最小可测试单元进行的测试,例如测试一个函数、一个模块、一个组件…
集成测试(Integration Testing)
将已测试过的单元测试函数进行组合集成暴露出的高层函数或类的封装,对这些函数或类进行的测试。
端到端测试(E2E Testing)
打开应用程序模拟输入,检查功能以及界面是否正确。
不过作为一名前端,我们需要写哪些测试呢?答案是:
- 单元测试
- 端到端测试(E2E)
接下来就带你们来实践一下。
新建项目
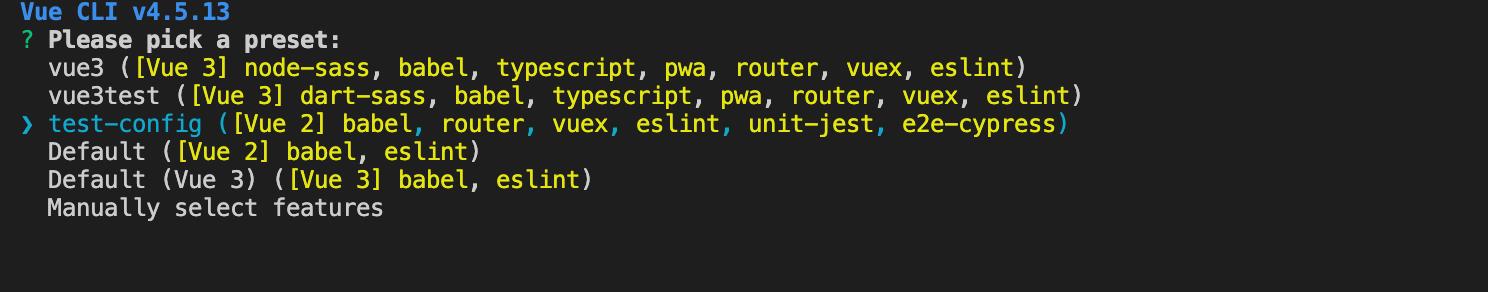
我们新建个vue2的项目,选择下面这些


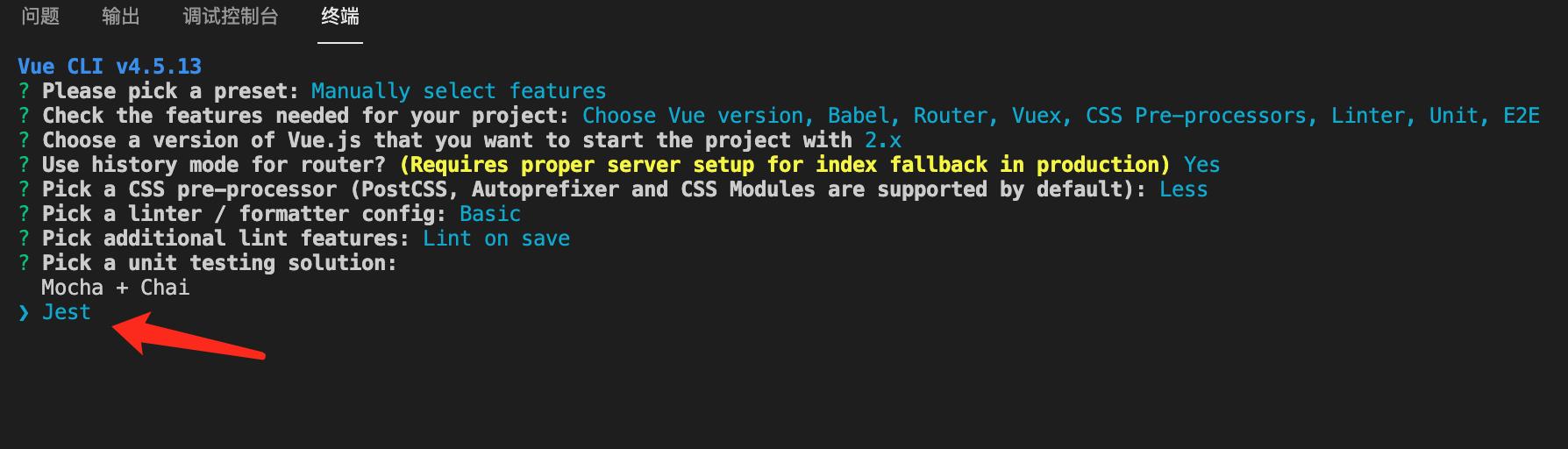
注意我们到了选择单元测试框架这一步的时候,选择jest:

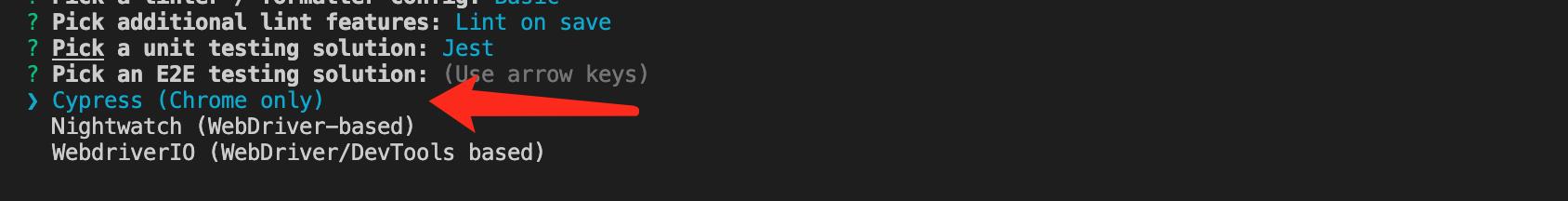
然后端对端我们选择:

这样继续安装就好了,直到项目建好。

单元测试
单元测试(unit testing),是指对软件中的最⼩小可测试单元进⾏行行检查和验证。例如一个函数。
单测针对组件 或者函数 或者模块(开发人员知道具体逻辑)
前面建项目的时候提到了jest,实际上在vue中,推荐⽤ Mocha+chai 或者jest来做单元测试,但咱们这边使⽤用 jest 来演示,两者语法基本⼀致。
测试某个函数
在src目录下建立utils目录,再在utils下建立index.js,并写个add函数导出:
export function add(x,y) {
return x + y
}
在tests下的unit下的example.spec.js中修改(当然也可以新建一个*.spec.js,固定格式的文件)
// import { shallowMount } from '@vue/test-utils'
// import HelloWorld from '@/components/HelloWorld.vue'
// describe('HelloWorld.vue', () => {
// it('renders props.msg when passed', () => {
// const msg = 'new message'
// const wrapper = shallowMount(HelloWorld, {
// propsData: { msg }
// })
// expect(wrapper.text()).toMatch(msg)
// })
// })
import { add } from "@/utils/index.js";
describe("测试加法函数", () => {
//测试代码可读性最好
//分组
it("一个具体的功能测试,测测试数字相加", () => {
expect(add(1, 2)).toBe(3);
});
it("一个具体的功能测试,测测试数字和字符串相加", () => {
expect(add("a", 2)).toBe("a2");
});
it("一个具体的功能测试,测测试数字字符串相加", () => {
expect(add("1", 2)).toBe(3);
});
});
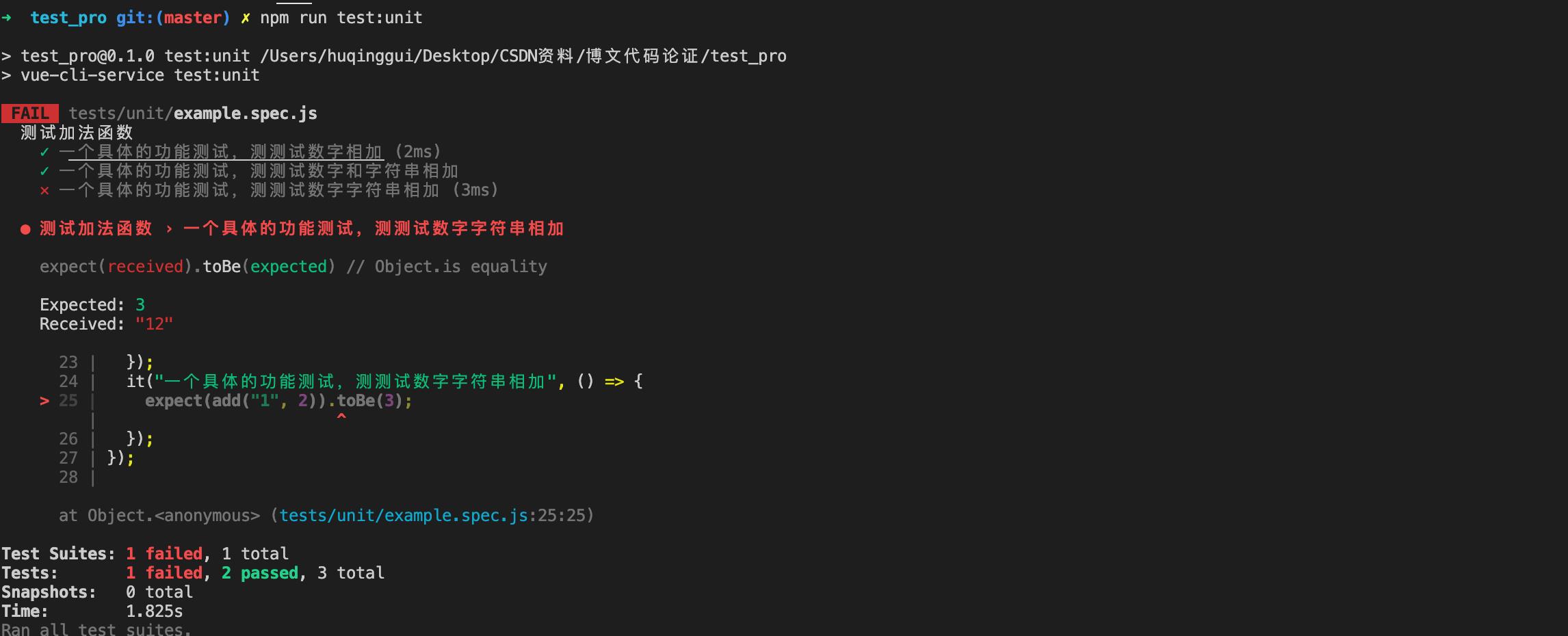
执行:
npm run test:unit

显然"1" + 2 不是3,所以测试是报了错的。
这个案例我们就用到了4个api。
api介绍
- describe : 定义⼀一个测试套件
- it :定义⼀一个测试⽤用例例
- expect :断⾔言的判断条件
- toBe :断⾔言的⽐比较结果
测试vue组件
components下新建 zhifeiji.vue 文件:
<template>
<div>
<span>{{ msg }}</span>
<span>{{ msg1 }}</span>
<button class="btn" @click="changeMsg">点我</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: "vue test",
msg1: "你好",
};
},
created() {
this.msg = "aftermounted";
},
mounted() {
this.msg1 = "测试下vue组件";
},
methods: {
changeMsg() {
this.msg = "click over";
},
},
};
</script>
views目录下的home组件中引入:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<zhifeiji_comp></zhifeiji_comp>
</div>
</template>
<script>
// @ is an alias to /src
// import HelloWorld from "@/components/HelloWorld.vue";
import zhifeiji_comp from "@/components/zhifeiji.vue";
export default {
name: "home",
components: {
// HelloWorld,
zhifeiji_comp,
},
};
</script>
在tests目录下的unit目录下建立 zhifeiji.spec.js:
import Vue from "vue";
import zhifeijiComp from "@/components/zhifeiji.vue";
import { mount } from "@vue/test-utils";
describe("测试zhifeiji组件", () => {
it("测试初始化的data", () => {
expect(zhifeijiComp.data().msg).toBe("vue test");
});
//created和mounted里数据测试都是一样的
it("测试新建完毕后,create生命周期后的数据", () => {
//created
let vm = new Vue(zhifeijiComp).$mount();
expect(vm.msg).toBe("aftermounted");
});
it("测试新建完毕后,create生命周期后的数据", () => {
//mounted
let vm = new Vue(zhifeijiComp).$mount();
expect(vm.msg1).toBe("测试下vue组件");
});
//点击事件测试
it("测试点击后,msg的改变", () => {
// $mount处理不了用户交互,所以我们要用到vue官方推荐的@vue/test-utils
let wrapper = mount(zhifeijiComp);
expect(wrapper.vm.msg).toBe("aftermounted");
//点击一下
wrapper.find(".btn").trigger("click");
expect(wrapper.vm.msg).toBe("click over");
});
});
如果测试用户交互的话,需要用到官方推荐的@vue/test-utils,执行cnpm i @vue/test-utils --save,相关文档在vue官网
在 @vue/test-utils 中引入mount替代vue的 $mount 的是因为 $mount 的是虚拟的,存在虚拟内存中,处理不了dom,所以用mount(对不对我不知道,这句话仅供参考)
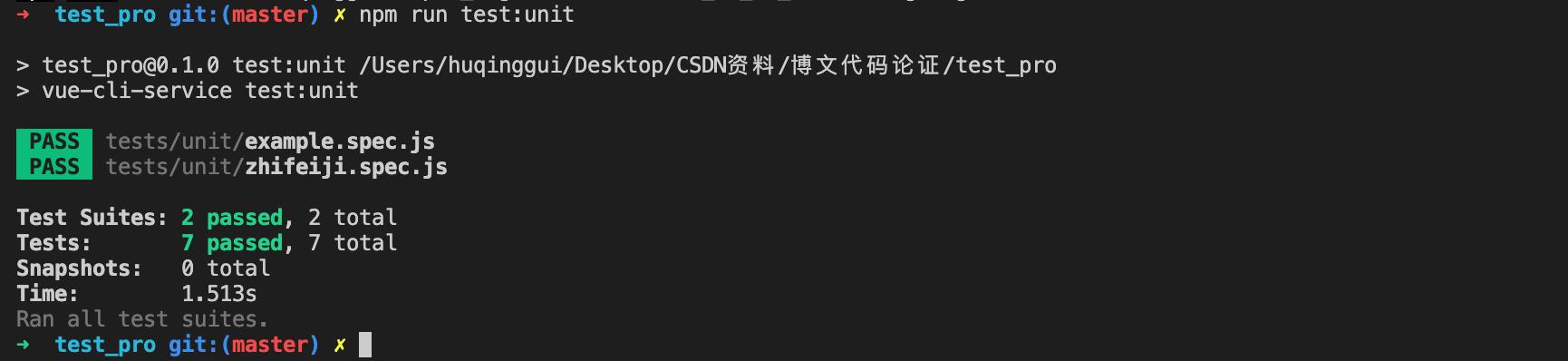
到这里为止的话,我这个vue组件的测试,应该是通过的才对,执行npm run test:unit验证一下:

测试覆盖率
jest⾃自带覆盖率,如果⽤用的 mocha,需要使⽤用 istanbul来统计覆盖率。(所以我推荐jest)
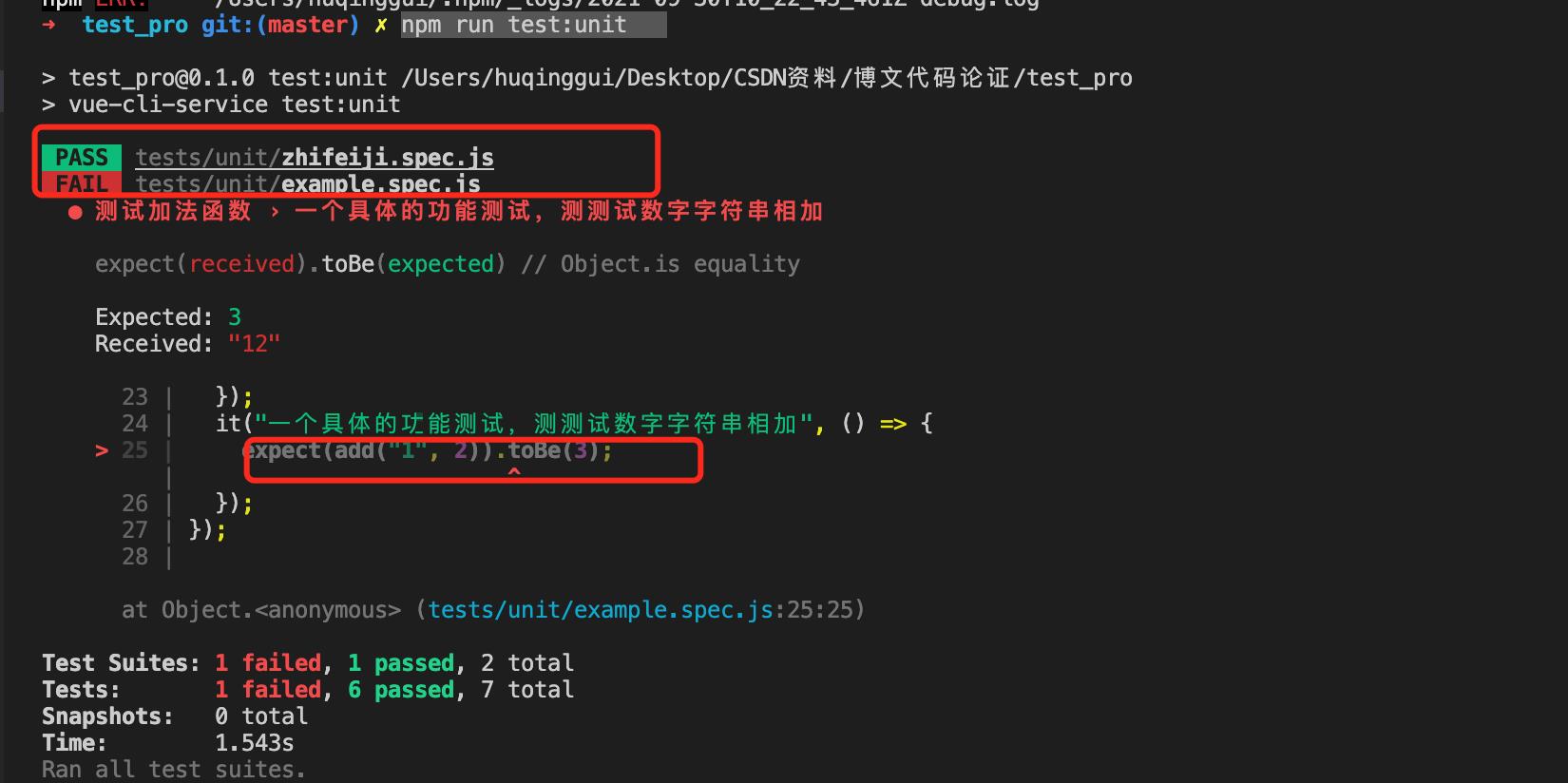
npm run test:unit

这个明显是不通过的,需要将途中的3改为正确的‘12’。
改完后再次执行命令。

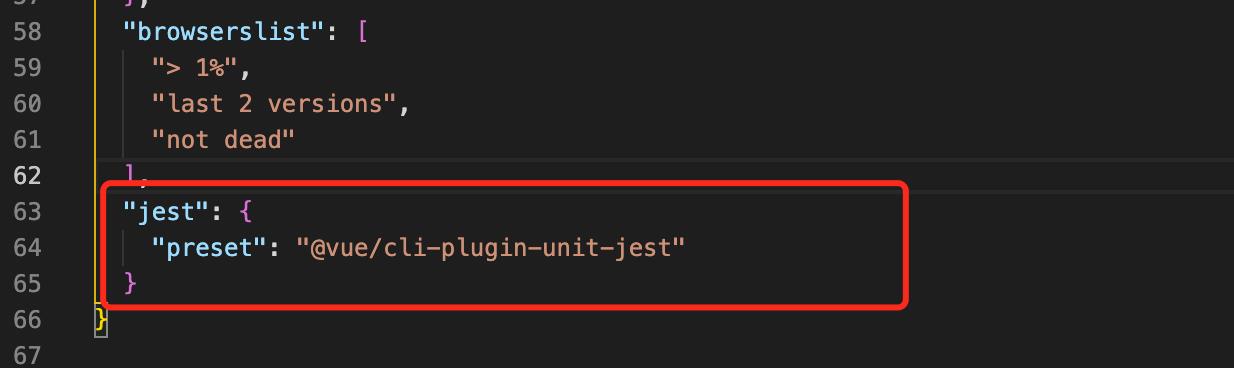
这么一来测试是通过了,但是好像无法直观看到覆盖率,所以我们来对package.json中的jest进行下修改,在下图的位置中:
改为:
"jest": {
"collectCoverage": true,
"collectCoverageFrom": ["src/**/*.{js,vue}"],
"moduleFileExtensions": [
"js",
"json",
"vue"
],
"transform": {
"^.+\\\\.js$": "<rootDir>/node_modules/babel-jest",
".*\\\\.(vue)$": "<rootDir>/node_modules/vue-jest"
},
"moduleNameMapper": {
"^@/(.*)$": "<rootDir>/src/$1"
},
"snapshotSerializers": [
"<rootDir>/node_modules/jest-serializer-vue"
],
"testURL": "http://localhost"
}
倘若有个jest.config.js那么就在 moduleFileExtensions 上一行加入,这个文件是对jest的配置(没有不必改):
"collectCoverage": true,
"collectCoverageFrom": ["src/**/*.{js,vue}"]
改好后,我们再来执行下npm run test:unit命令,

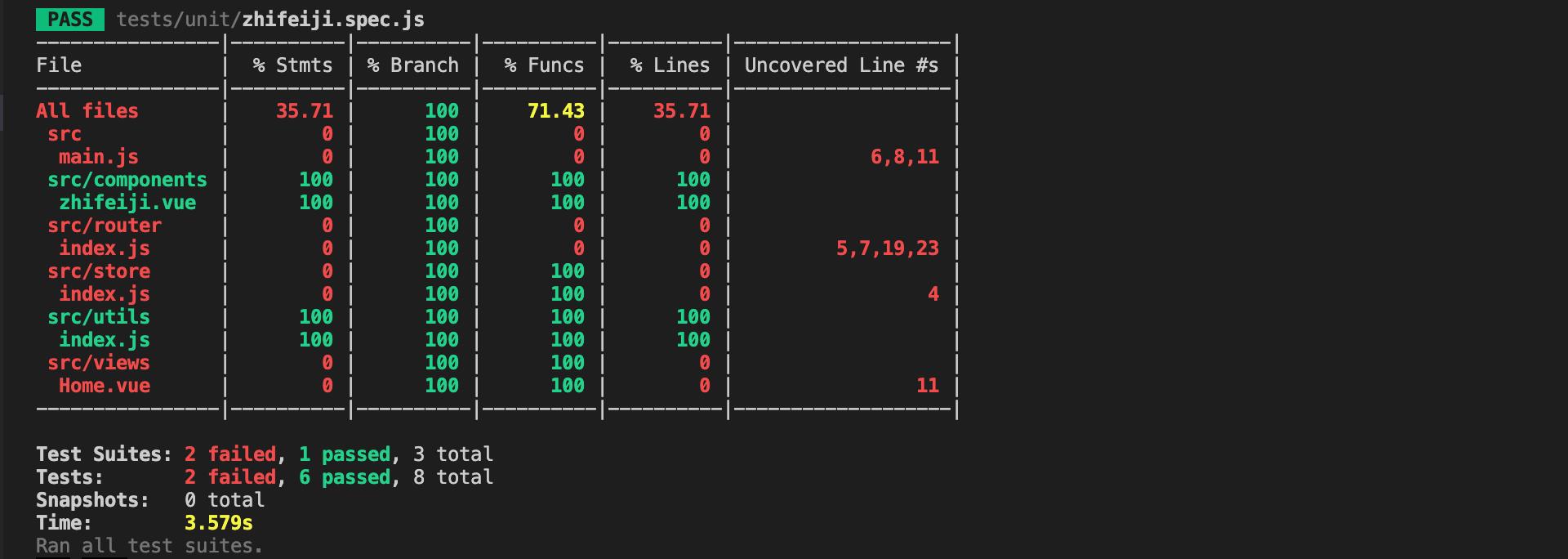
到此,我们就能清晰看见测试的一个覆盖情况!这个覆盖率会生成一个报告,生成的报告文件在coverage目录下,打开可以看到这么个鬼东西:

这么一来,测试代码覆盖情况就一览无遗了。
这个测试报告可以很精确的看到我们哪些没测试,哪些测试了。
我在zhifeiji.vue里加点东西不测试,来看看结果:
<template>
<div>
<span id="msg">{{ msg }}</span>
<span>{{ msg1 }}</span>
<button class="btn" @click="changeMsg">点我</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: "vue test",
msg1: "你好",
msg2:'这个不测试'
};
},
created() {
this.msg = "aftermounted";
this.msg2 = '不测试扣了我100块';
},
mounted() {
this.msg1 = "测试下vue组件";
},
methods: {
changeMsg() {
if(this.msg === '1'){
this.msg = "click false";
}else{
this.msg = "click over";
}
},
},
};
</script>
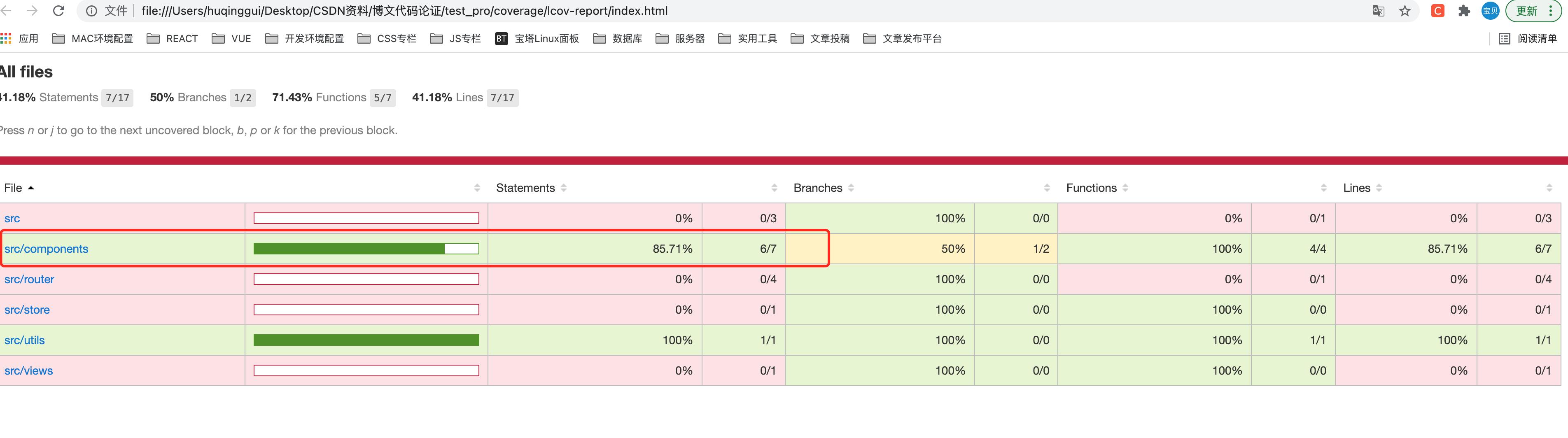
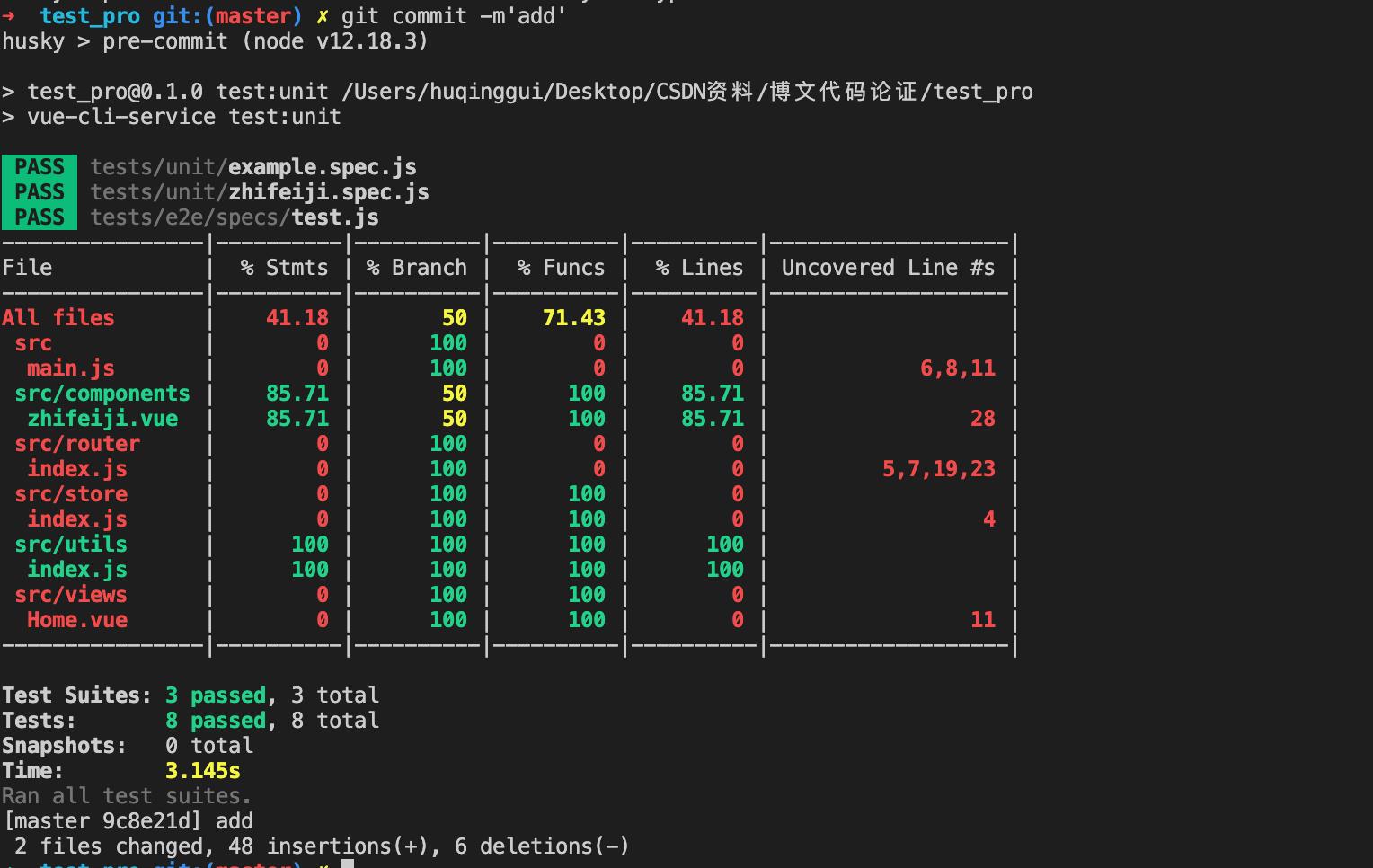
上面代码中msg2有关的都是没测试的,执行下测试命令看报告:

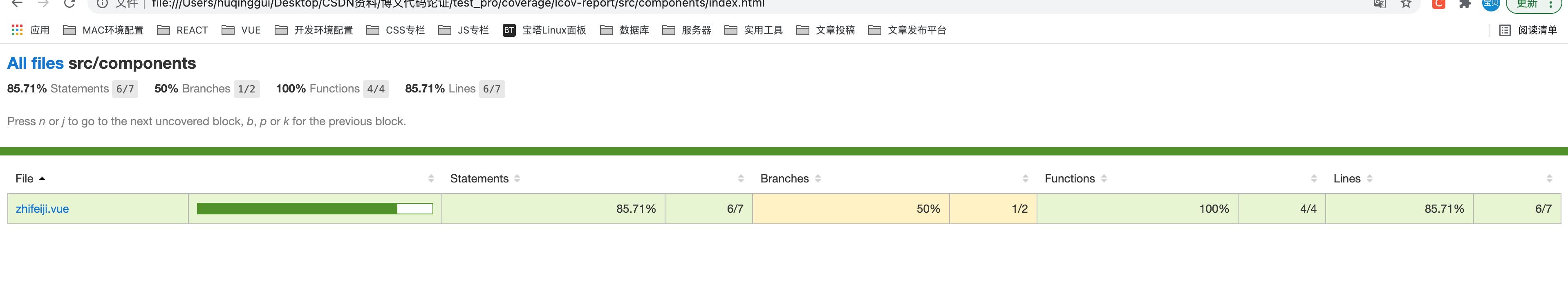
红框部分可见着这次zhifeiji.vue覆盖率没有100%了,上main蓝色的我们可以点击进去。


一步步点进来,会来到被测试的代码文件。
如何测试不通过就阻止代码git提交
安装husky:
cnpm i husky –save
# yarn、cnpm、npm 随意
配置husky,在package.json配置:
"husky": {
"hooks": {
"pre-commit": "npm test",
"pre-push": "npm test",
"...": "..."
}
}
当然这是文档上的案例,我们改下:
"husky": {
"hooks": {
"pre-commit": "npm run test:unit"
}
}
代表再提交(commit)前先执行npm run test:unit。
验证
修改测试代码文件zhifeiji.spec.js:
由:
it("测试新建完毕后,create生命周期后的数据", () => {
//created
let vm = new Vue(zhifeijiComp).$mount();
expect(vm.msg).toBe("aftermounted");
});
改为:
it('测试新建完毕后,create生命周期后的数据',() => {
//created
let vm = new Vue(zhifeijiComp).$mount()
expect(vm.msg).toBe('aftermounted1')
})
这样测试肯定是不通过的。

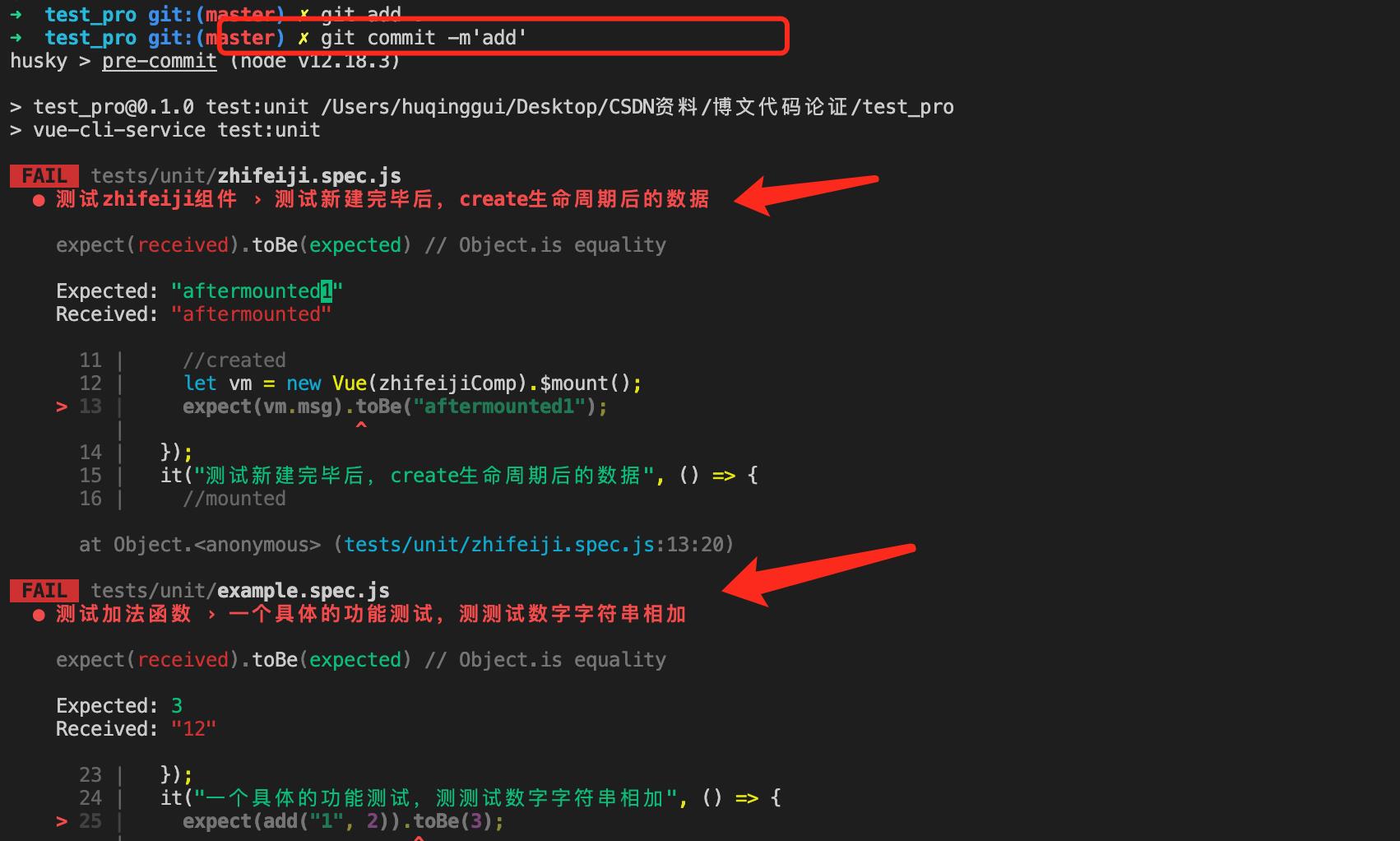
这时,测试不通过,我们再来提交代码,add后再commit:

可见commit是失败了,没有通过!
Tip:如果你们这么配置husky不生效,请降低husky版本或者使用新的husky的方式,husky在6.0.0版本开始就使用了新的配置方法,具体看此文:https://blog.csdn.net/MrWeb/article/details/119878688
这时我们如果想让他通过的话就得改代码了,让其正确了才能提交,这样才是安全可靠的一份代码。
修改操作:
1.注释掉tests目录下e2e中的test.js,e2e我们后面讲
 2.example.spec.js中的3修改为’12’
2.example.spec.js中的3修改为’12’
3.zhifeiji.spec.js的aftermounted1恢复为aftermounted
经过这三步操作,我们就算是解决了测试的报错,然后commit:

代码提交成功!
E2E测试
e2e针对应用,站在测试人员的角度,没有什么mount 加载,只有按钮 页面,输入框,文本等
借⽤浏览器器的能力,站在⽤户测试⼈员的角度,输⼊框,点击按钮等,完全模拟用户,这个和具体的框架关系不大,完全模拟浏览器行为
将views下的Home组件的:
<HelloWorld msg="Welcome to Your Vue.js App"></HelloWorld>
相关代码恢复。
看看tests目录下e2e目录下的spec下的test.js,有这么一段:
// https://docs.cypress.io/api/introduction/api.html
describe('My First Test', () => {
it('Visits the app root url', () => {
// cy.visit('/')
// cy.contains('h1', 'Welcome to Your Vue.js App')
})
})
将cy注释的那块恢复。
describe('My First Test', () => {
it('Visits the app root url', () => {
cy.visit('/')
cy.contains('h1', 'Welcome to Your Vue.js App')
})
})
这是测试代码,如果我们不做前面的恢复操作的话,测试肯定是不通过的
执行npm run test:e2e,进行测试
项目会启动,并且会弹出一个有ok的弹窗,我们直接确定,还会有测试文件的js,选择对应的测试文件点进去:

这样代表测试通过了!
再来测试一个about页:
// https://docs.cypress.io/api/introduction/api.html
describe('My First Test', () => {
it('Visits the app root url', () => {
cy.visit('/')
cy.contains('h1', 'Welcome to Your Vue.js App')
})
it('测试about页', () => {
//访问about
cy.visit('about')
cy.contains('h1', 'This is an about page')
})
})

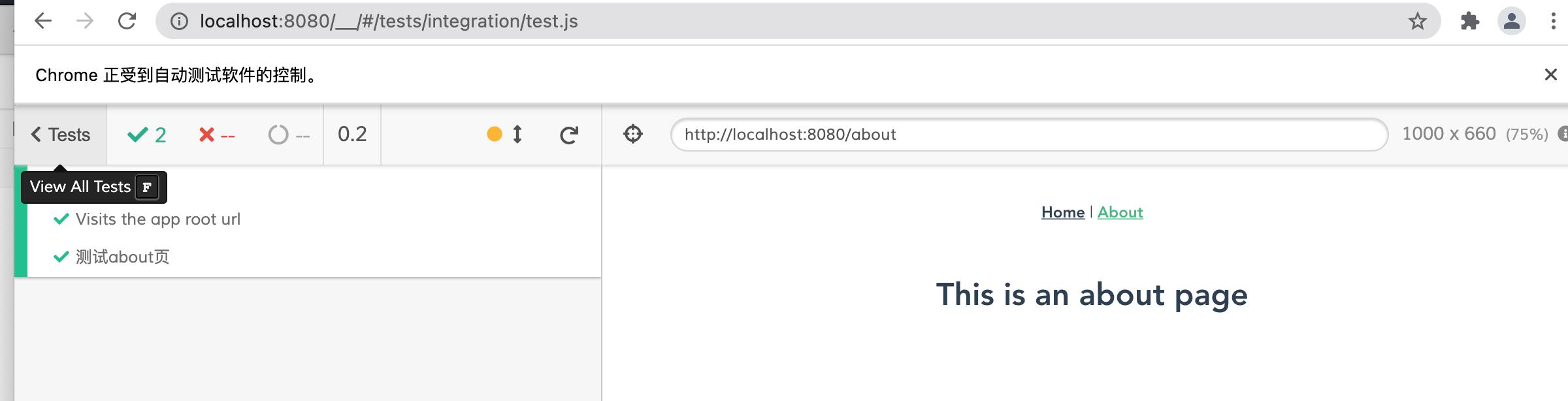
Tip:about页面测试不通过的,请将路由模式改为history或者将测试文件test.js中的cy.visit(‘about’)改为cy.visit(’#/about’)
后测的about,就最后打开了about页,也停留在了about页面
这些都是页面某个元素的文本的测试,那么我们再来个交互试试,在我们的zhifeiji组件上有个点击事件,我们来试试:
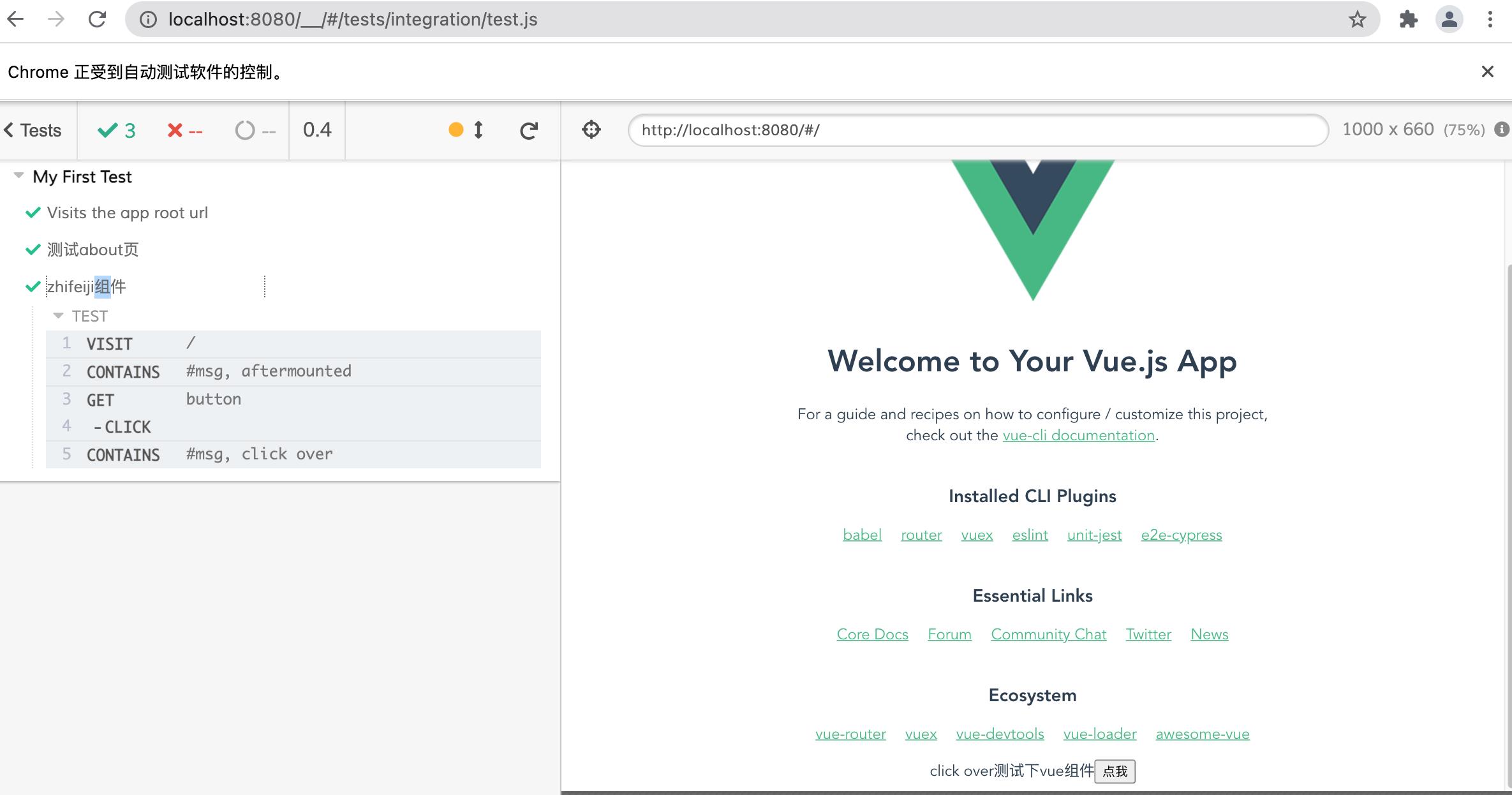
describe('My First Test', () => {
it('Visits the app root url', () => {
cy.visit('/')
cy.contains('h1', 'Welcome to Your Vue.js App')
})
it('测试about页', () => {
//访问about
cy.visit('#/about')
cy.contains('h1', 'This is an about page')
})
it('zhifeiji组件',() => {
//访问根目录
cy.visit('/')
cy.contains('#msg','aftermounted')
cy.get('button').click()//点击button元素
cy.contains('#msg','click over')
})
})

左边那一条条可以点击,点击不同的项,也会进入不同的事件状态,例如我点了CONTAINS,文本变成了click over。
题外话:测试页面前后差异,或者两个页面的差异可以用page-monitor;地址:https://github.com/fouber/page-monitor
好了,今天的前端自动化测试就讲到这里。
热门推荐:
以上是关于一篇超详细的vue项目前端自动化测试教学!的主要内容,如果未能解决你的问题,请参考以下文章