医美小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程相关的知识,希望对你有一定的参考价值。
我们已经利用五篇篇幅介绍了小程序全局生命周期函数的知识点,本篇我们来解析一下官方模板的首页模板,先看一下页面生命周期函数里做了哪些工作
生命周期函数
export default {
async onPageLoad(query) {
// 设置全局底部栏
app.dataset.state.currentFooter = $page.dataset.state.footerInfo[0]
const [employeeList, shopInfo, topServerList, category] = await Promise.all([getEmployList(), getShop(), getTopServerList(), getAllCategory()])
$page.dataset.state.employeeList = employeeList
$page.dataset.state.shopInfo = shopInfo
$page.dataset.state.topServerList = topServerList
app.dataset.state.shopInfo = shopInfo
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
/**
* 获取美容专员
*/
async function getEmployList() {
const ret = await app.dataSources['businessBeauty'].fetchEmployeeList({ where: { status: 0 }, pageSize: 4 });
if (ret.code != 0) {
return app.showToast({
title: "获取美容专员失败"
})
}
return ret?.data?.list.slice(0, 4) || [];
}
/**
* 获取店铺信息
*/
async function getShop() {
const ret = await app.dataSources['businessBeauty'].getShop();
if (ret.code != 0) {
return app.showToast({
title: "获取店铺信息失败"
})
}
setWorkTime(ret.data?.workTime)
return ret?.data
}
/**
* 格式每周工作时间
*/
function setWorkTime(workTime) {
try {
let timeArr = { week1: '周一', week2: '周二', week3: "周三", week4: '周四', week5: '周五', week6: '周六', week7: "周日" }
let start = timeArr[Object.keys(workTime)[0]]
let end = timeArr[Object.keys(workTime)[Object.keys(workTime).length - 1]]
let startTime = workTime[Object.keys(workTime)[0]]
let endTime = workTime[Object.keys(workTime)[Object.keys(workTime).length - 1]]
let businessHours = `${start}至${end} ${startOrEndTimeInit(startTime.start)} - ${startOrEndTimeInit(endTime.end)}`
$page.dataset.state.businessHours = businessHours
} catch (err) {
$page.dataset.state.businessHours = ''
}
}
/**
* 获取热门服务信息
*/
async function getTopServerList() {
const ret = await app.dataSources['businessBeauty'].fetchTopServList({ size: 4 })
if (ret.code != 0) {
return app.showToast({
title: "获取热门服务信息失败"
})
}
return ret.data?.list || []
}
/**
* 获取服务分类
*/
async function getAllCategory() {
try {
let ret = await app.dataSources['businessBeauty'].getAllServCategory()
if (ret.code != 0) {
return app.showToast({
title: "获取服务分类失败"
})
}
let currentCategory = []
for (const arr of ret.data?.list) {
if (arr.inHome && currentCategory.length <= 4) {
currentCategory.push(arr)
}
}
$page.dataset.state.category = currentCategory
return ret
} catch (err) {
console.log(err)
}
}
/**
* 开始结束时间格式化
* 返回结果/60 小于10点加0
*/
function startOrEndTimeInit(time) {
try {
if (String(time).indexOf('.') > -1 && time / 60 < 10) {
return `0${parseInt(time / 60)}:30`
}
if (String(time).indexOf('.') < 0 && time / 60 < 10) {
return `0${parseInt(time / 60)}:00`
}
if (String(time).indexOf('.') > -1 && time / 60 > 10) {
return `${parseInt(time / 60)}:30`
}
if (String(time).indexOf('.') < 0 && time / 60 > 10) {
return `${parseInt(time / 60)}:00`
}
} catch (err) {
return '-'
}
}
我们先看一下第一行的代码
app.dataset.state.currentFooter = $page.dataset.state.footerInfo[0]
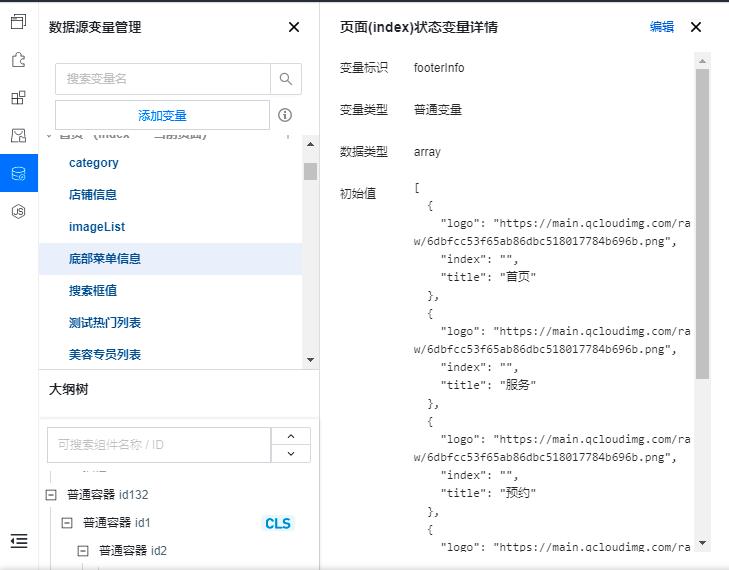
这行代码的意思是从页面的状态变量里取值,赋值到全局状态变量中,页面的状态变量在数据源变量里可以看到

第二行代码是通过解构赋值依次调用各个函数
const [employeeList, shopInfo, topServerList, category] = await Promise.all([getEmployList(), getShop(), getTopServerList(), getAllCategory()])
Promise.all里的参数,每一个都封装成了一个函数,这种将具体的工作封装到具体的函数里还是比较好的编程风格,这样别人阅读代码的时候也比较容易
我们先解读一下getEmployList这个函数
getEmployList
/**
* 获取美容专员
*/
async function getEmployList() {
const ret = await app.dataSources['businessBeauty'].fetchEmployeeList({ where: { status: 0 }, pageSize: 4 });
if (ret.code != 0) {
return app.showToast({
title: "获取美容专员失败"
})
}
return ret?.data?.list.slice(0, 4) || [];
}
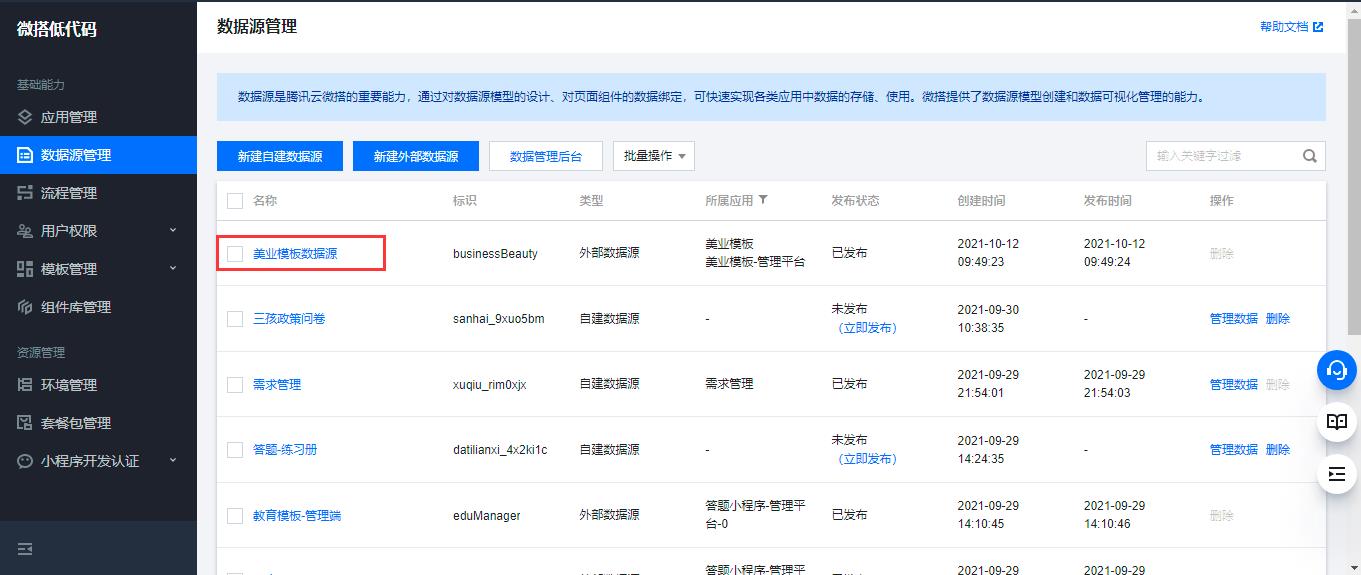
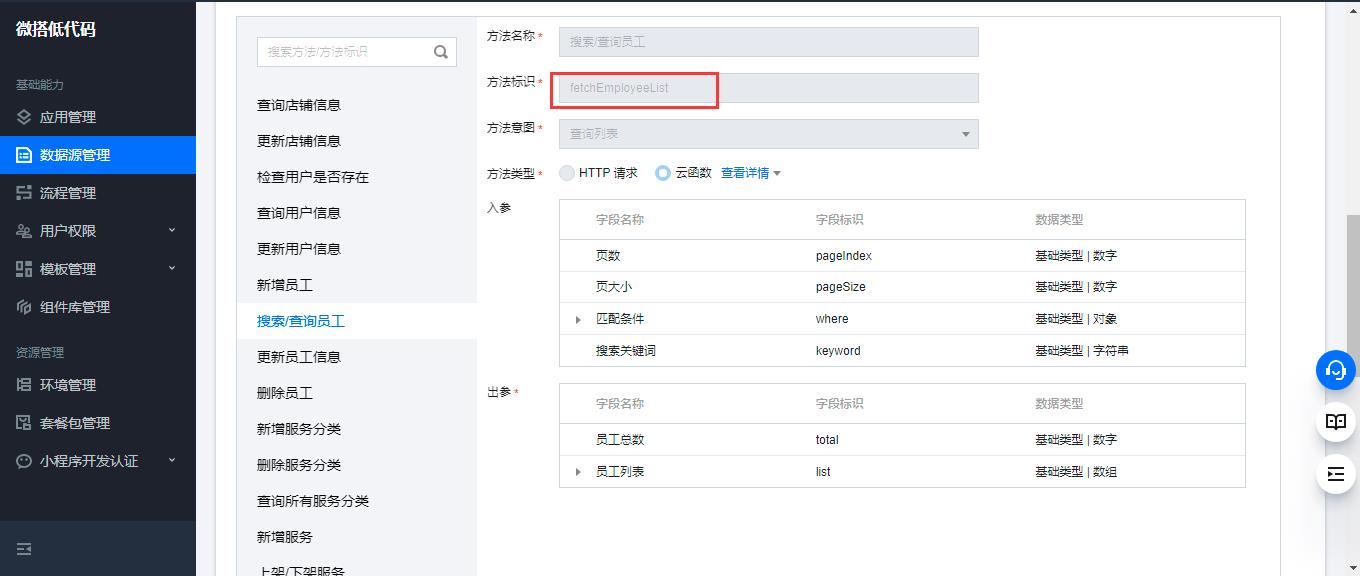
代码的意思是要调用数据源的获取雇员列表的方法,调用的时候传递了参数,状态为0,获取四条,我们需要看看数据源这个方法是干什么的


点击查看详情按钮就可以看到具体的代码
const { LcapContainer } = require('@cloudbase/lcap-business-sdk');
const Joi = require('joi');
const lodash = require('lodash');
/**
* 搜索/获取员工列表
*/
async function main(params, context) {
const { services } = new LcapContainer({ lcDatasourceCtx: context });
const { tcbService: { db }, utilService } = services;
// 参数校验
const schema = Joi.object({
pageIndex: Joi.number().integer()
.min(1)
.default(1),
pageSize: Joi.number().integer()
.min(1)
.max(50)
.default(10),
keyword: Joi.string().allow('', null)
.default(''),
where: Joi.object({
status: Joi.number().valid(0, 1),
}),
});
const validParams = utilService.checkParams(params || {}, schema);
const query = Object.assign(
{},
utilService.isValidString(validParams.keyword) && {
name: new db.RegExp({
regexp: validParams.keyword,
options: 'i',
}),
},
typeof lodash.get(validParams, 'where.status') === 'number' && {
status: validParams.where.status,
},
);
// 查询总数
const employeeCol = db.collection('lcap-beauty-employee');
const { total } = await employeeCol.where(query).count();
// 批量查询数据
const employeeRes = await db.collection('lcap-beauty-employee')
.where(query)
.orderBy('createTime', 'desc')
.skip((validParams.pageIndex - 1) * validParams.pageSize)
.limit(validParams.pageSize)
.get();
return {
list: employeeRes.data,
total,
};
}
/**
* 本地测试逻辑
*/
if ((new LcapContainer()).services.configService.isLocalDev()) {
main({
pageIndex: 1,
pageSize: 10,
keyword: '',
where: {
status: 0,
},
}).then((res) => {
console.log('>>> res is', res);
});
}
module.exports = main;
看代码的逻辑还是引入了SDK,通过SDK获取了信息并且返回,因为没有SDK具体的说明文档,我们这里也不深究它的用法
链式调用
这里边还有不少链式调用的语法?.只需要知道这个语法确保调用的过程中不报错就行
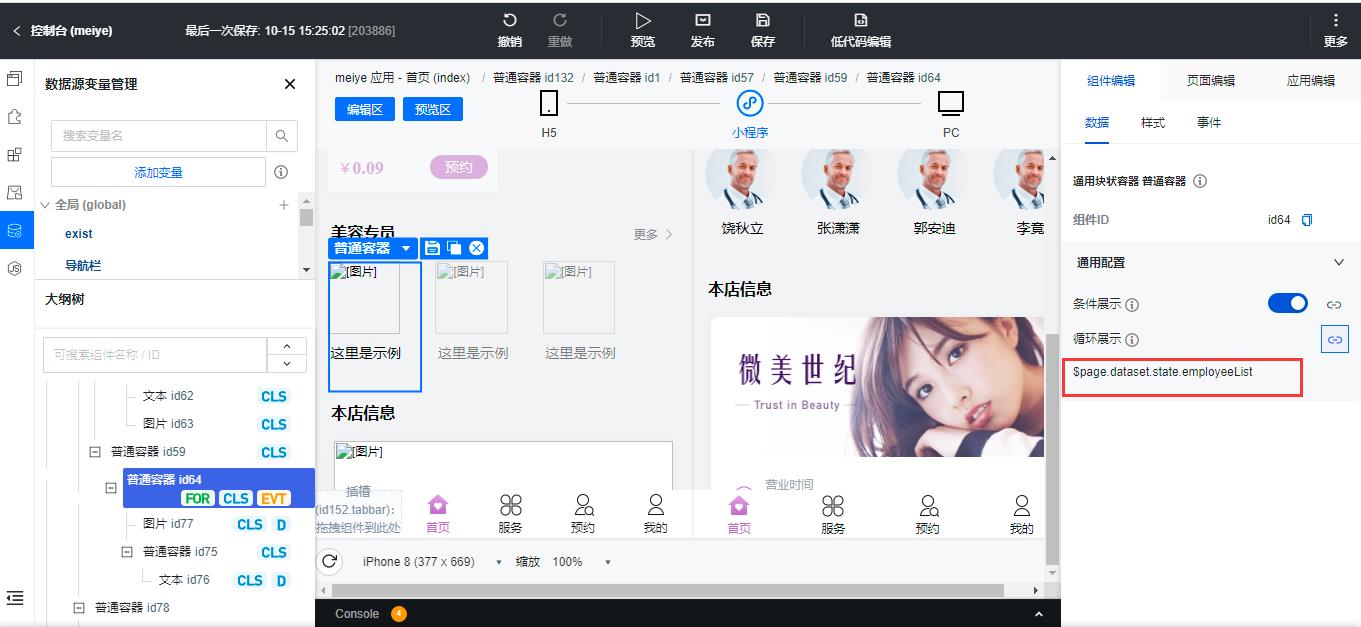
变量绑定
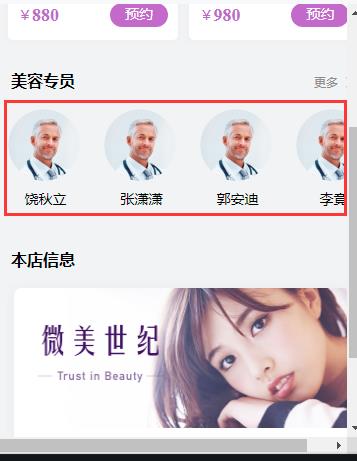
一般在生命周期里做的初始化是为了页面绑定,我们看看这几个变量初始化后的用途,首先是美容专员列表

这个位置会根据变量值的变化进行变化,具体的话是在组件上进行绑定

总结
本节主要是解读了首页的生命周期函数,变量初始化之后就可以在页面上的组件进行绑定了。这一篇也是实战教程的最后一篇,通过一定的篇幅,可以了解到低代码编程的一个特点,当然了要想自己开发小程序,还是从建立数据源开始,一步步的将页面搭建好也便于后期的运维,官方模板可以提供一个现成的解决方案,这样也便于结合官方模板进行提高。
以上是关于医美小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章