教学典型案例14.课程推送页面整理-增加定时功能
Posted 爱吃芋圆的兔子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教学典型案例14.课程推送页面整理-增加定时功能相关的知识,希望对你有一定的参考价值。
目录
一:背景介绍
1、代码可读性差,结构混乱

2、逻辑边界不清晰,封装意识缺乏
3、展示效果不美观

二:案例问题分析以及解决过程
1、代码可读性差,结构混乱
①我们经常说写的代码是让人读的,写每一行代码都要写上注释,要是没有注释,别说读了连看也不想看吧。
②代码结构混乱,没有层次,不能想写哪写哪,想放哪放哪。代码间是有关系的。
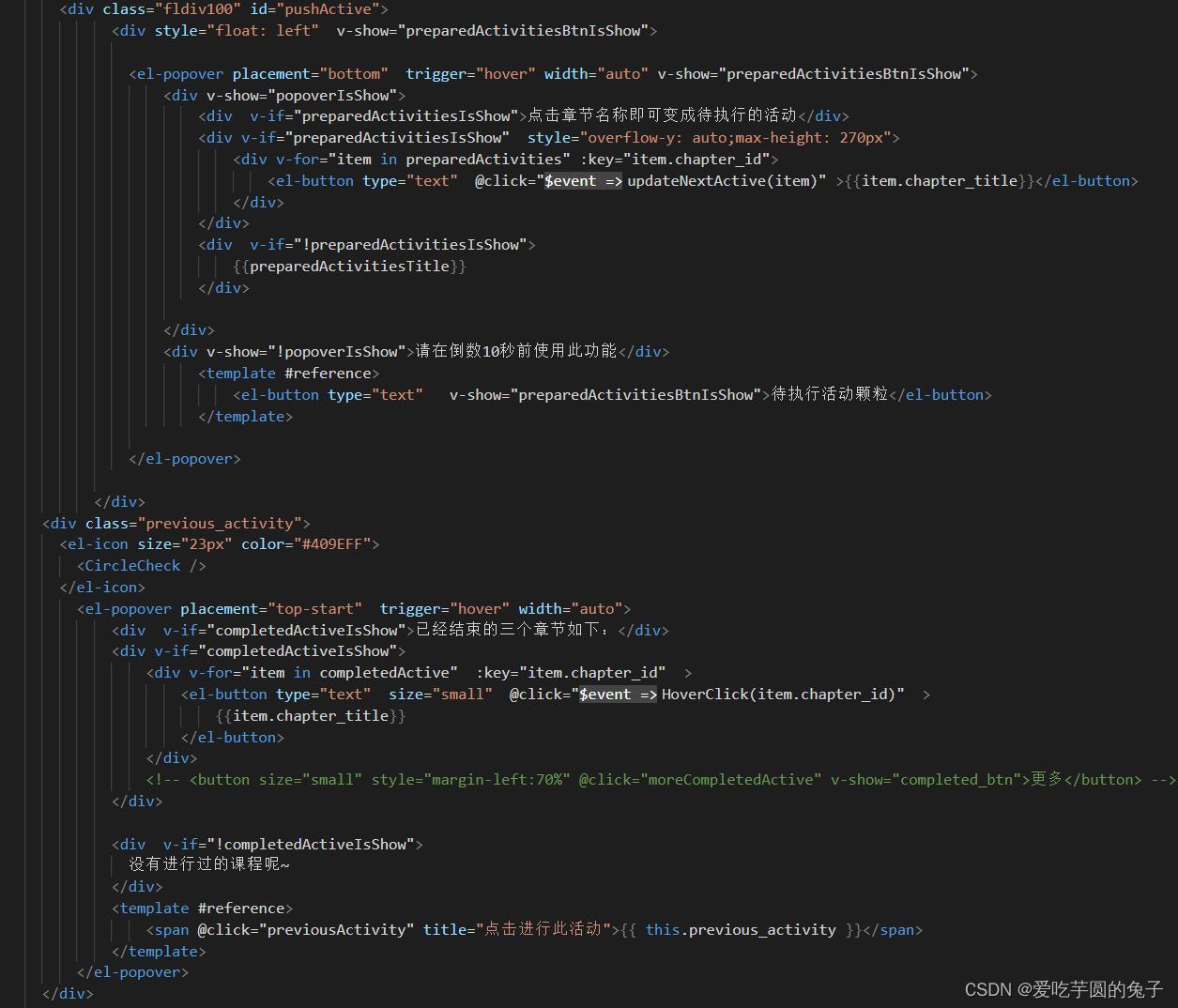
以下是调整好的代码结构:

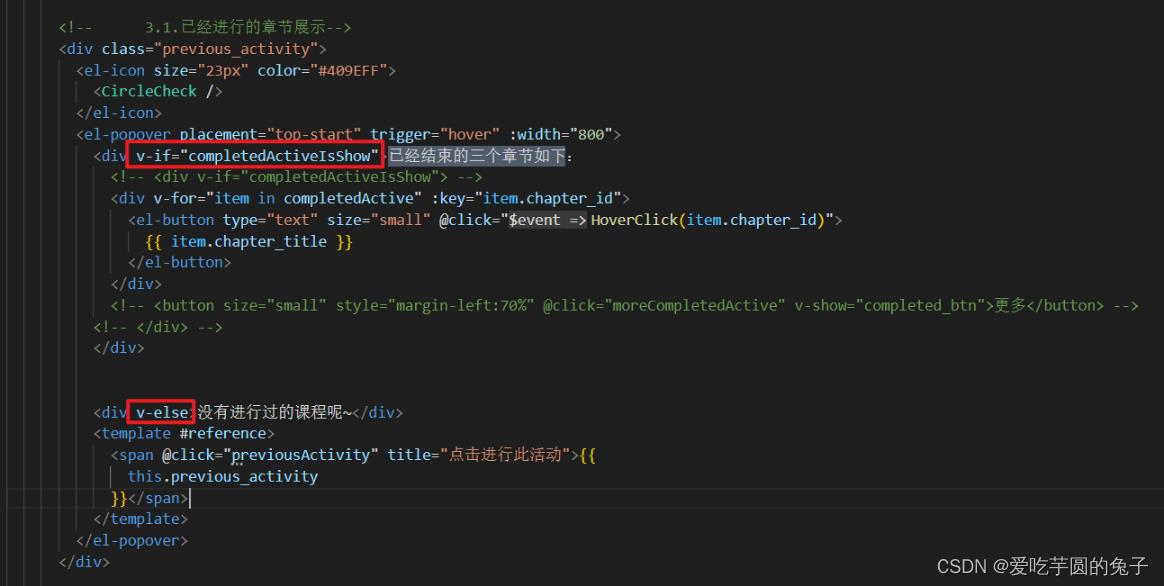
2、逻辑边界不清晰,封装意识缺乏
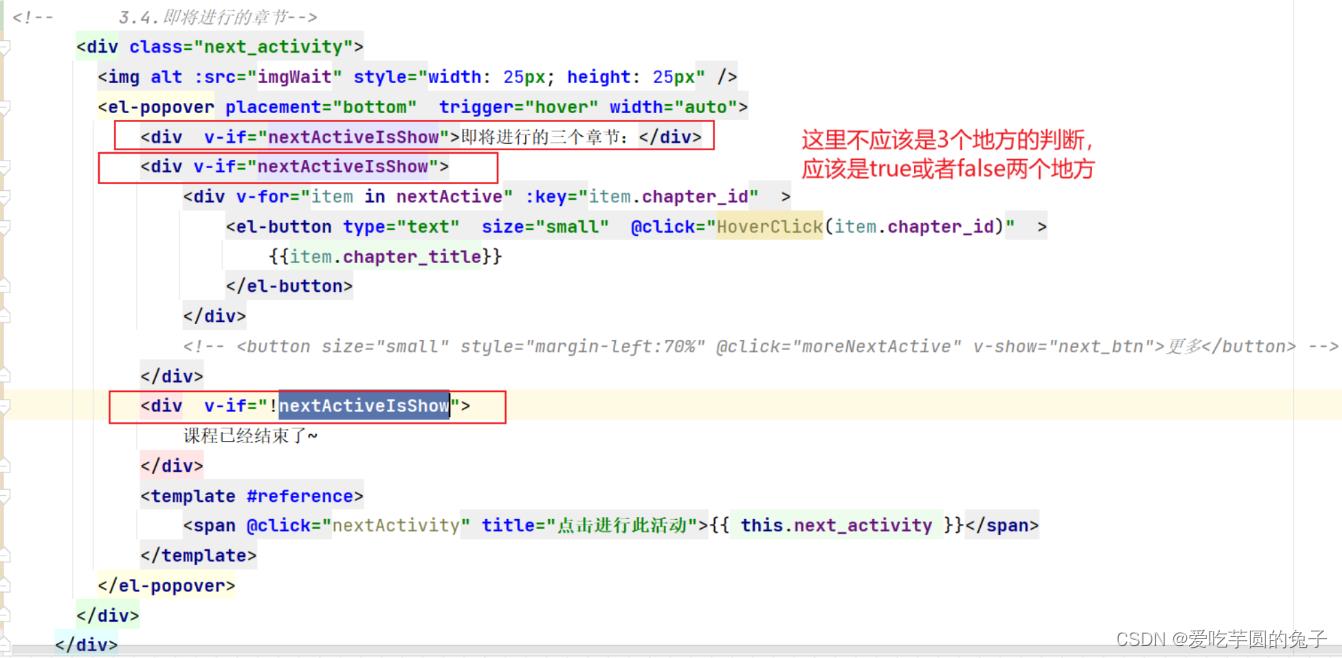
出现问题:没改之前的代码,是把两个div分开写的,这样可以实现,但是如无必要勿增实体。
方案:
用第一个div把第二个div包了起来,这样也可以实现同样的效果。

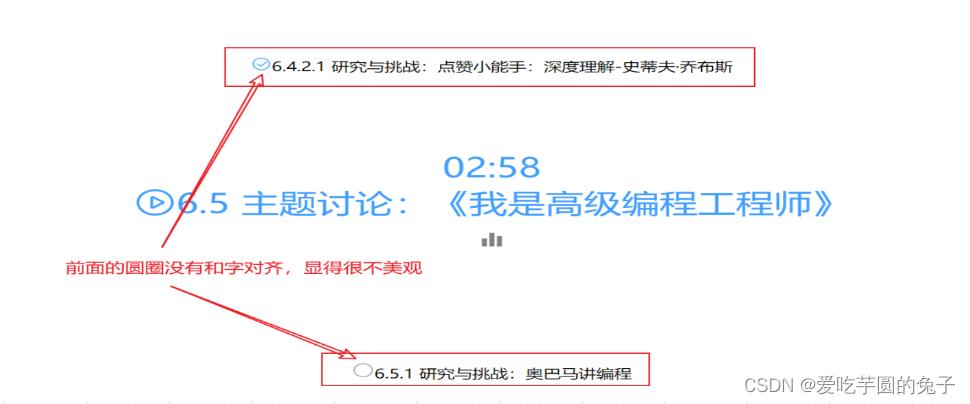
3、展示效果不美观
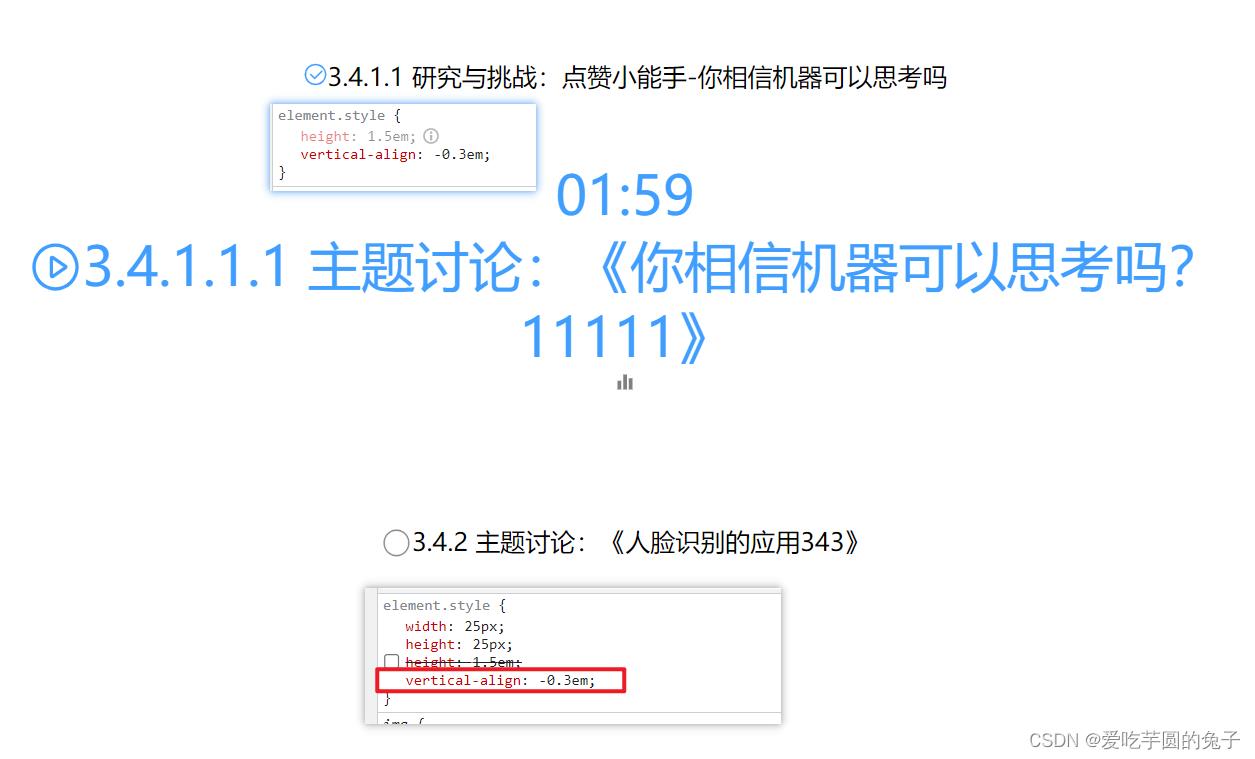
不美观的地方是:活动前边的图标没有与文字对齐。
方案:
给标签附上样式
vertical-align:是用来指定行内元素或表格单元格元素的垂直对齐方式的属性。
height: 1.5em;
vertical-align: -0.3em;

三:总结
- 对于问题二涉及到的知识点,有div块元素、v-if,而这些知识点是需要我们必须掌握的。
- 我们写的代码是给人读的,所以在写代码的时候要主要层次,以及是否写了注释。
四:升华
- 条例清理,层次分明(前提:要先抽象)
- 要善于分条例、分层次、做结构化
- 要想学习好,就要学会封装
- 要做到N+1(在原来的基础上迭代新的知识),1+N(在学习新的知识时,回顾学过的知识)
- 把学过的知识,编织成知识网
- 要读出代码的味道
- 把意义搞得越丰富,越生活,越有味道
以上是关于教学典型案例14.课程推送页面整理-增加定时功能的主要内容,如果未能解决你的问题,请参考以下文章