Ant Design Pro V5 实现https运行(javascript版typescript通用)
Posted シ゛甜虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design Pro V5 实现https运行(javascript版typescript通用)相关的知识,希望对你有一定的参考价值。
推荐文章
Ant Design Pro V5 从零开始到用户登录鉴权(javascript版)_シ❤゛甜虾的个人博客-CSDN博客Ant Design Pro V5 代理设置(javascript版)拦截器网络请求???? 让中后台开发更简单 包含 table form 等多个组件。https://pro.ant.design/zh-CN/docs/request#%E4%B8%AD%E9%97%B4%E4%BB%B6--%E6%8B%A6%E6%88%AA%E5%99%A8 https://blog.csdn.net/g313105910/article/details/120866554
https://blog.csdn.net/g313105910/article/details/120866554
下载工具
https://github.com/FiloSottile/mkcert/releases https://github.com/FiloSottile/mkcert/releasesCSDN下载
https://github.com/FiloSottile/mkcert/releasesCSDN下载
mkcert-v1.4.3-windows-amd64.exe 10.0.0.7 example.com localhost 127.0.0.1 ::1会生成2个pem文件

把不带key的命名为server.crt,带key的命名为server.key

config/config.js 增加如下
引入fs
var fs = require('fs');
// 本地开发开启https
devServer: {
https: true,
key: fs.readFileSync('./mkcert/server.key'),
cert: fs.readFileSync('./mkcert/server.crt')
},工程创建mkcert文件夹,然后把server.crt和server.key放到mkcert下


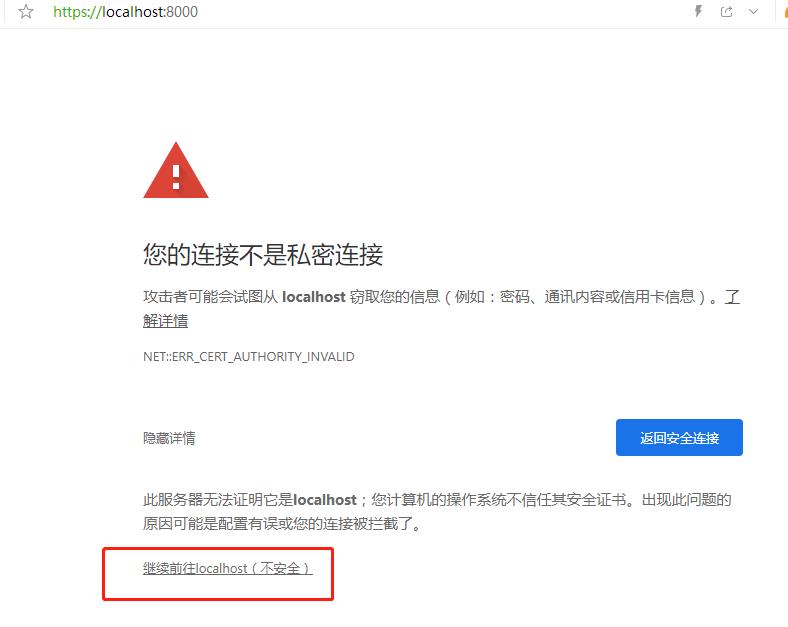
之后所有请求的webapi也都编程https了,需要调整下后台代码了
以上是关于Ant Design Pro V5 实现https运行(javascript版typescript通用)的主要内容,如果未能解决你的问题,请参考以下文章