JavaScript数组方法总结
Posted smouns_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript数组方法总结相关的知识,希望对你有一定的参考价值。
vue中会用到很多数组的方法,慢慢把常用的数组方法熟悉起来吧
join()
push()和pop()
shift() 和 unshift()
sort()
reverse()
concat()
slice()
splice()
indexOf()和 lastIndexOf() (ES5新增)
forEach() (ES5新增)
map() (ES5新增)
filter() (ES5新增)
every() (ES5新增)
some() (ES5新增)
reduce()和 reduceRight() (ES5新增)
findIndex() find() includes() (ES6新增)
1.join()
join('separator'): 将数组的元素拼接为一个字符串,以括号内符号为分隔符,省略的话则用默认用逗号为分隔符,该方法只接收一个参数:即分隔符
const arr = [1, 2, 3]
console.log(arr.join()); //1,2,3 (新字符串)
console.log(arr.join('&')); //1&2&3 (新字符串)
console.log(arr); //[ 1, 2, 3 ] (原数组)通过join()方法可以实现重复字符串,只需传入字符串以及重复的次数,就能返回重复后的字符串,函数如下:
function resArr(str,n) {
return new Array(n+1).join(str)
}
console.log(resArr('123',2)) //123123
console.log(resArr('123',2).length) //62.push()和pop()
- push(): 可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度
- pop():数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项
//push()
const arr = [1, 2, 3]
const count =arr.push('a','z')
console.log(arr); //[ 1, 2, 3, 'a', 'z' ]
console.log(count); //5 (数组长度)//pop()
const arr = [1, 2, 3,'a','z']
//情况1:pop内无参数
const item1=arr.pop()
console.log(arr); //[ 1, 2, 3, 'a' ]
console.log(item1); //z
//情况2:pop内有参数
const item2=arr.pop(1,2)
console.log(arr); // [ 1, 2, 3 ,'a']
console.log(item2);// z
//两种情况需要分别测试 前后代码会有影响注意:pop()里面没有参数,即使有参数,也是删除最后一项
3、shift() 和 unshift()
- shift():删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined
- unshift():将参数添加到原数组开头,并返回数组的长度
这组方法和上面的push()和pop()方法正好对应,一个是操作数组的开头,一个是操作数组的结尾。
const arr = ['a', 'b', 'c']
const res = arr.shift('z', 'y') //不管参数多少,都是删除数组第一项元素
console.log(res); //a //返回值 为被删除的元素,即数组第一项元素
console.log(arr); //['b','c'] //原数组被修改
const arr1 = ['x', 'y', 'z']
const res1 = arr1.unshift(1, 2)
console.log(arr1); //[ 1, 2, 'x', 'y', 'z' ]
console.log(res1); //5 返回添加后 数组长度4.sort()
sort():按升序排列数组项——即最小的值位于最前面,最大的值排在最后面
在排序时,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值, sort()方法比较的也是字符串,因此会出现以下的这种情况:
const arr1 = [11, 2, 3, 54, 13, 24]
const res1 = arr1.sort()
console.log(res1); //[ 11, 13, 2, 24, 3, 54 ]
console.log(arr1); //[ 11, 13, 2, 24, 3, 54 ] 原数组被改变为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面。比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回 0,如果第一个参数应该位于第二个之后则返回一个正数。以下就是一个简单的比较函数:
//解决方式:
// 升序:
const res2 = arr1.sort(function (a, b) {
return a - b
})
console.log(res2); //[ 2, 3, 11, 13, 24, 54 ]
// 降序:
const res3 = arr1.sort(function (a, b) {
return b - a
})
console.log(res3); //[ 54, 24, 13, 11, 3, 2 ]5.reverse()
reverse():反转数组项的顺序
const arr = ['a', 'b', 'c']
const res = arr.reverse()
console.log(res); //['c','b','a']
console.log(arr); //['c','b','a'] 原数组被改变6、concat()
concat() :将参数添加到原数组中
这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。在没有给 concat()方法传递参数的情况下,它只是复制当前数组并返回副本
const arr = ['a', 'b', 'c']
const res = arr.concat('z', [1, 2, 3], 'aa')
console.log(res); //['a', 'b', 'c','z',1,2,3,'aa']
console.log(arr); //[ 'a', 'b', 'c' ]从上面测试结果可以发现:传入的不是数组,则直接把参数添加到数组后面,如果传入的是数组,则将数组中的各个项添加到数组中。但是如果传入的是一个多维数组呢?
const arr = ['a', 'b', 'c']
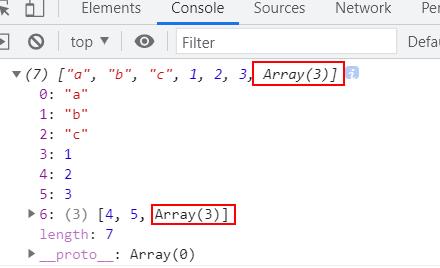
const res1 = arr.concat([1, 2, 3, [4, 5, [6, 7, 8]]])
console.log(res1); //["a", "b", "c", 1, 2, 3, Array(3)]
// console.log(arr); //[ 'a', 'b', 'c' ]
上述代码中,说明concat方法只能将传入数组中的每一项添加到数组中,如果传入数组中有些项是数组,那么会把这一数组项当作一项 直接添加到数组中,不会展开为一维数组
7、slice()
slice():返回从原数组中指定开始下标到结束下标之间的项组成的新数组
slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下,该方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。
const arr = ['a', 'b', 'c', 'd', 'e', 'x', 'y', 'z']
console.log(arr) //原数组不变
const res1 = arr.slice(1) //从索引1开始截取
console.log(res1); // ["b", "c", "d", "e", "x", "y", "z"]
const res2 = arr.slice(1, 4) //截取索引1-4的元素
console.log(res2); //["b", "c", "d"]
const res3 = arr.slice(1, -2) //截取索引1开始 到数组的倒数第2位结束(不包含倒数第二个元素)
console.log(res3); //["b", "c", "d", "e", "x"]
const res4 = arr.slice(-4, -1) //截取数组倒数第4位,到数组倒数第一位结束(不包含倒数第一个元素)
console.log(res4);// ["e", "x", "y"]8、splice()
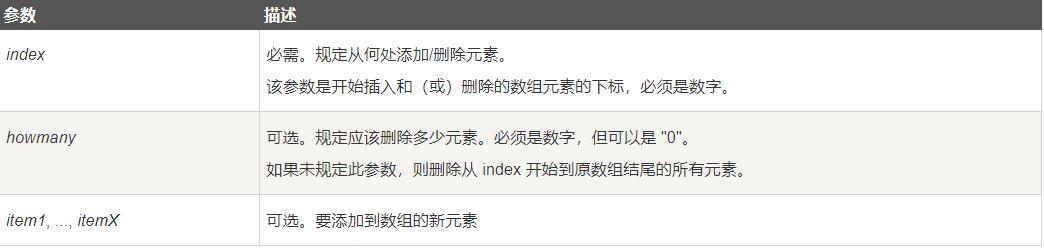
splice()方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组
语法 : array.splice(index,howmany,item1,.....,itemX)

// 情况1:2个参数,第一个参数表示添加或删除的位置(索引),第二个参数表示要删除的项目数
// 从索引为0开始 删除2项
const arr = ['a', 'b', 'c', 'd', 'e', 'x', 'y', 'z']
const res1 = arr.splice(0, 2)
console.log(arr) //["c", "d", "e", "x", "y", "z"]
console.log(res1); // ["a", "b"] 被删除的元素// 情况2: 3个参数,第二个参数为0时,表示给数组添加元素,第三个参数为 要添加的元素
// 从索引为2,前面 添加元素 11
const arr = ['a', 'b', 'c', 'd', 'e', 'x', 'y', 'z']
const res2 = arr.splice(2, 0, 11)
console.log(arr) //["a", "b", "11", "c", "d", "e", "x", "y", "z"]
console.log(res2); //[] 未删除则返回空数组//情况3: 3个参数 第二个参数不为0,第三个参数从第一个参数表示的索引号前添加
// 从索引2开始,删除4个元素,再从索引2处 开始添加11
const arr = ['a', 'b', 'c', 'd', 'e', 'x', 'y', 'z']
const res3 = arr.splice(2, 4,11)
console.log(arr);//["a", "b", 11, "y", "z"]
console.log(res3); //["c", "d", "e", "x"] //情况3: 4个参数 从第三个参数开始,都是需要添加的参数,为0,则从第一个参数表示的索引添加
// 从索引2处,添加元素 11,'aa'
const arr = ['a', 'b', 'c', 'd', 'e', 'x', 'y', 'z']
const res4 = arr.splice(2, 0, 11,'aa')
console.log(arr); //["a", "b", 11, "aa", "c", "d", "e", "x", "y", "z"]
console.log(res4); //[] //情况4: 第一个参数为负数 表示从数组的末尾处第几个开始
// 从索引2处,添加元素 11,'aa'
const arr = ['a', 'b', 'c', 'd', 'e', 'x', 'y', 'z']
const res4 = arr.splice(-2, 0, 11, 'aa')
console.log(arr); // ["a", "b", "c", "d", "e", "x", 11, "aa", "y", "z"]
console.log(res4); //[]9、indexOf()和 lastIndexOf()
- indexOf():接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的开头(位置 0)开始向后查找。
- lastIndexOf:接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的末尾开始向前查找。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回-1。在比较第一个参数与数组中的每一项时,会使用全等操作符。
const arr = ['a', 'd', 'z', 'd', 'y', 'a', 'y', 'z']
console.log(arr.indexOf('d')); //1 (第一个满足条件的索引号)
console.log(arr.lastIndexOf('d')); //3 (倒数第一个满足条件的索引号)
console.log(arr.indexOf('z', 'd')); //2 第一个参数所在的第一个索引号
console.log(arr.lastIndexOf('z', 'd')); // -1 无法传递2个查询元素
console.log(arr.indexOf('z', 3)); //7 从索引3开始 往后查找'z'
console.log(arr.lastIndexOf('z', 3)); //2 从末尾处查找到 索引3
console.log(arr.indexOf(3)); //-1
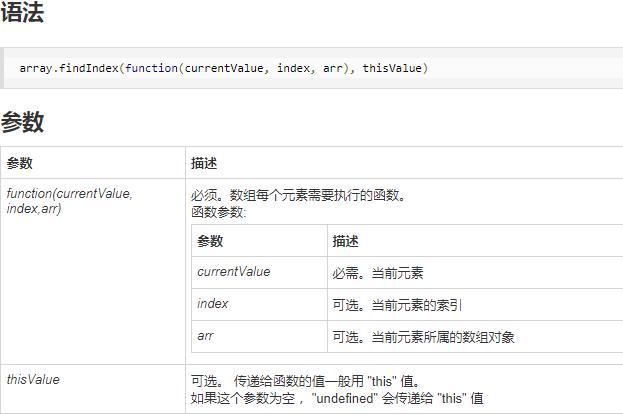
console.log(arr.lastIndexOf(3)); //-1新增: findIndex()与find()
findIndex()方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置(索引)
( IE 11 及更早版本不支持 findIndex() 方法)
find()方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined
findIndex() 与find() 方法 返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 与findIndex()方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 -1
注意:
- findIndex() 对于空数组,函数是不会执行的。
- findIndex() 与find()方法不会改变数组 并没有改变数组的原始值。
- 两者区别是,findIndex返回索引,find返回值

新增:includes()
方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。

[1, 2, 3].includes(2); // true
[1, 2, 3].includes(4); // false
[1, 2, 3].includes(3, 3); // false
[1, 2, 3].includes(3, -1); // true
[1, 2, NaN].includes(NaN); // true数组的迭代方法:
ECMAScript为数组定义了五个迭代方法,每个方法都接收两个参数:要在每一项上面运行的函数和运行该函数的作用域——影响this的值。传入这些方法的函数会接收三个参数(数组项的值,索引,数组本身)
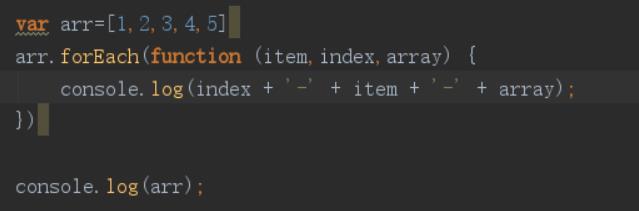
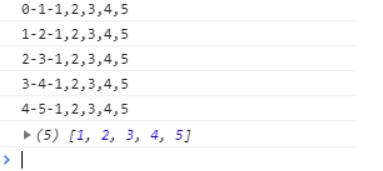
(1)forEach() 对数组的每一项运行给定函数,该方法没有返回值

结果:

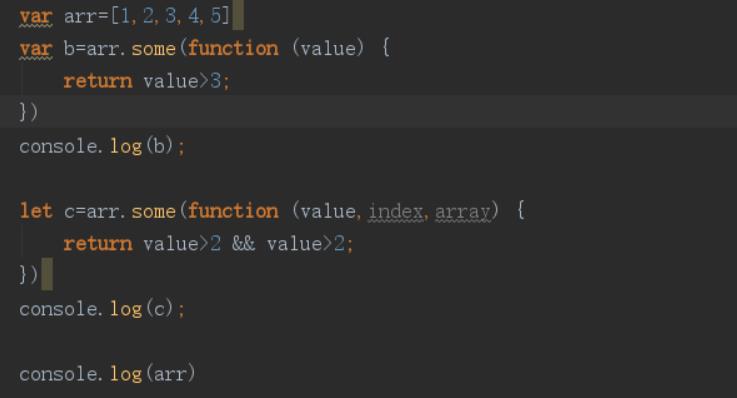
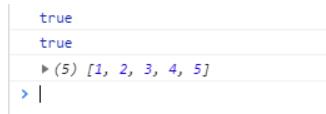
(2)some(): 对数组中的每一项运行给定函数,如果该函数对每一项都返回true,才会返回true(口诀:查找数组里"不符合"条件的,会直接原地返回false)

结果:

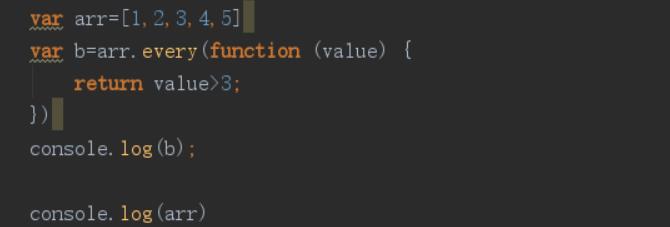
(3) every() 对数组中的每一项运行都给定函数,如果该函数对每一项都返回true,则返回true

结果:

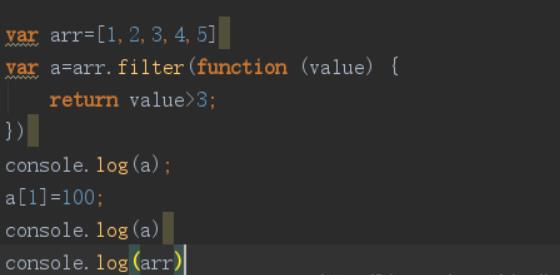
(4)filter() :对数组的每一项运行给定函数,返回该函数会返回true的项组成的数组。

结果:

对新数组变化不会影响原数组的改变


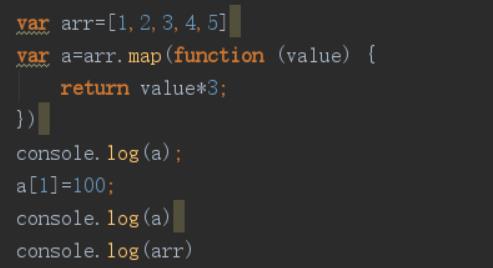
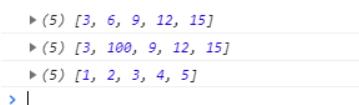
(5)map() :对数组的每一项运行给定函数,返回每次函数调用结果所组成的数组


之后修改生成的数组不会影响原数组
ES5新增了两个数组值求和的方法:这两个方法都会迭代数组所有的项,然后构建一个最终的值返回
reduce()和 reduceRight()
这两个方法都接收两个参数:回调函数和 作为归并基础的初始值(可选)
两者 方法接收一个回调函数作为累加器,数组中的每个值开始缩减,最终计算为一个值。
初始值有则从数组的第一项(reduceRight()从最后一项开始),如果没有参数,则累加器的第一项则为数组的第一项(reduceRight()数组的最后一项)
reduce() 对于空数组是不会执行回调函数的
reduceRight() 方法的功能和 reduce()功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加.而reduce() 是从数组的头部开始做累加

arr = [1, 2, 3]
function sum(totle, value) {
return totle + value
}
const res = arr.reduce(sum, 0)
console.log(res); //6数组变异和非变异:
变异(改变原数组,页面上的数据会发生同步变化(触发视图更新)):push()和pop(),shift() 和 unshift(),sort(),splice() ,reverse()
<div id='box'>
<ul>
<li v-for='(item,index) in books'>{{item}}</li>
</ul>
<button @click='del'>删除数组元素pop</button>
<button @click='change'>截取数组元素slice</button>
</div>
var vm = new Vue({
el: '#box',
data: {
books: ['html', 'css', 'js', 'c++', 'java']
},
methods: {
del: function() {
this.books.pop();
},
change: function() {
//截取数组的元素,索引为[0-2)
// this.books.slice(0, 2);//这样无法截取,因为books数组本身并没有发生变化
this.books = this.books.slice(0, 2);//将截取的结果赋值给books
}
}
})
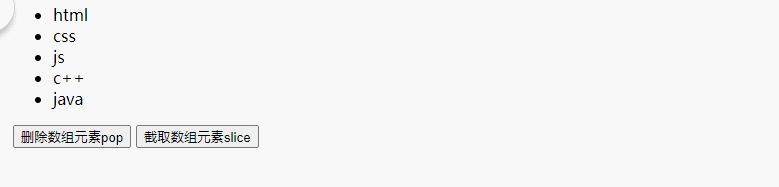
效果如图:

非变异:join(),concat(),slice(),indexOf()和 lastIndexOf() (ES5新增),forEach() (ES5新增),some() (ES5新增),fliter() (ES5新增),map() (ES5新增),every() (ES5新增),reduce()和 reduceRight() (ES5新增)
以上是关于JavaScript数组方法总结的主要内容,如果未能解决你的问题,请参考以下文章