react+ts+redux+nest.js完成个人博客项目
Posted lin-fighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+ts+redux+nest.js完成个人博客项目相关的知识,希望对你有一定的参考价值。
在b站搜索到一些别人写的博客项目,实属好看,突发奇想自己搞一个。就是有点丑😂
先上图:
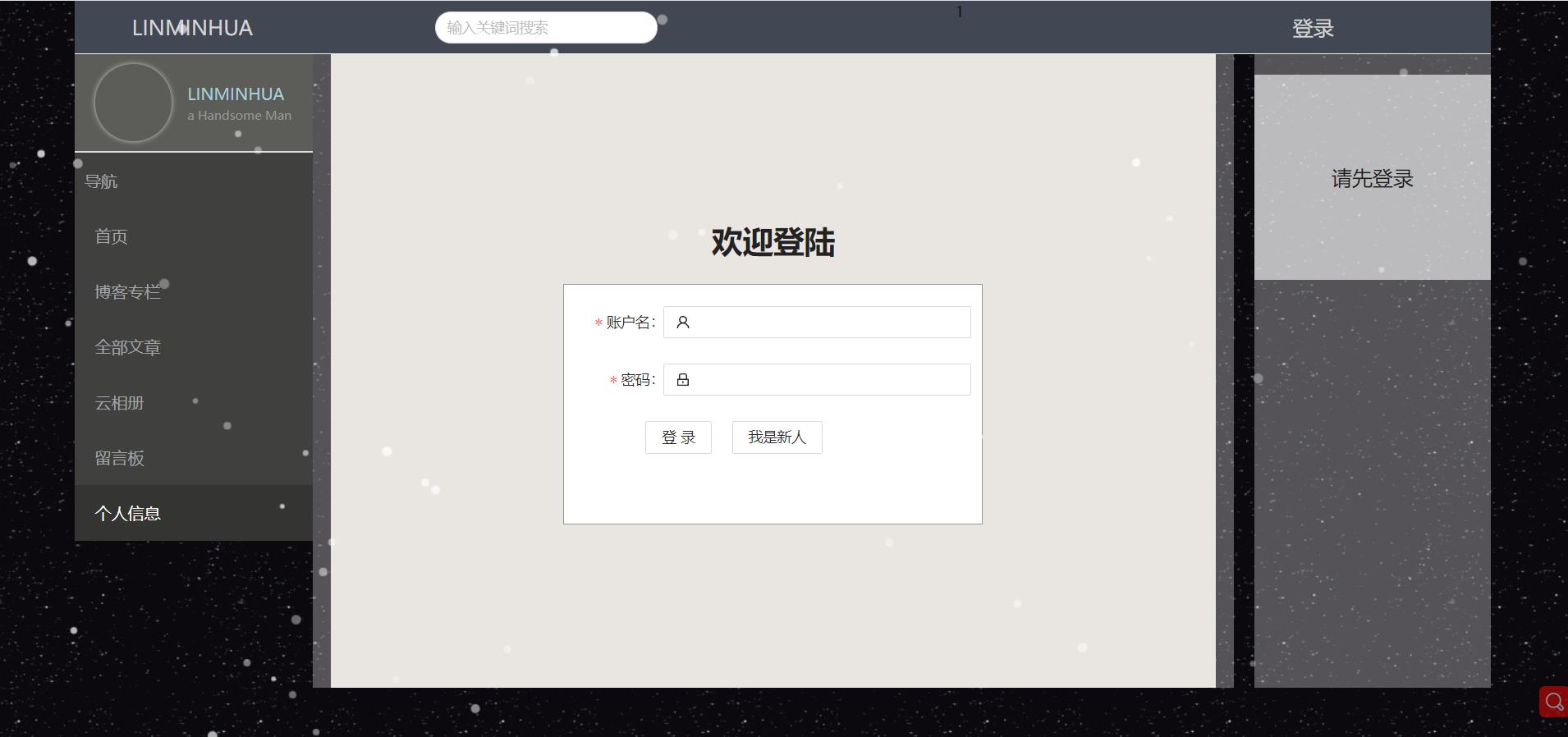
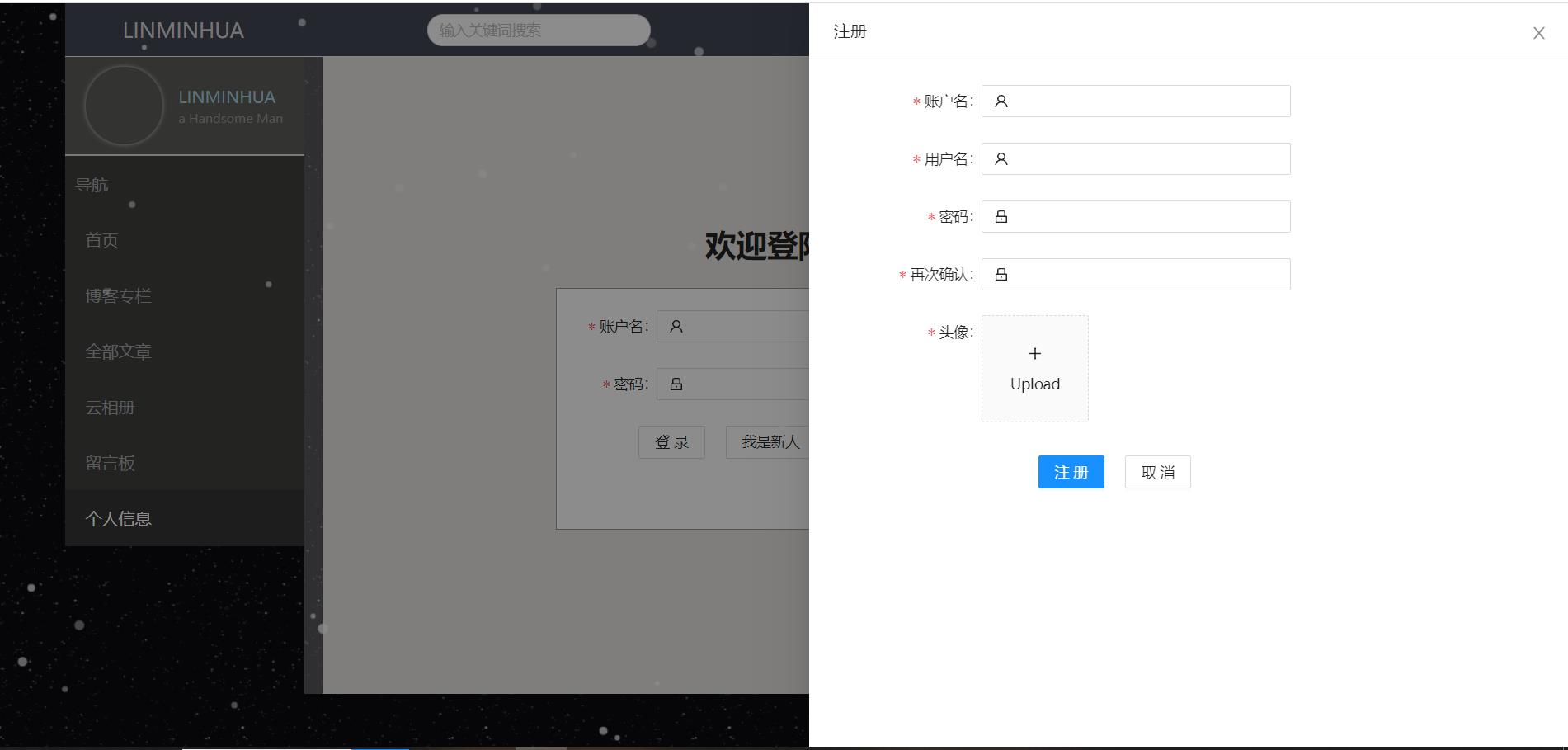
登录页面:


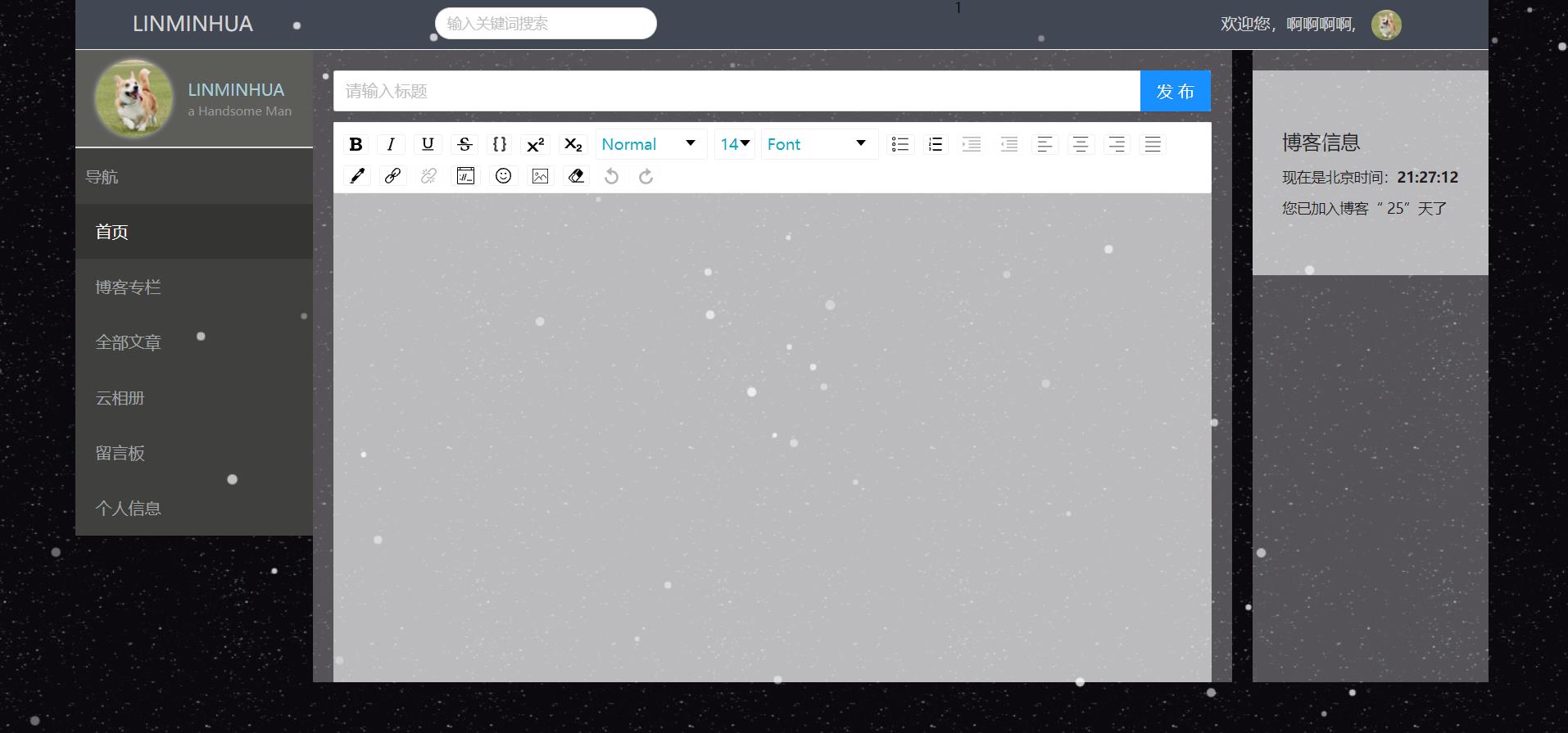
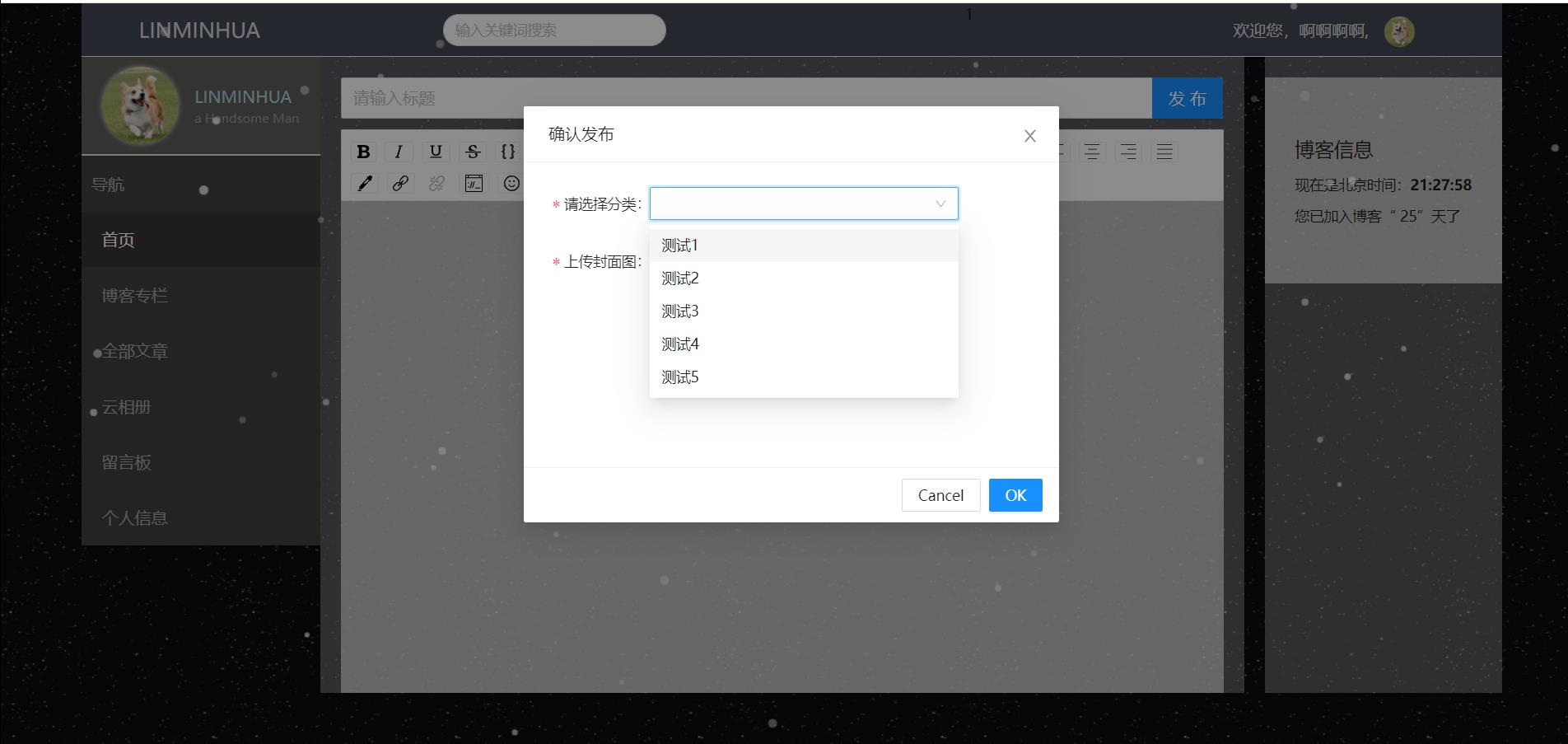
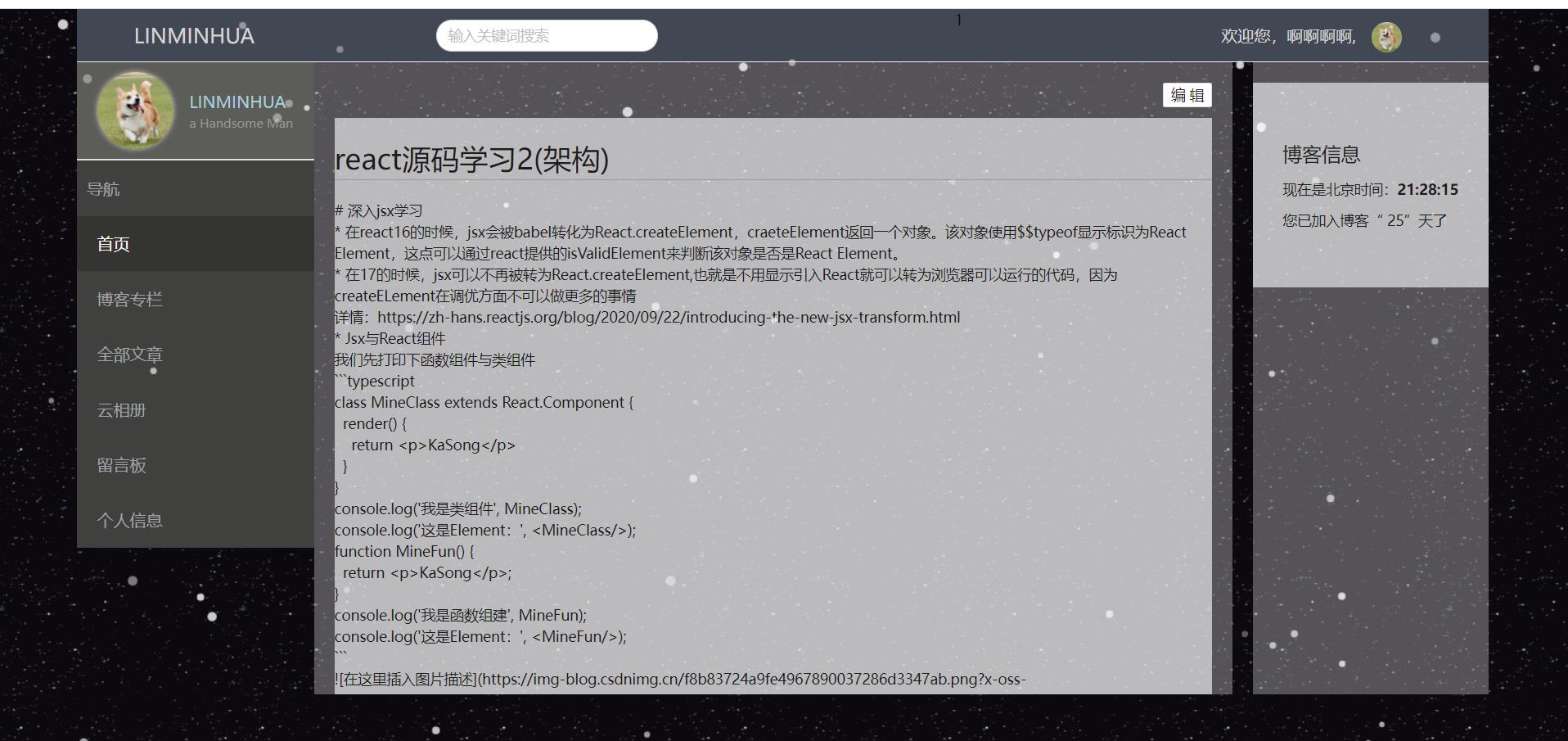
首页




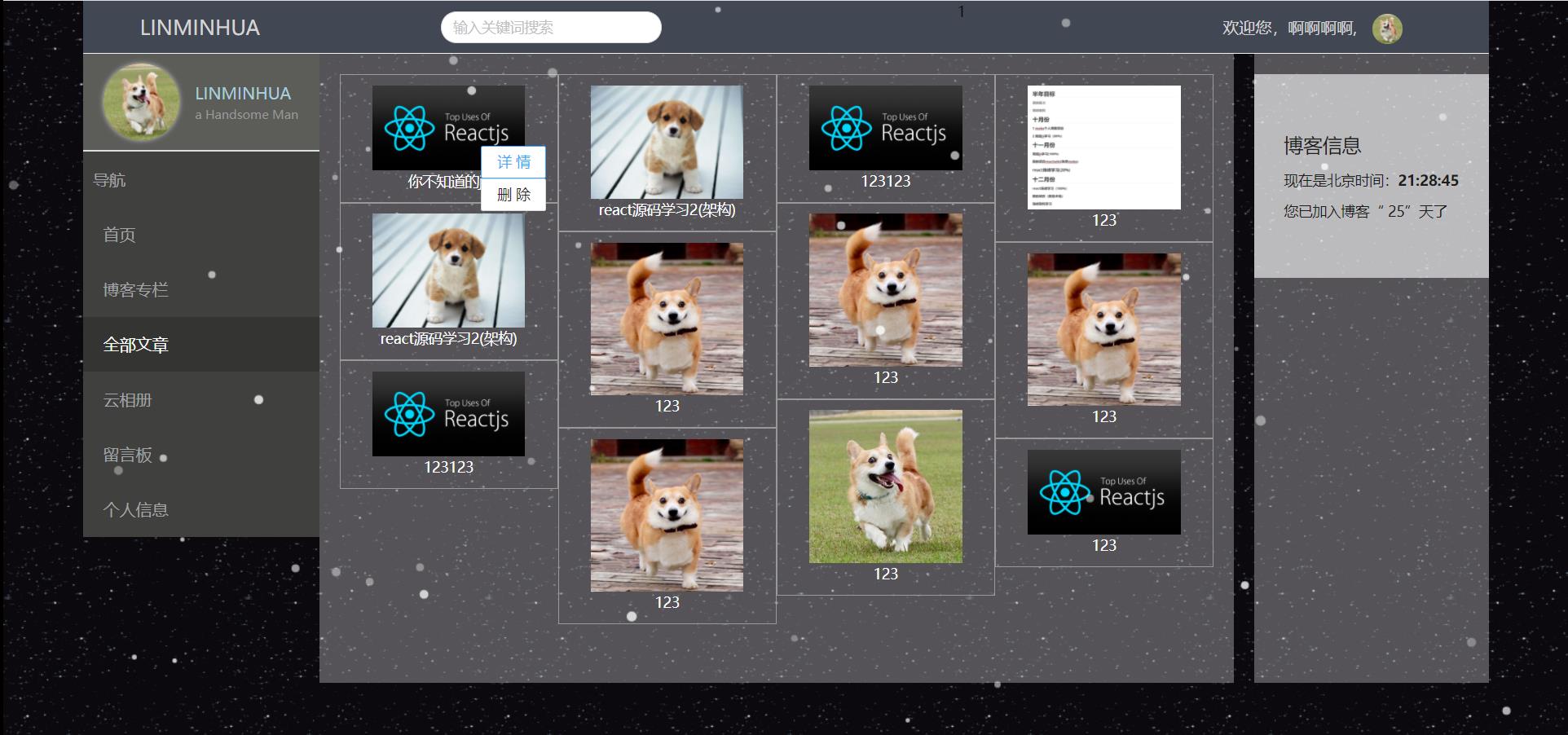
全部文章】
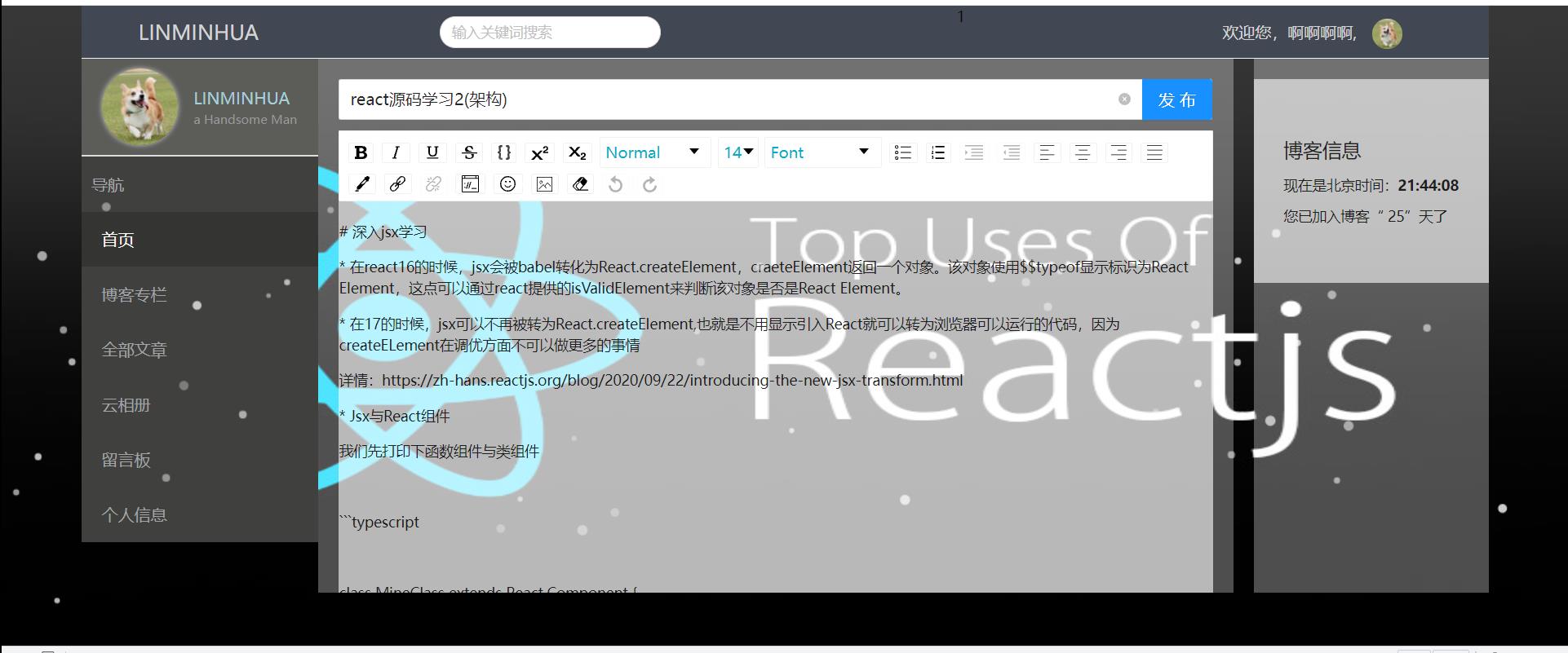
这里跳转到首页去编辑页面。
专栏


每篇文章都有所属的专栏。
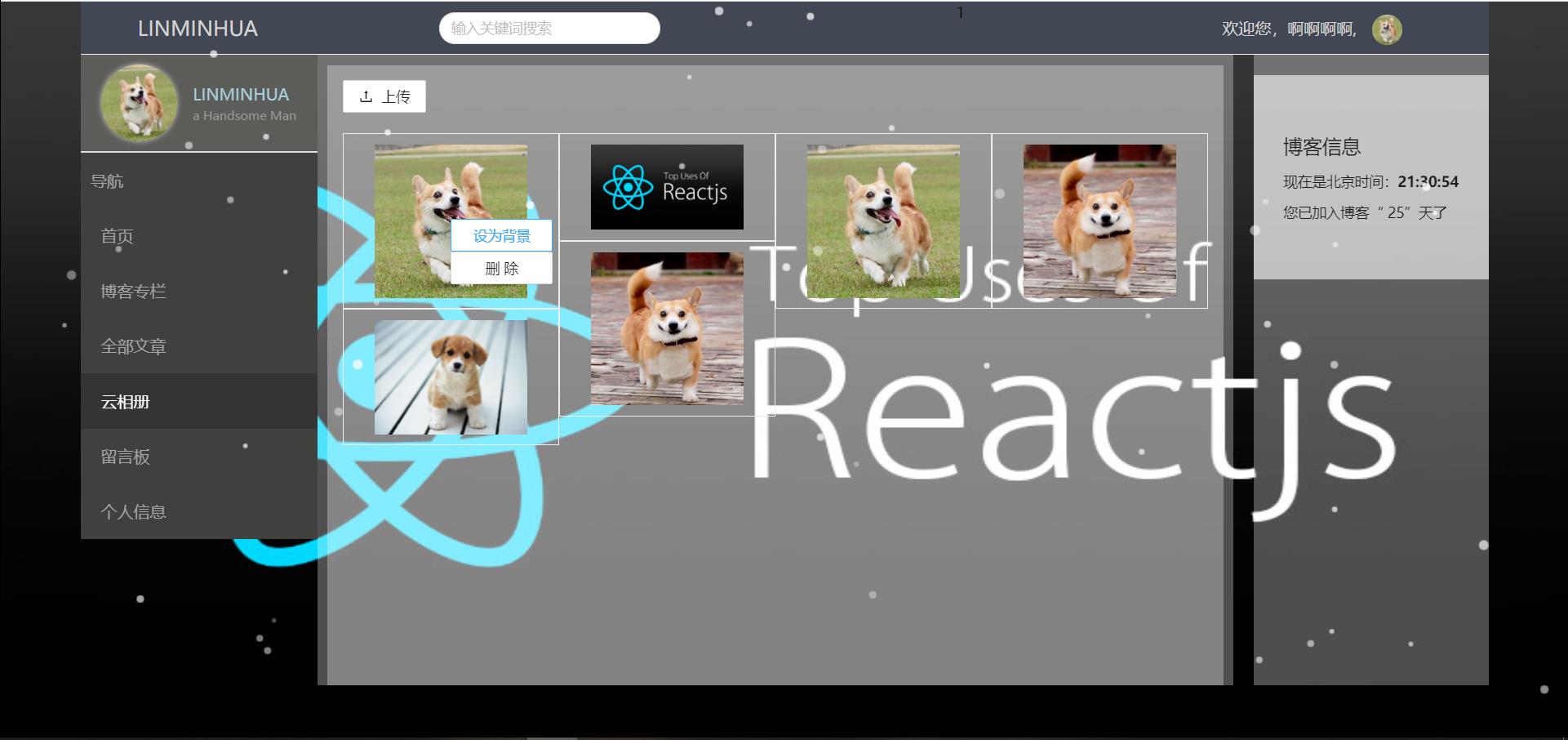
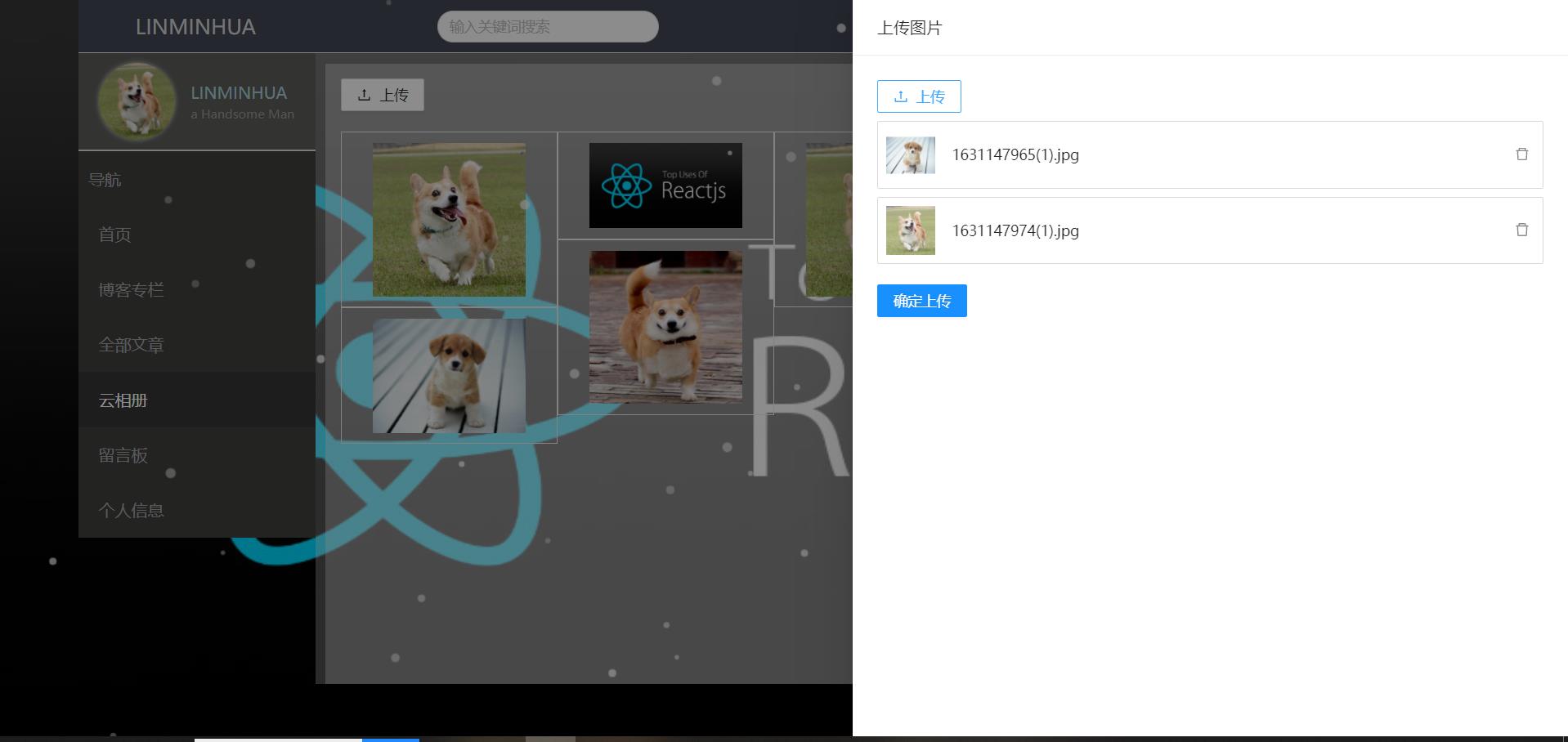
相册页面

这里可以改变桌面背景。

等
尚未开发的功能:
留言板功能。
源码地址:
前端:https://gitee.com/fine509/blob
后端:https://gitee.com/fine509/blob-serve
后端:nest.js
因为主要是前端练习项目,后端的实现可能比较草率。
前端:react+ts+redux-toolkit
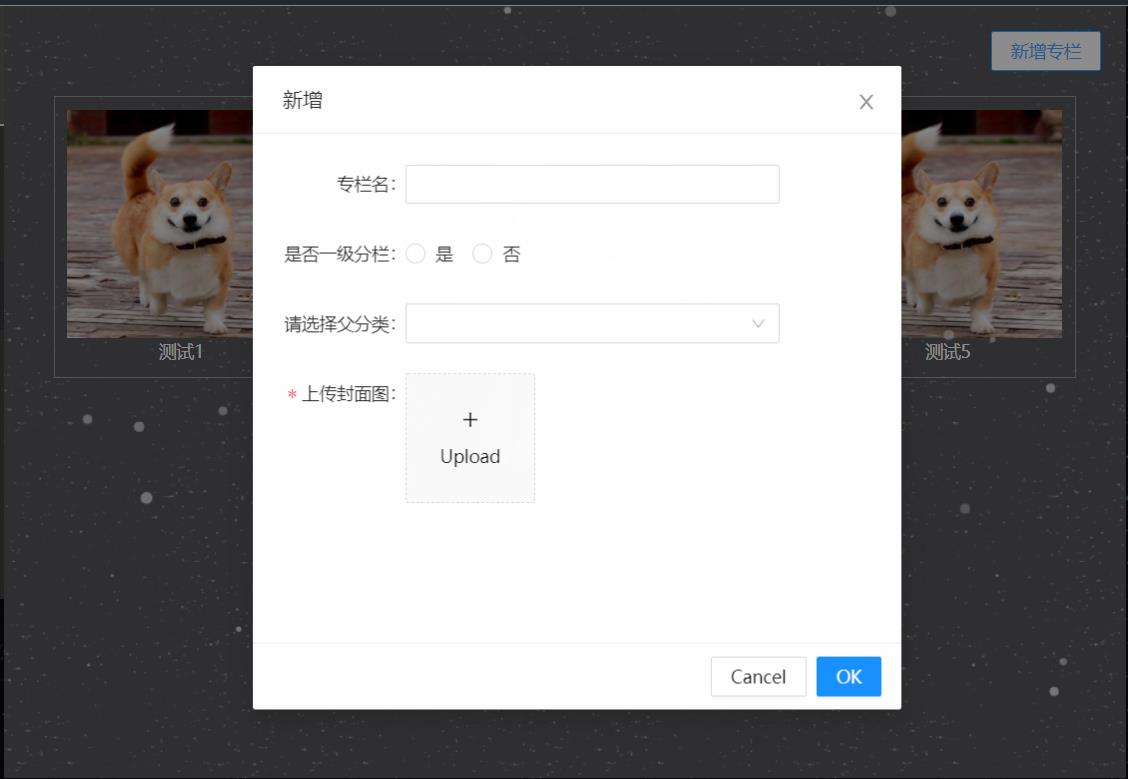
- 对form表单的封装
实现传入一个配置文件得到一个form表单
如
const useDesc: (options: { label: string; value: string }[]) => HFormProps = (
options: { label: string; value: string }[]
) => {
return {
FormProps: {
name: "login",
layout: "horizontal",
},
FormItems: [
{
FormType: "input",
label: "专栏名",
name: "name",
ContentProps: {
style: {
width: 300,
},
},
},
{
FormType: "radio",
label: "是否一级分栏",
name: "isFirst",
ContentProps: {
style: {
width: 300,
},
options: [
{ label: "是", value: true },
{ label: "否", value: false },
],
},
},
{
FormType: "select",
label: "请选择父分类",
name: "parent",
ContentProps: {
style: {
width: 300,
},
options: options || [],
},
},
{
FormType: "upload",
label: "上传封面图",
name: "cover",
rules: [{ required: true, message: "封面图必须!" }],
ContentProps: {
action: "http://localhost:3000/upload",
},
},
],
};
};


有些组件需要自己封装,如上传,主要实现value和onchange两个api。
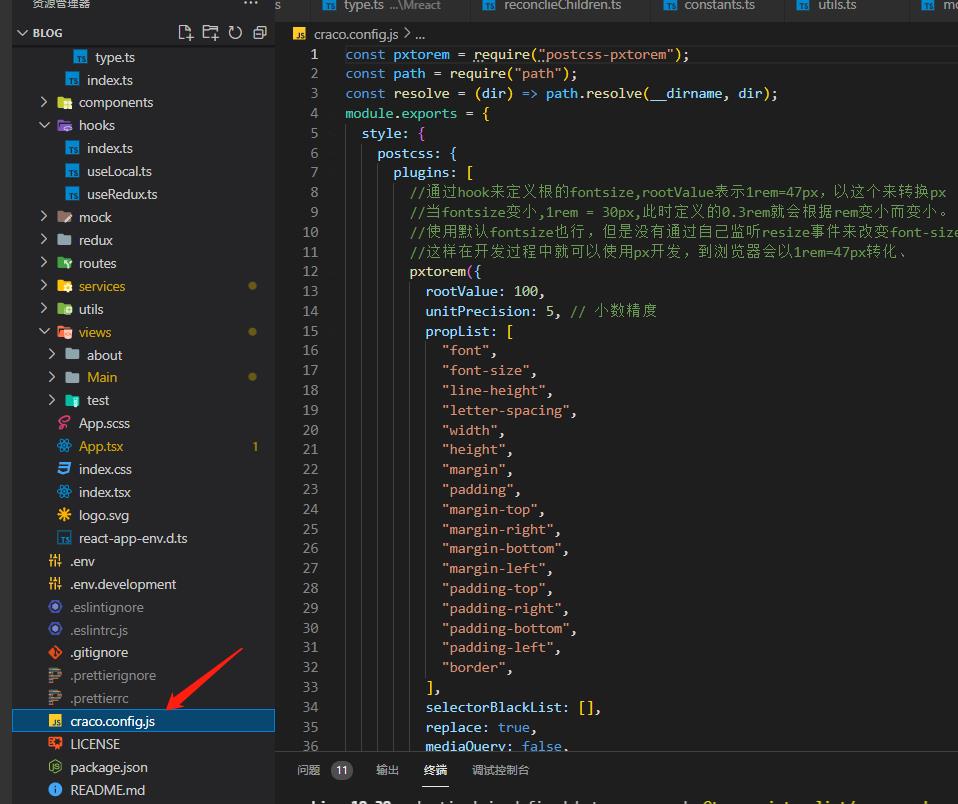
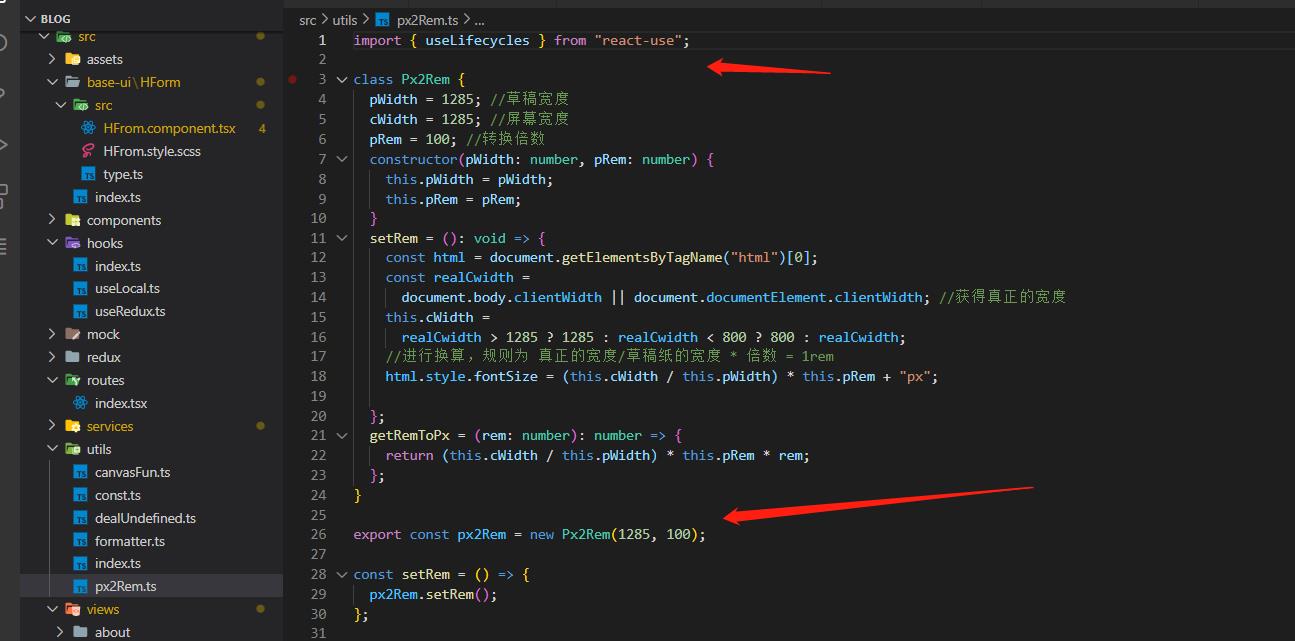
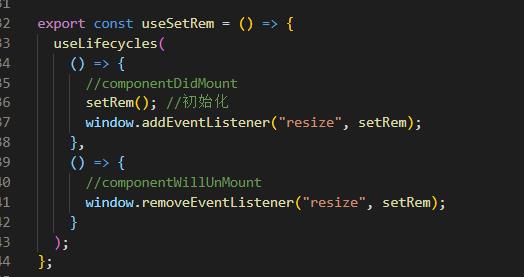
- 此外,该项目还有适配,css转rem(postcss-loader)



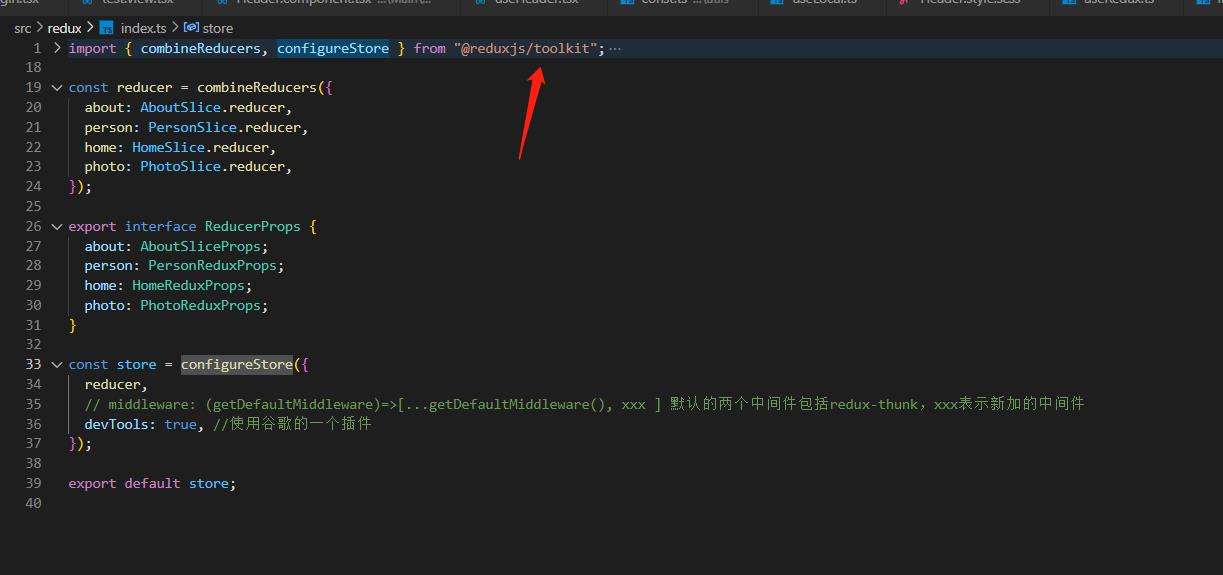
- redux-toolkit


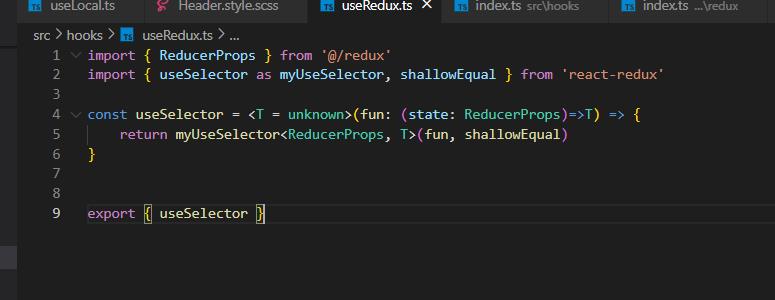
- 功能hooks抽离

封装useSelector,加强ts提示功能。
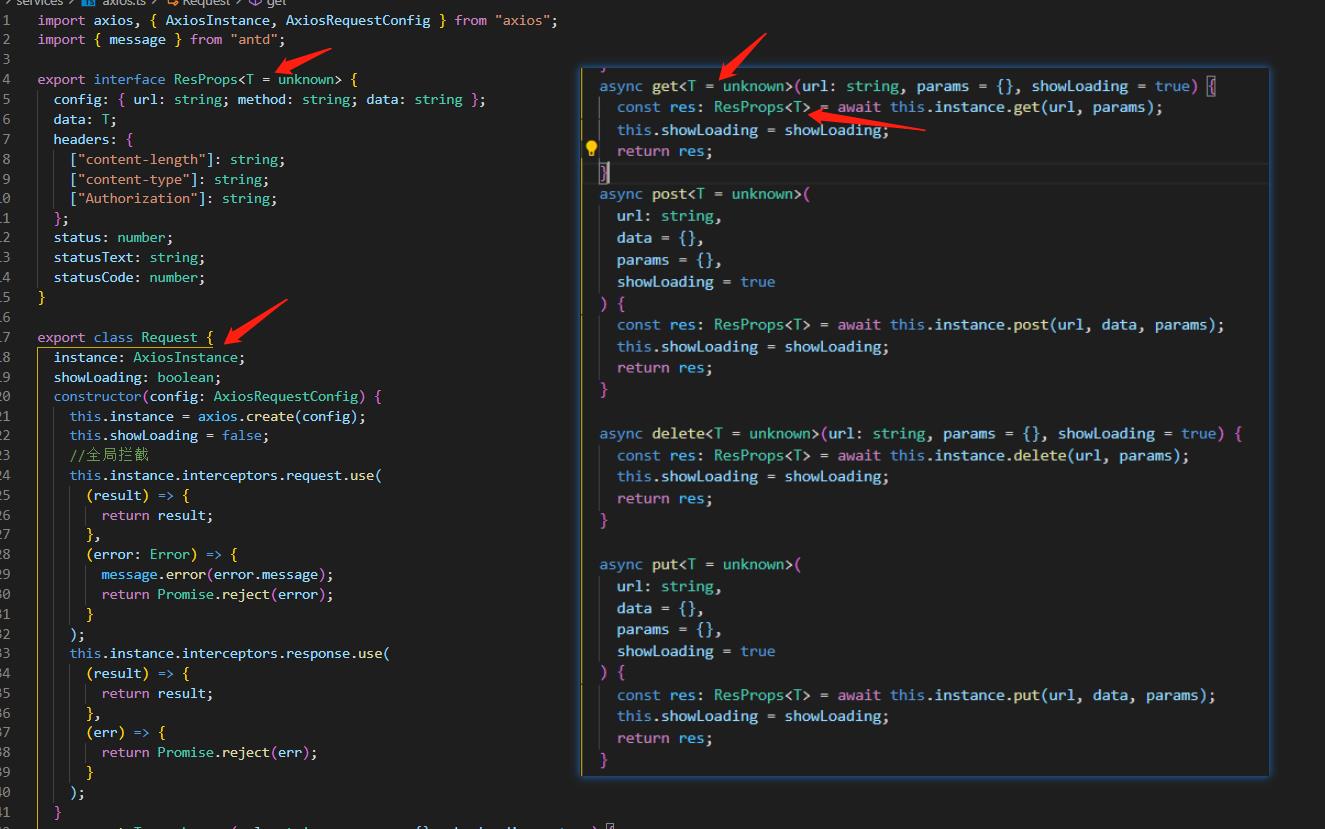
封装axios


后续继续优化该项目的一些功能。
以上是关于react+ts+redux+nest.js完成个人博客项目的主要内容,如果未能解决你的问题,请参考以下文章