B站学习Vue入门笔记
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了B站学习Vue入门笔记相关的知识,希望对你有一定的参考价值。
学习来源–> 传送门—>【狂神说Java】Vue最新快速上手教程通俗易懂
ml
📢📢📢官方文档->vue中文文档
1.前端分析
VUE用于构建用户界面的渐进式框架;自底向上逐层应用,核心库只关注于视图层;
前端三剑客:
html:超文本标记语言,(结构内容)
CSS:样式表,(表现)
javascript:脚本语言(控制网页行为)
网络通信:Axios;页面跳转:vue-router;状态管理:vuex;VUE-UI:ICE


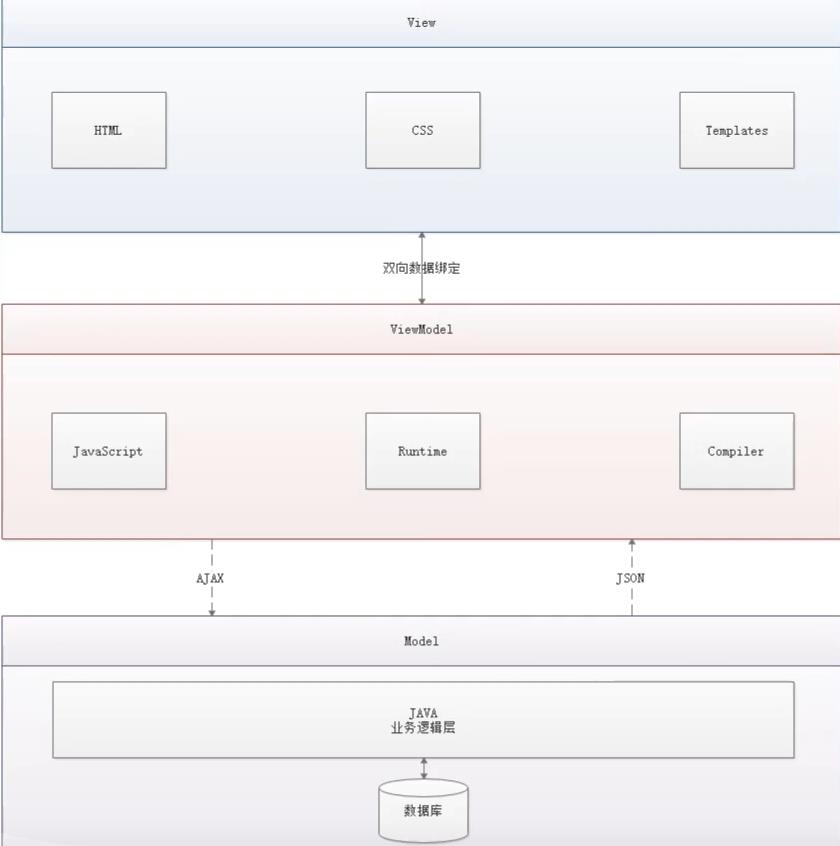
mvvm模型;
model:模型层,(js对象);
view:视图层,(dom元素)
viewModel: 视图层与数据的中间件,(vue.js);观察数据层,监听视图
vue.js:轻量级,体积小;具有angular(模块化) 与 react(虚拟dom)特性.
2.试试写个基础vue程序
直接open打开,创建一个空的项目,不需要src目录

创建好是这样的

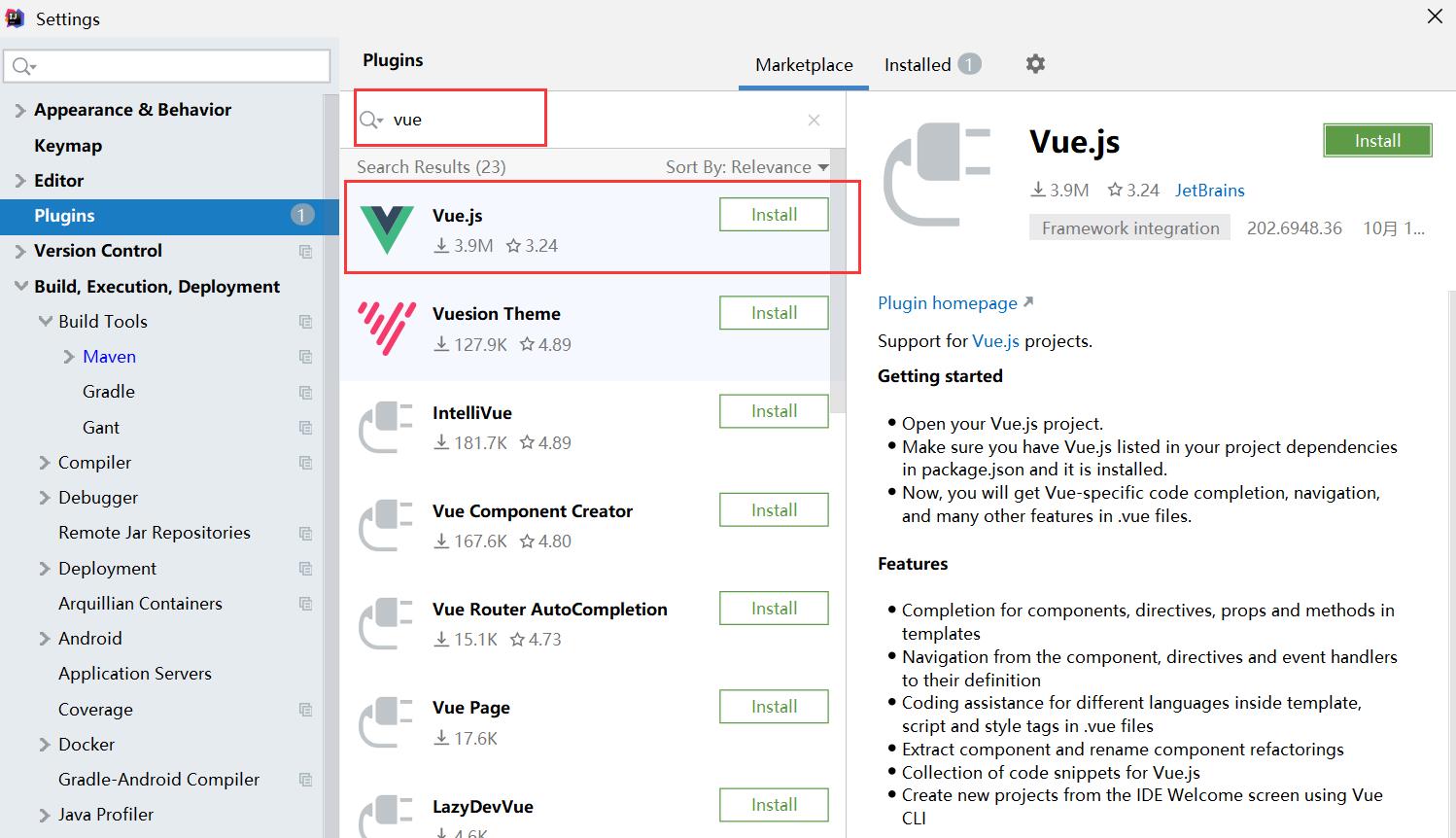
然后,还要在idea的设置setting中安装插件;

搜索vue,安装即可

开发版本
包含完整的警告和调试模式:https://yuejs.org/js/vue.js
删除了警告, 30.96KB min+gzip:https://vuejs.org/js/vue.min.js
CDN
<script src=“https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js”></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
创建一个demo0.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!--简易视图层-->
<div id="d0">
{{message}}
</div>
<script type="text/javascript">
var vm = new Vue({
//绑定标签;
el:"#d0",
//给数据;model层
data:{
message:"my first vue"
}
});
</script>
</body>
</html>
运行一下;

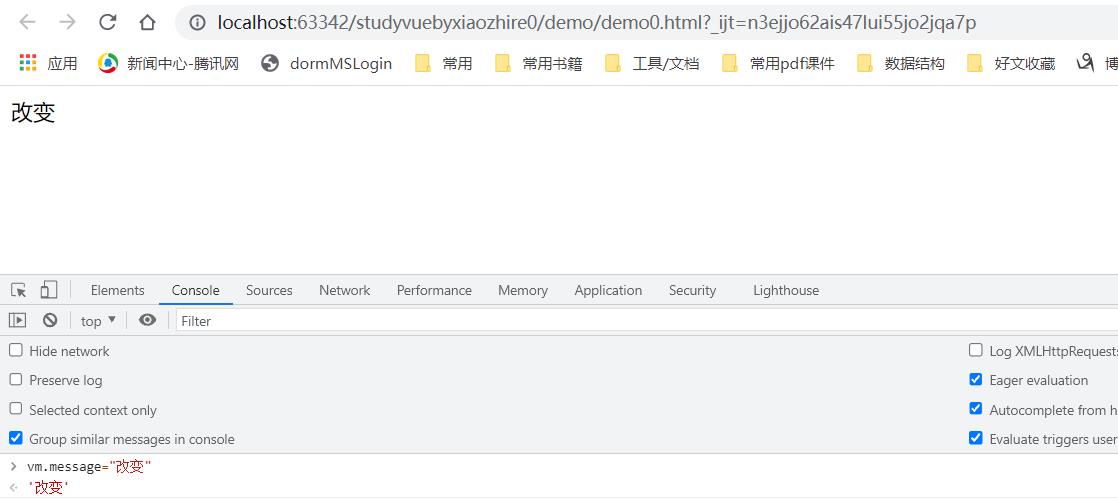
可直接改变网页内容的值

视图层独立于model变化/修改;
将viewModel绑定到不同的view视图上,view变化时model可以不变;model变化时view可以不变;
在viewModel中可以复用视图显示的逻辑.
3.Vue的基本语法
3.1 v-bind 指令: 用来绑定元素特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!--简易视图层-->
<div id="d0">
<!--将绑定的元素的title属性和vue对象的message属性保持一致-->
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script type="text/javascript">
var vm = new Vue({
//绑定标签;
el:"#d0",
//给数据;model层
data:{
message:"my first vue"
}
});
</script>
</body>
</html>

3.2 v-if v-else-if v-else 指令 ,条件判断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!--简易视图层-->
<div id="d0">
<!--条件判断-->
<div v-if="message">正确</div>
<div v-else>错误</div>
</div>
<script type="text/javascript">
var vm = new Vue({
//绑定标签;
el:"#d0",
//给数据;model层
data:{
message: true
}
});
</script>
</body>
</html>

测试2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!--简易视图层-->
<div id="d0">
<!--条件判断,====类型和数据一致-->
<div v-if="message==='Q'">Q</div>
<div v-else-if="message==='W'">W</div>
<div v-else>E</div>
</div>
<script type="text/javascript">
var vm = new Vue({
//绑定标签;
el:"#d0",
//给数据;model层
data:{
message: 'E'
}
});
</script>
</body>
</html>

3.3 v-for 循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!--简易视图层-->
<div id="d0">
<!--绑定到需要循环的数据,类似于jstl-->
<ul v-for="item in items">
{{item.message}}
</ul>
</div>
<script type="text/javascript">
var vm = new Vue({
//绑定标签;
el:"#d0",
//给数据;model层
data:{
//创建一个数组;
items: [
{message : 'RE0'},
{message : 'RE1'},
{message : 'RE2'},
]
}
});
</script>
</body>
</html>

4. v-on监听事件
可以使用 v-on 指令 (
通常缩写为 @ 符号) 来监听 DOM 事件,并在触发事件时执行一些 JavaScript。用法为v-on:click="methodName"或使用快捷方式@click="methodName"
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!--简易视图层-->
<div id="d0">
<!--监听事件-->
<input v-on:click="test" type="button" value="点击">
</div>
<script type="text/javascript">
var vm = new Vue({
//绑定标签;
el:"#d0",
//给数据;model层
data:{
message: '点击消息'
},
//方法定义在methods内;
methods:{
test : function (){
alert(this.message);
}
}
});
</script>
</body>
</html>

5. Vue双向绑定
双向绑定::当数据发生变化的时候, 视图也发生变化, 当视图发生变化时,数据也变化.
基础用法
你可以用 v-model 指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理。
用v-model指令在表单、及元素上创建双向数据绑定
v-model会忽略所有表单元素的value、checked、selected…特性的初始值,将Vue对象的数据作为数据来源。若需要赋值–>用JS语言在参数data中声明初始值

v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
text和textarea元素使用value property和input事件;
checkbox和radio使用checked property和change事件;
select字段将value作为prop并将change作为事件。
官方文档对于这部分的使用都有详细的解释 表单双向绑定
5.1 text单行文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!--简易视图层-->
<div id="d0">
<!--先试试单行文本-->
<input v-model="message" type="text" placeholder="文本输入内容下面会显示哦"/><br/>
{{message}}
</div>
<script type="text/javascript">
var vm = new Vue({
//绑定标签;
el:"#d0",
//给数据;model层
data(){
return {
message: ''
}
}
});
</script>
</body>
</html>

5.2 Textarea多行文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!--简易视图层-->
<div id="d0">
<!--多行文本-->
<textarea v-model="message"></textarea>
{{message}}
</div>
<script type="text/javascript">
var vm = new Vue({
//绑定标签;
el:"#d0",
//给数据;model层
data(){
return {
message: ''
}
}
});
</script>
</body>
</html>

5.3 Radio 单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!--简易视图层-->
<div id="d0">
请问您的爱好是什么?<br/>
<!--单选框-->
<input type="radio" name="hobby" value="学习" v-model="message" />学习
<input type="radio" name="hobby" value="还是学习" v-model="message" />还是学习
<input type="radio" name