Visual Studio Code安装及使用
Posted 一只楠喃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visual Studio Code安装及使用相关的知识,希望对你有一定的参考价值。
现在准备开始学习vue了,这一篇是关于VS Code的安装,之后会总结Vue相关知识点,可以等我哟~
Visual Studio Code安装及使用

1 Visual Studio Code
1.1 下载
- VSCodeUserSetup-x64-1.36.1.exe

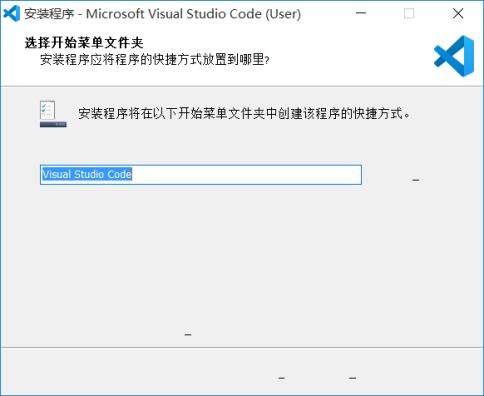
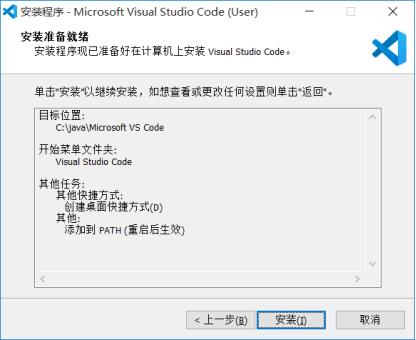
1.2 安装
- 步骤一:

- 步骤二:

- 步骤三:

- 步骤四:

- 步骤五

- 步骤六:

- 安装成功

2.基本操作
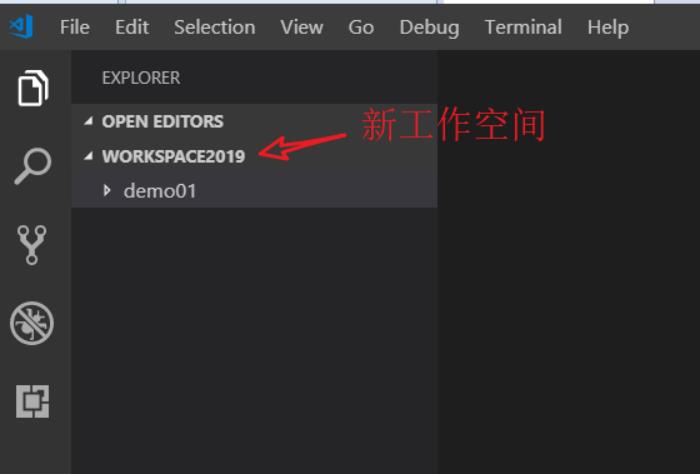
2.1选择工作空间(第一次)


2.2创建项目(文件夹)

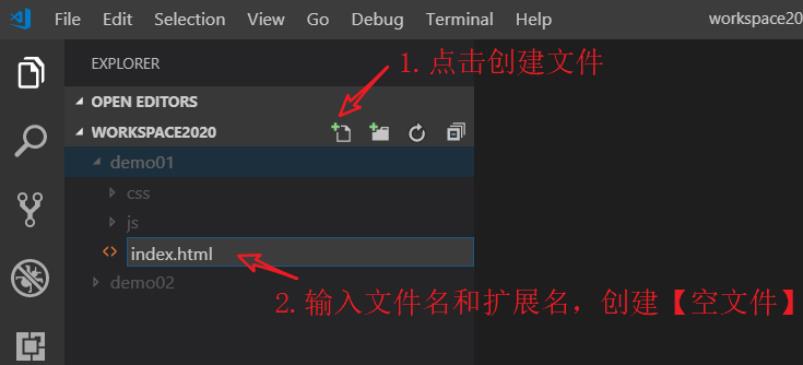
2.3创建文件
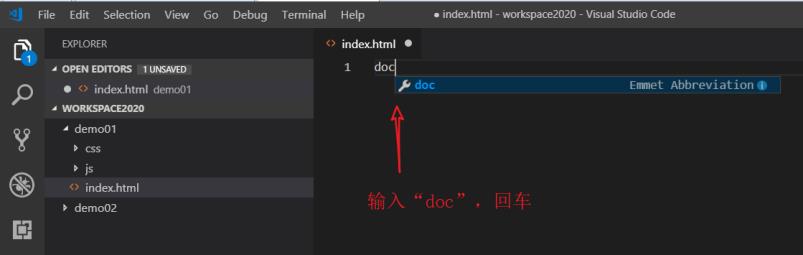
- 创建新文件

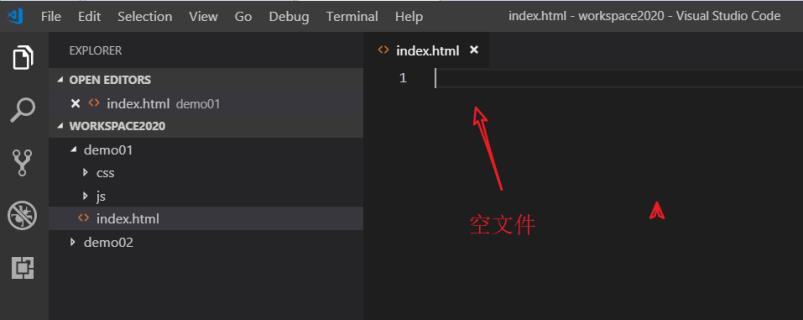
- 创建空文件成功

- 编写html页面


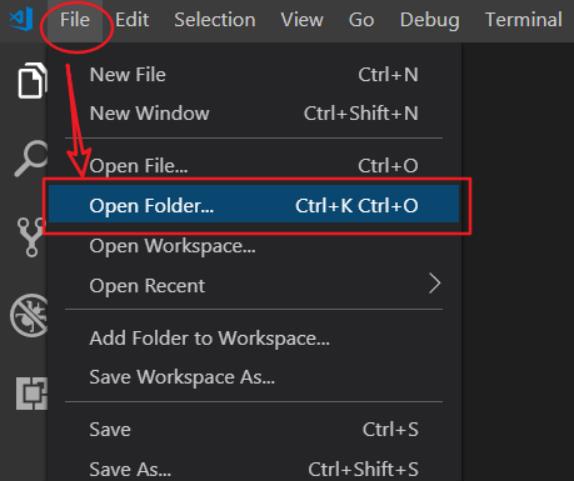
2.4切换空间
- File/Open Folder … 打开指定文件夹


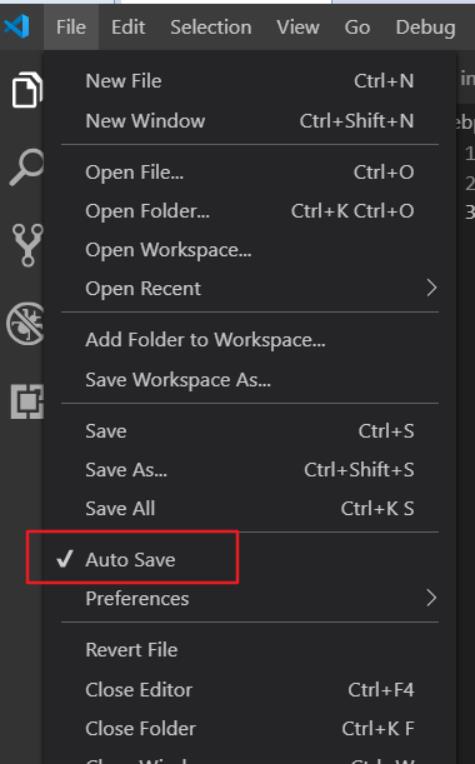
2.5自动保存(可选)

3.常见配置
3.1安装插件
3.1.1浏览器打开
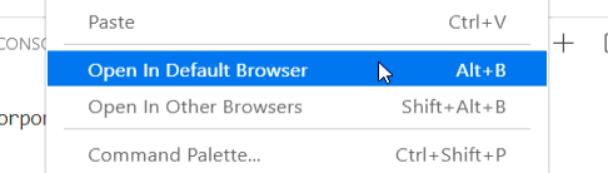
- 在html页面中,右键可以以浏览器的方式打开html页面

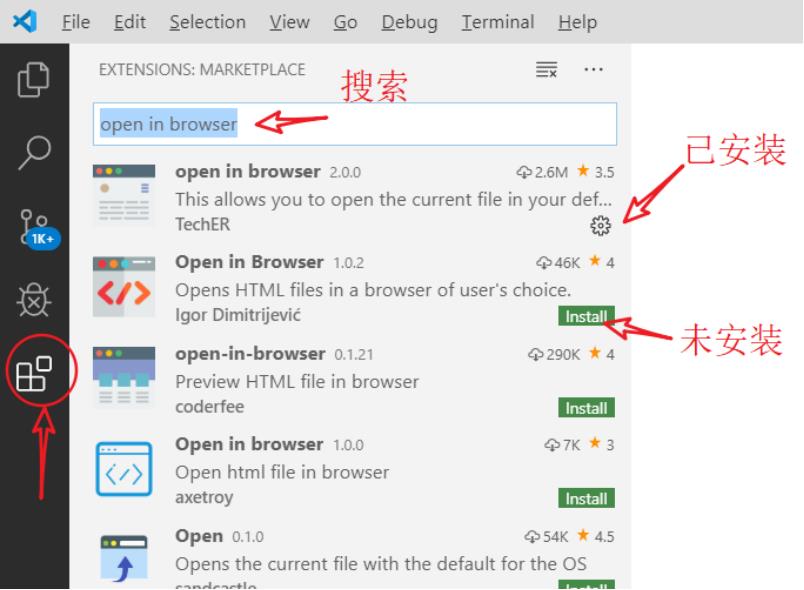
- 安装插件:open in browser

3.1.2vue的 v- 提示
- 提示效果

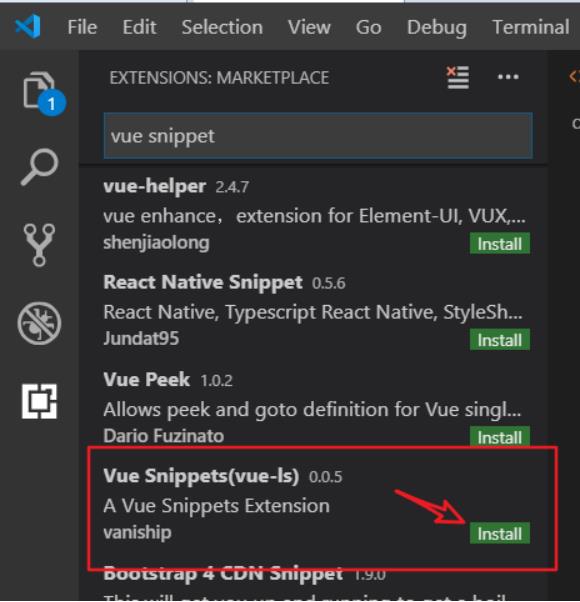
- 安装插件


3.1.3vue模板
- 提示

- 安装的插件

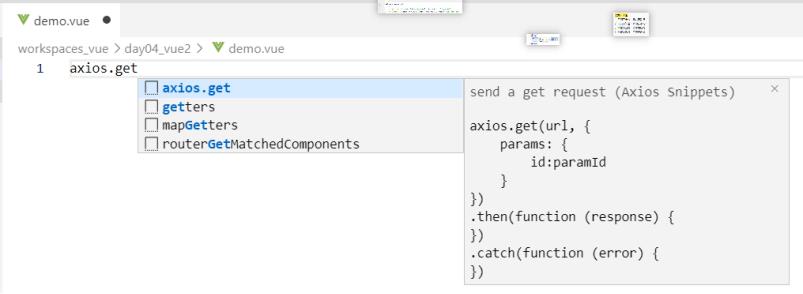
3.1.4安装axios提示
- 提示效果

- 安装插件

Visual Studio Code里面有好多的插件,比如中文啊,.js运行(这个插件我有写博客~https://blog.csdn.net/weixin_48143996/article/details/120851142?spm=1001.2014.3001.5501 这个这个)
反正就是有很多好玩的插件,有时间给大家总结~
以上是关于Visual Studio Code安装及使用的主要内容,如果未能解决你的问题,请参考以下文章