为Bootstrap标签页切换nav-tab组件添加 切换回调方法 - callback
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为Bootstrap标签页切换nav-tab组件添加 切换回调方法 - callback相关的知识,希望对你有一定的参考价值。
效果
nav-tab标签切换后,js可以执行指定函数。
关键代码
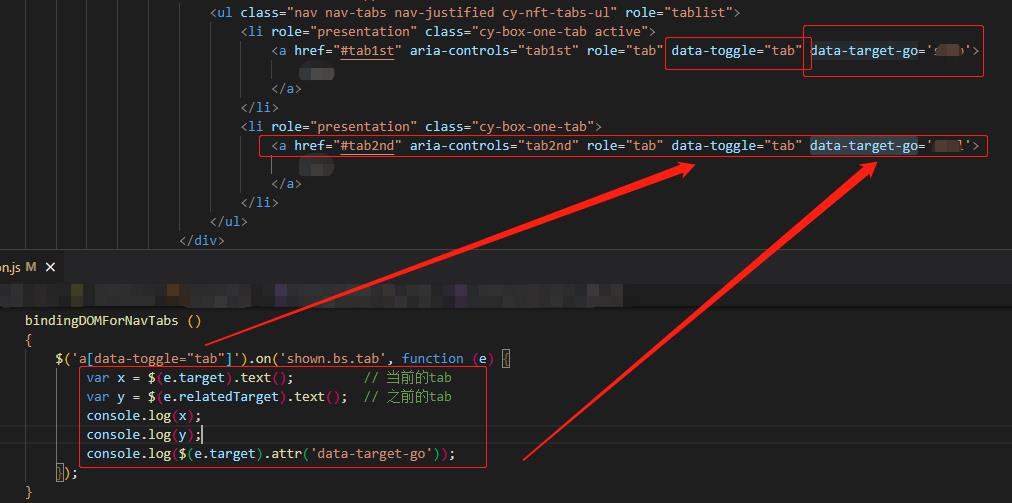
<ul class="nav nav-tabs nav-justified" role="tablist">
<li role="presentation" class="active">
<a href="#tab1st" aria-controls="tab1st" role="tab" data-toggle="tab" data-target-go='AAA'>
标签页A
</a>
</li>
<li role="presentation">
<a href="#tab2nd" aria-controls="tab2nd" role="tab" data-toggle="tab" data-target-go='BBB'>
标签页B
</a>
</li>
</ul>
<script>
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
var x = $(e.target).text(); // 当前的tab
var y = $(e.relatedTarget).text(); // 之前的tab
var z = $(e.target).attr('data-target-go'); // 获取当前tab的属性data-target-go
console.log(x); // 标签页A
console.log(y); // 标签页B
console.log(z); // AAA
});
</script>官方介绍(英文) https://v3.bootcss.com/javascript/#tabs
下表列出了标签页( Tab ) 插件提供的事件
| 事件 | 描述 |
|---|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前 分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页 $('a[data-toggle="tab"]').on('show.bs.tab', function (e) { e.target // 激活的标签页 e.relatedTarget // 前一个激活的标签页 }) |
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后 分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页 $('a[data-toggle="tab"]').on('shown.bs.tab', function (e) { e.target // 激活的标签页 e.relatedTarget // 前一个激活的标签页 }) |
感谢 Bootstrap 标签页插件 ( Tab ) - Bootstrap 3 基础教程 - 简单教程,简单编程

以上是关于为Bootstrap标签页切换nav-tab组件添加 切换回调方法 - callback的主要内容,如果未能解决你的问题,请参考以下文章