java-web前端 javascript
Posted DQ_CODING
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java-web前端 javascript相关的知识,希望对你有一定的参考价值。
介绍
javascript是Web中一种功能强大的脚本语言,被设计为向 html 页面增加交互性,常用来为网页添加各式各样的动态功能,它不需要进行编译,直接嵌入在HTML页面中,就可以把静态的页面转变成支持用户交互并响应事件的动态页面。
引入JavaScript方式:
在HTML文档中,较为常用的引入JavaScript的方式有两种:
一种是在HTML文档中直接嵌入JavaScript脚本,称为内嵌式;
另一种是链接外部JavaScript脚本文件,称为外链式。
内嵌式:
在html body结束标签前写
<!--javascript-->
<script>
let a = 10;
a++
</script>
外链式:

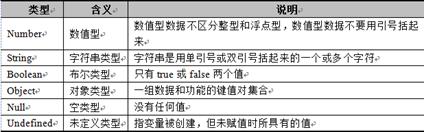
常见数据类型
可以给变量赋任意类型的值,由值的类型决定变量类型
与python一致
n=12;
x="234";

变量命名规则
变量名可以由字母、下划线(_)、美元符号($),甚至中文组成
运算符
算术运算符
用于连接运算表达式,主要包括加(+)、减(-)、乘(*)、除(/)、取模(%)、自增(++)、自减(–)等运算符
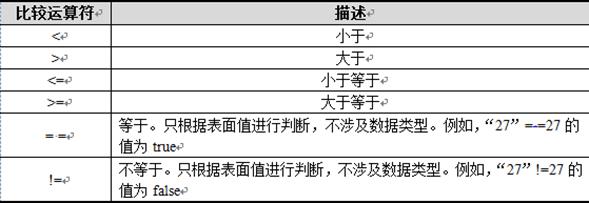
比较运算符:

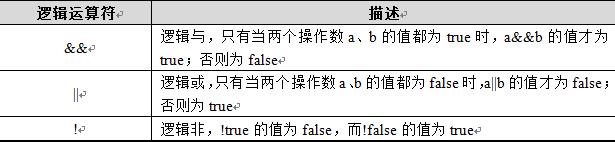
逻辑运算符:

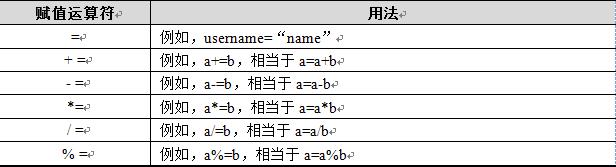
赋值运算符:

函数
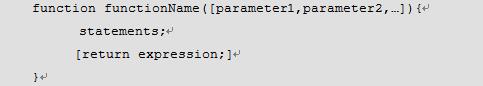
JavaScript中,定义函数是通过function语句实现的。其语法格式如下:

在上述语法中,functionName是必选项,用于指定函数名,在同一个页面中,函数名必须是唯一的,并且区分大小写;parameter1,parameter2,…是可选项,代表参数列表,当使用多个参数时,参数间使用逗号进行分隔,一个函数最多可以有255个参数;statements是必选项,代表用于实现函数功能的语句;return expression是可选项,用于返回函数值,expression为任意表达式、变量或常量。
windows对象
windows对象:最大的窗口,对象名称不写代表windows对象(允许省略对象名称)
属性和类名可以直接通过名称访问
属性和方法:
document:代表html文档
history:窗体历史记录
open():打开新窗口
close():关闭当前窗口
alter():弹出:警告框,确认后就消失
confirm()确认框,确认和取消
prompt():用户输入框
使用示例:
JavaScript:
<script>
function sum() {
//通过id获取数字的值
//js提供了parseInt()和parseFloat()两个转换函数。前者把字符串转换成整数,后者把字符串转换成浮点数。
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
//isNaN 返回一个 Boolean 值,指明提供的值是否是 NaN ,NaN 的意思是 not a number(不是一个数字)。
if (isNaN(num1) || isNaN(num2)) {
alert("输入的内容不是数字")
} else {
//弹出警告框,返回结果
alert(num1 + num2);
}
}
</script>
Html:
<body>
<form>
<input type="text" placeholder="请输入数字" id="num1">
<input type="text" placeholder="请输入数字" id="num2">
<!--点击事件sum()函数-->
<input type="button" value="求和" onclick="sum()" class="button">
</form>
整个代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SUM_HTML</title>
<script>
function sum() {
//通过id获取数字的值
//js提供了parseInt()和parseFloat()两个转换函数。前者把字符串转换成整数,后者把字符串转换成浮点数。
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
//isNaN 返回一个 Boolean 值,指明提供的值是否是 NaN ,NaN 的意思是 not a number(不是一个数字)。
if (isNaN(num1) || isNaN(num2)) {
alert("输入的内容不是数字")
} else {
//弹出警告框,返回结果
alert(num1 + num2);
}
}
</script>
</head>
<body>
<form>
<input type="text" placeholder="请输入数字" id="num1">
<input type="text" placeholder="请输入数字" id="num2">
<!--点击事件sum()函数-->
<input type="button" value="求和" onclick="sum()" class="button">
</form>
</body>
</html>
Date对象
var d=new Date()
typeof()返回类型,Object,没有具体的类型,都是Object
String对象
以上是关于java-web前端 javascript的主要内容,如果未能解决你的问题,请参考以下文章