小5聊移动开发性能优化解决卡顿眩晕问题提高用户体验
Posted 小5聊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小5聊移动开发性能优化解决卡顿眩晕问题提高用户体验相关的知识,希望对你有一定的参考价值。
目录
一、 场景化内容卡顿
1. 项目背景
登录页面,底层背景添加多张静态图片,能够从下网上流畅移动,达到一个给用户相对体验比较好的视觉效果。
如果图片移动不恰当,那么就会给人造成一种不舒服的视觉效果,有一种卡顿不好体验
目标框架:APP+H5,实际就是使用静态页面html开发
2. 遇到的挑战
解决多张静态图片移动卡顿的问题,那么就需要有一定的逻辑处理基础,编写代码到一个让图片流畅的过程。
找到一个平滑移动的方法,对于一个初学者来说也许是个不小的挑战
3. 解决步骤
1) 图片布局和样式设置
假设有5张图片,设置图片的样式为位置position:absolute相对布局
2) 图片初始位置计算
根据图片高度,由上往下依次给图片设定一定的top值
3) 设置好时间值、速度值和总移动值
在间隔极短的60毫秒里移动0.6px像素值,那么在每一秒内的移动就会显得非常流畅和平滑,就不会出现移动图片有眩晕和卡顿的现象
4) 关键代码
var moveT=30; //移动时间值
var speedV=0.6; //移动速度值
var moveV=0; //总共移动值
setInterval(function(){
moveT+=speedV;
if(moveV>=($("#scrollImg").height() - $(document).height())){
moveV=0;
}
$("#scrollImg").css("top","-"+moveV+'px')
});4. 项目总结
任何一款高效的APP都需要从小功能小细节打磨开始,这里虽然没有太高深的技术亮点和难点,但是就是把这些小功能小细节完善好,也是对用户一个非常好的用户体验。
二、 产品体验内容
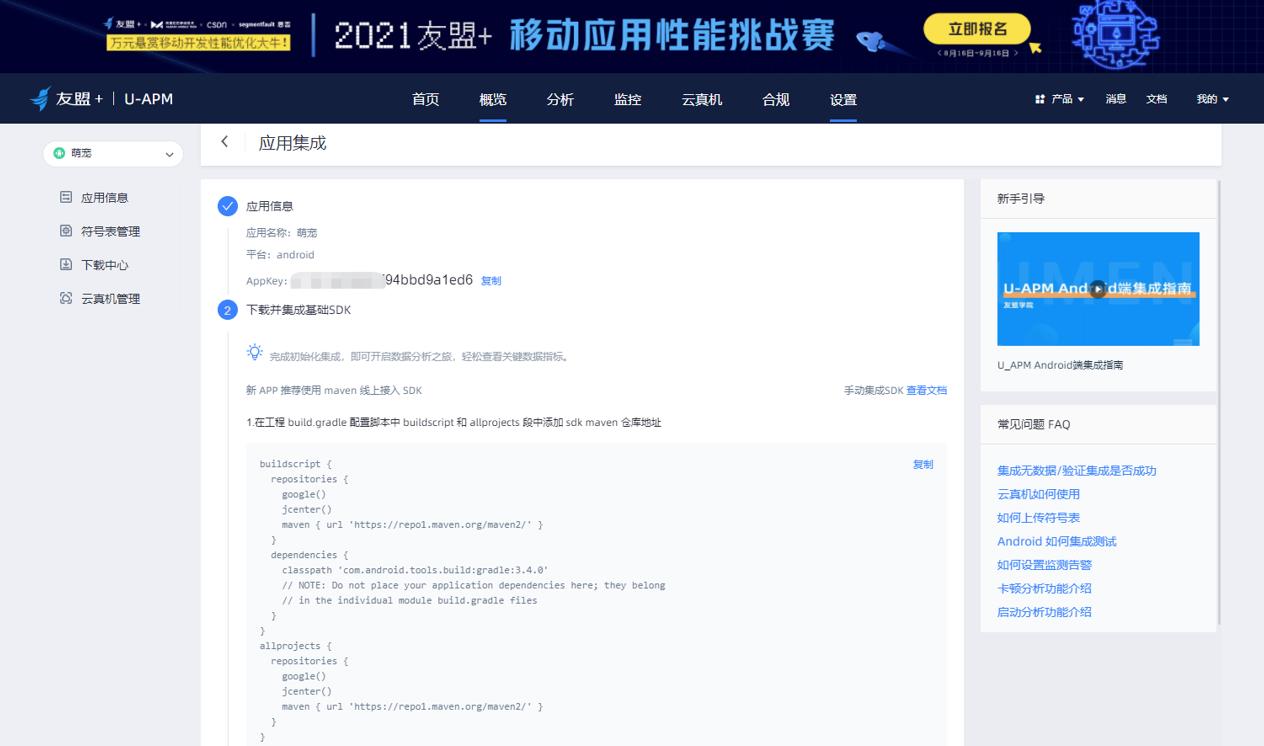
1. 集成接入友盟+应用性能监控平台U-APM
1) 创建应用
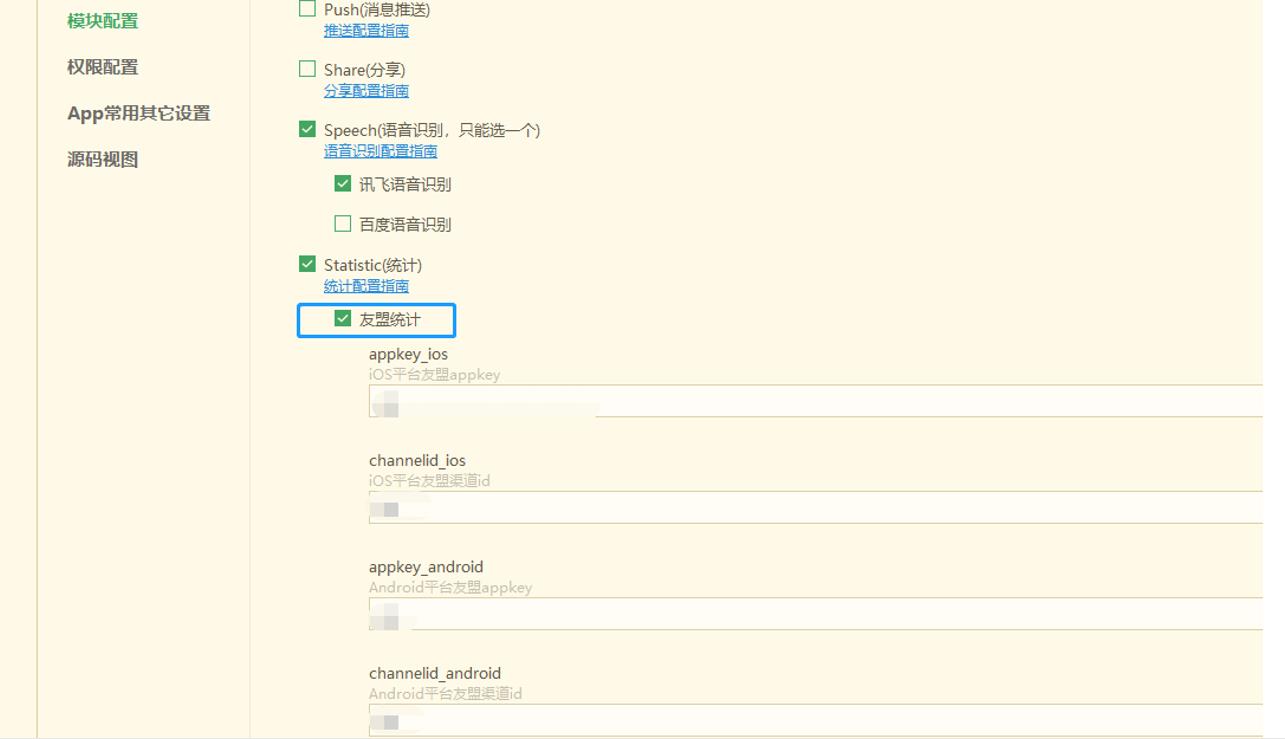
2) 友盟统计

2. 集成接入使用体验总结与分享

1) 总结
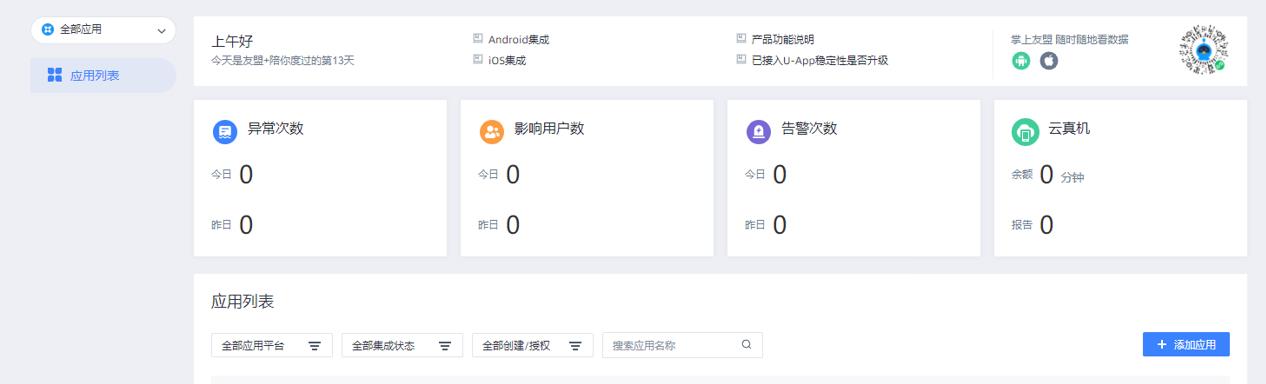
个人认为还是不错的体验,对于我们很多APP开发者而言,提供了一个非常好的优化工具,并且是多维度的呈现出APP的整体运行情况。
从多维度的数据展示里,让我们更加专注业务逻辑的修改和完善,大大提高APP的用户体验和性能!
2) 分享
对于友盟+U-APM这款产品,我是非常极力推荐分享给身边的同行和朋友,因为产品功能是非常棒的。
3. 对产品的建议和意见
1) 可以出一个视频教程,针对初级或入门的APP开发者,可以录制一些相对基础的一些视频教程,比如集成接入教程,从进入友盟+官网到申请创建应用,再用实际APP开发集成接入成功的过程,也许这样子会让APP开发者有一定的直观认识!
2) 针对于中高级开发,又可以录制一些比较复杂一点的功能视频
3) 再或者录制一些友盟+新出的功能集成和使用的教程视频
以上是关于小5聊移动开发性能优化解决卡顿眩晕问题提高用户体验的主要内容,如果未能解决你的问题,请参考以下文章