按键精灵UI界面的实例代码以及调用
Posted 九黎AJ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了按键精灵UI界面的实例代码以及调用相关的知识,希望对你有一定的参考价值。
普通交流群698307198欢迎加入v群,和各位大神一同交流
免责声明:本博客提供的所有内容仅供学习、分享与交流,我们不保证内容的正确性。通过使用本博客内容随之而来的问题与本博客无关。当使用本博客代码时,代表你已接受本博客的免责声明
正文部分
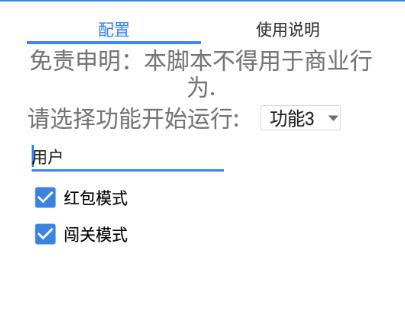
效果


代码示例
界面源码
界面1:
{
配置:
{
水平布局:
{
文字框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"文字框1",
显示内容:"免责申明:本脚本不得用于商业行为.",
文字大小:20,
高度:0,
宽度:0
},
文字框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"文字框3",
显示内容:"请选择功能开始运行: ",
文字大小:20,
高度:0,
宽度:0
},
下拉框:
{
注释:"初始选项是可选属性,默认值为0。模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。",
名称:"下拉框1",
点击响应:"函数名1",
选项:
[
"功能1",
"功能2",
"功能3",
],
初始选项:0
},
注释:"用于将多个控件放在同一行",
},
输入框:
{
注释:"初始文本、文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"输入框1",
提示内容:"提示用户应该输入什么内容",
初始文本:"用户首次输入之前显示的内容",
仅输入数字:false,
文字大小:0,
最大输入长度:0,
高度:0,
宽度:0
},
多选框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"红包模式",
提示内容:"红包模式",
点击响应:"函数名1",
选中:false,
文字大小:0,
高度:0,
宽度:0
},
多选框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"闯关模式",
提示内容:"闯关模式",
点击响应:"函数名1",
选中:false,
文字大小:0,
高度:0,
宽度:0
},
},
使用说明:
{
水平布局:
{
文字框:
{
注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
名称:"文字框2",
显示内容:"九黎演示专用,可接定制",
文字大小:20,
高度:0,
宽度:0
},
注释:"用于将多个控件放在同一行",
},
},
}
代码
TracePrint ReadUIConfig("输入框1")
//注意,要先点击保存后,才能读取到值.按键精灵可以自动记住你上次的选择
If ReadUIConfig("红包模式") = True Then
TracePrint"选了红包模式"
End If
If ReadUIConfig("闯关模式") = True Then
TracePrint"选了闯关模式"
End If
If ReadUIConfig("下拉框1") = 0 Then
TracePrint"选中了功能1"
End If
If ReadUIConfig("下拉框1") = 1 Then
TracePrint"选中了功能2"
End If
If ReadUIConfig("下拉框1") = 2 Then
TracePrint"选中了功能3"
End If
所属软件

声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途
QQ群
698307198
扫一扫二维码,加入群聊.QQ

说明:
本文提供的代码仅供参考。
有些地方可能在最新版本的按键精灵上面需要做修改,才能运行的.如果不理解,可以加群询问.
以上是关于按键精灵UI界面的实例代码以及调用的主要内容,如果未能解决你的问题,请参考以下文章