java-web前端 CSS
Posted DQ_CODING
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java-web前端 CSS相关的知识,希望对你有一定的参考价值。
CSS介绍
CSS 指的是层叠样式表* (Cascading Style Sheets), 描述了如何在屏幕、纸张或其他媒体上显示 html 元素,节省了大量工作,并且可以同时控制多张网页的布局
外部样式表存储在 CSS 文件中
CSS:也称级联样式表。
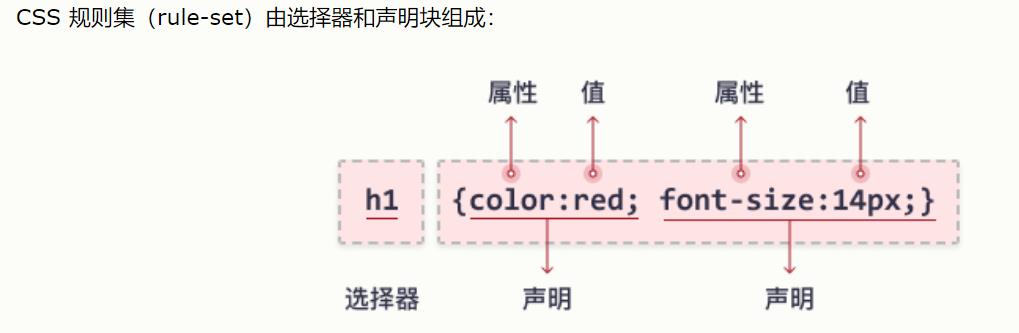
CSS语法

选择器指向您需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
示例:
在此例中,所有
元素都将居中对齐,并带有红色文本颜色:
p {
color: red;
text-align: center;
}
idea中建立css样式

优先级
html与css优先规则:内联样式 > 外联样式
CSS 优先规则 :内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
优先级使用
css外联样式:
<link href="css/myCSS.css" rel="stylesheet"/>
html5内联样式:
<!--内联样式-->
<style>
div{
border: 4px solid red;
width: 300px;
height: 300px;
background: blue;
}
</style>
优先级代码示例
html5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--css样式-->
<!--rel="stylesheet"不能省略-->
<link href="css/myCSS.css" rel="stylesheet"/>
<!--内联样式-->
<style>
div{
border: 4px solid red;
width: 300px;
height: 300px;
background: blue;
}
</style>
<body>
<div class="d1">DIV1</div>
<div class="d2">DIV2</div>
</body>
</html>
css
.d1{
border: 1px solid red;
width: 200px;
height: 200px;
background: blue;
}
.d2{
border: 10px solid darkslategrey;
width: 200px;
height: 200px;
background: yellow;
}
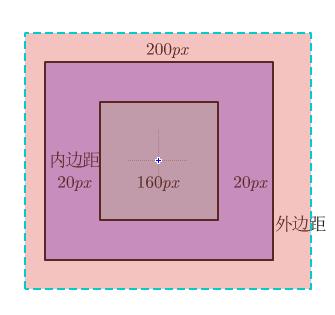
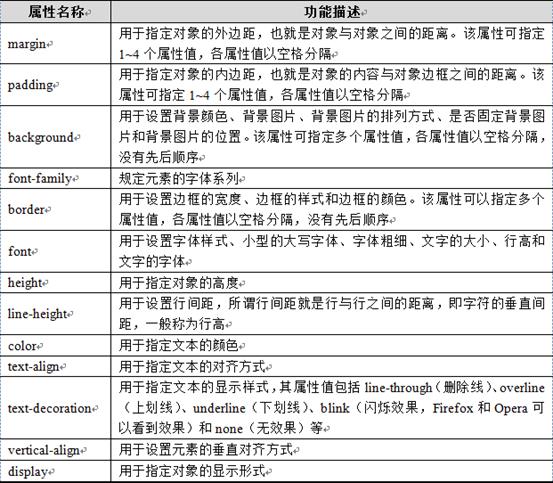
CSS常见属性
内边距:padding组件中元素到组件的边距,元素到盒子的距离
外边距:margin 盒子外面周边的距离
一个盒子占用大小:盒子大小+外边距大小


以上是关于java-web前端 CSS的主要内容,如果未能解决你的问题,请参考以下文章