代码质量检测神器——SonarQube
Posted dannyhoo6688
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码质量检测神器——SonarQube相关的知识,希望对你有一定的参考价值。
SonarQube是一款代码检测工具,支持对Java、C#、、Python、Go、html、javascript、CSS等代码的质量检测。
因为SonarQube依赖数据库,可以用mysql或PostgreSQL。SonarQube7.9以上版本不再支持MySQL,所以这里用PostgreSQL。
1、安装PostgreSQL
(1)拉取PostgreSQL镜像
docker pull postgres:11
(2)创建PostgreSQL挂载目录
mkdir -p /usr/local/postgresql/postgresql
mkdir -p /usr/local/postgresql/data
(3)启动PostgreSQL
docker run -d --name postgres -p 5432:5432 -v /usr/local/postgresql/postgresql:/var/lib/postgresql -v /usr/local/postgresql/data:/var/lib/postgresql/data -v /etc/localtime:/etc/localtime:ro -e POSTGRES_USER=sonar -e POSTGRES_PASSWORD=sonar -e POSTGRES_DB=sonar -e TZ=Asia/Shanghai --restart always --privileged=true postgres:11
2、安装SonarQube
(1)拉取SonarQube镜像
docker pull sonarqube:8.9.2-community
(2)创建SonarQube挂载目录
mkdir -p /usr/local/sonarqube/extensions
mkdir -p /usr/local/sonarqube/logs
mkdir -p /usr/local/sonarqube/data
(3)启动SonarQube,同时连接数据库(PostgreSQL容器实例)
docker run -d --name sonarqube -p 9000:9000 --link postgres -v /usr/local/sonarqube/extensions:/opt/sonarqube/extensions -v /usr/local/sonarqube/logs:/opt/sonarqube/logs -v /usr/local/sonarqube/data:/opt/sonarqube/data -e SONARQUBE_JDBC_URL=jdbc:postgresql://postgres:5432/sonar -e SONARQUBE_JDBC_USERNAME=sonar -e SONARQUBE_JDBC_PASSWORD=sonar --restart always --privileged=true sonarqube:8.9.2-community
(4)访问SonarQube
SonarQube访问地址为http://宿主机ip:9000,初次访问SonarQube,速度比较慢(初次启动需要初始化数据库),需要耐心等待下。
可以通过docker logs sonarqube查看SonarQube是否启动
打开后就是登录页面,默认用户名密码为admin/admin,初次登录需要重置密码。刚开始SonarQube的项目(projects)栏目是空的,需要新增项目或者主动检测项目后才会出现项目列表。
(5)汉化
SonarQube默认是英文版,需要汉化的可以在 https://github.com/xuhuisheng/sonar-l10n-zh/tags 下载对应版本汉化包(.jar文件),放到SonarQube挂载目录/usr/local/sonarqube/extensions/plugins中,重启SonarQube实例即可
3、用SonarQube检测Maven项目
(1)在maven的conf/settings.xml中添加配置
<profile>
<id>sonar</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<!-- SonarQube登录用户名 -->
<sonar.login>admin</sonar.login>
<!-- SonarQube登录密码 -->
<sonar.password>Wy0RCBI2ts</sonar.password>
<!-- SonarQube访问地址 -->
<sonar.host.url>http://10.246.131.47:9000</sonar.host.url>
<!-- 代码分析包括哪些文件需要分析,英文逗号分隔 -->
<sonar.inclusions>**/*.java,**/*.xml</sonar.inclusions>
</properties>
</profile>
<activeProfiles>
<activeProfile>sonar</activeProfile>
</activeProfiles>
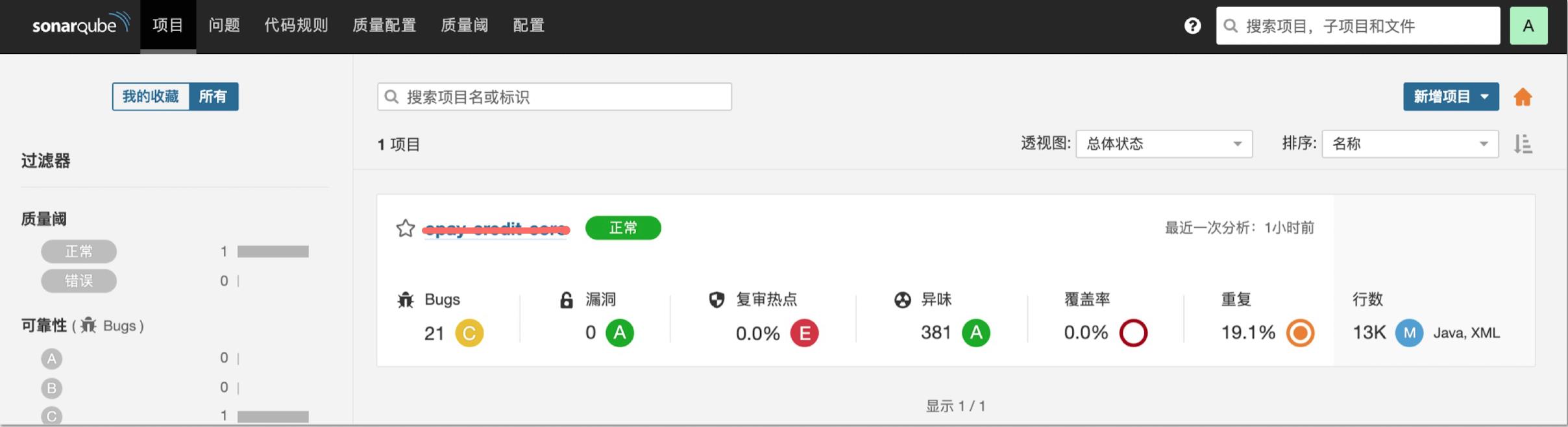
(2)在需要检测的maven项目跟目录下执行mvn sonar:sonar,执行完再返回到SonarQube管理台,会发现出现了一个新项目及其检测结果的快照:

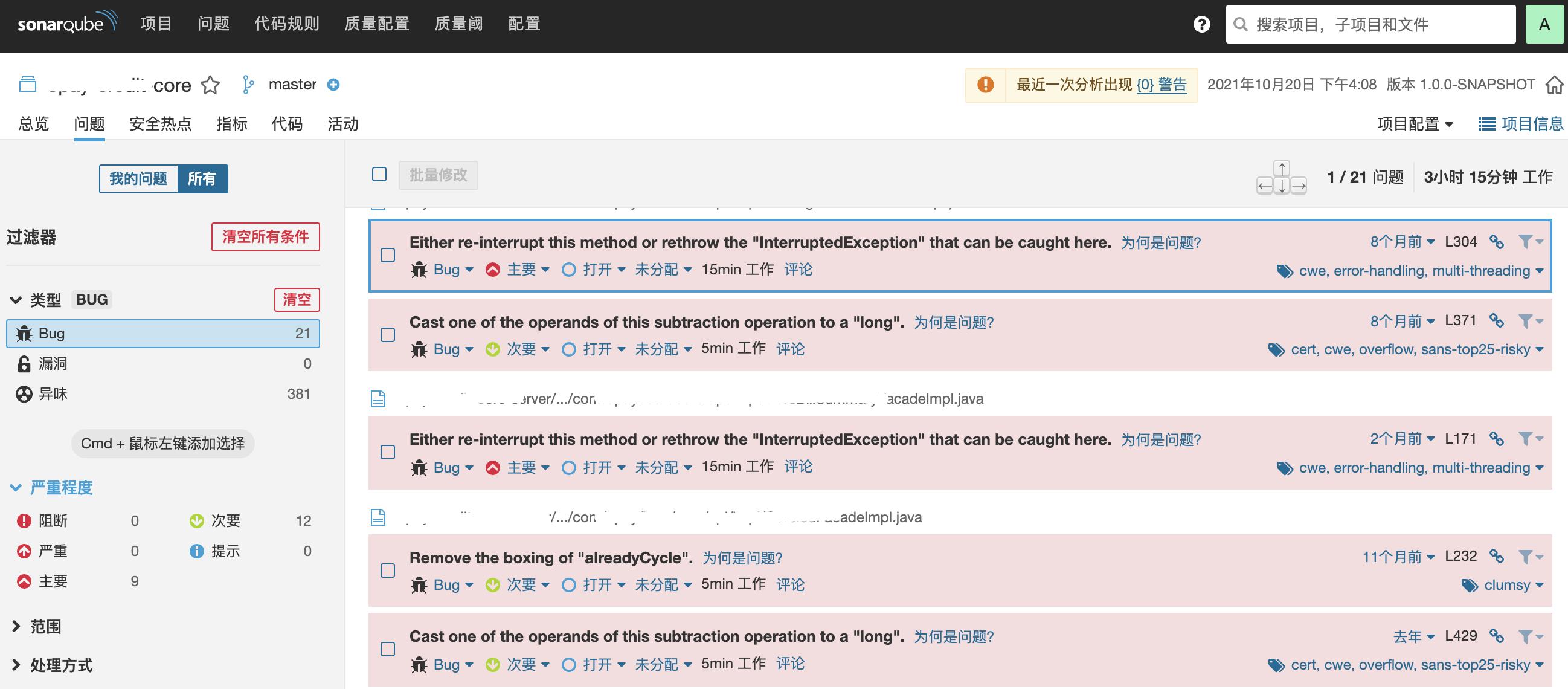
点进项目,就可以查看具体的Bug、漏洞、安全点、坏味道等检测结果及具体代码了:

以上是关于代码质量检测神器——SonarQube的主要内容,如果未能解决你的问题,请参考以下文章