Ant Design的Upload上传文件列表不对?解决方法
Posted 清颖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design的Upload上传文件列表不对?解决方法相关的知识,希望对你有一定的参考价值。
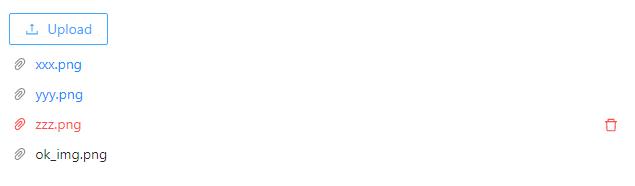
在Upload组件中经常用的就是受控的显示和上传。
我经常遇到的是这种情况:完全受控组件。
这样一定要记得:
- 设置
fileList属性。它决定了文件列表默认显示什么,以及上传后显示什么! onChange方法的其中两个重要且常用的参数:file、fileList。参数解释如下:
file:当前操作的文件对象。
{
uid: 'uid', // 文件唯一标识,建议设置为负数,防止和内部产生的 id 冲突
name: 'xx.png' // 文件名
status: 'done', // 状态有:uploading done error removed,被 beforeUpload 拦截的文件没有 status 属性
response: '{"status": "success"}', // 服务端响应内容
linkProps: '{"download": "image"}', // 下载链接额外的 html 属性
}
fileList: 当前的文件列表。
render() {
const props = {
action: 'https://xxxxx.com',
onChange: ({ file, fileList})=>{...},
multiple: true,
};
return (
<Upload {...props} fileList={this.state.fileList}>
<Button icon={<UploadOutlined />}>Upload</Button>
</Upload>
);
}

props就是文件上传的各种属性,不熟的话要自己点链接看官网。
API参考:Ant Design 的 Upload
其他antd 的相关问题请点击这里。
以上是关于Ant Design的Upload上传文件列表不对?解决方法的主要内容,如果未能解决你的问题,请参考以下文章