React开发(186):react 父调用子组件的方法
Posted 前端小歌谣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React开发(186):react 父调用子组件的方法相关的知识,希望对你有一定的参考价值。
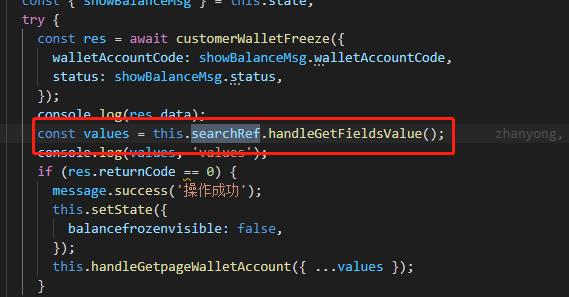
<BaseTableSearch
searchParams={baseSearchParams}
onSearch={this.handleSearch}
onRef={(node) => (this.searchRef = node)}
highSearch={true}
/>

以上是关于React开发(186):react 父调用子组件的方法的主要内容,如果未能解决你的问题,请参考以下文章