应用层-第七节:万维网WWW
Posted 快乐江湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了应用层-第七节:万维网WWW相关的知识,希望对你有一定的参考价值。
- 获取pdf:密码7281
- 专栏目录首页:【专栏必读】王道考研408计算机网络+湖科大教书匠计算机网络+网络编程万字笔记、题目题型总结、注意事项、目录导航和思维导图
- 王道考研408计算机组成原理万字笔记
- 王道考研408数据结构+计算机算法设计与分析万字笔记
- 王道考研408操作系统+Linux系统编程万字笔记
文章目录
本节对应视频如下
一:万维网概述
万维网WWW:万维网并非某种特殊的计算机网络,而是一个大规模的、联机式的信息储藏库,是运行在因特网上的一个分布式应用。万维网利用网页之间的超链接将不同网站的网页链接成一张逻辑上的信息网。万维网是欧洲粒子物理实验室的Tim Berners-Lee最初于1989年3月提出的

互联网的雏形早在1960年代就诞生了,为什么没有迅速流传开来呢?其实,很重要的原因是早年联接到网络上需要经过一系列复杂的操作,并且不同的计算机具有不同的操作系统和不同的文件结构格式,使得跨平台的信息文件只能相互独立地划成孤岛。Tim Berners-Lee通过一种超文本方式,把分布在网络上的不同计算机内的信息有机地结合在一起,通过超文本传输协议(HTTP)从任意的Web服务器转到一台Web浏览器上进行无障碍的信息检索。这个叫Web的软件还能支持图文并茂的信息,甚至还允许发布音频和视频。这就使得后来的互联网远程教育及在线购物等等得以实现!此外,互联网的许多其它功能,如E-mail、Telnet、FTP、WAIS等内容也都可通过Web框架进行实现

目前比较流行的浏览器有如下五种

浏览器最重要的部分是渲染引擎,也就是浏览器内核,负责对网页内容进行解析和显示
- 不同的浏览器内核对网页内容的解析也有不同, 因此同一网页在不同内核的浏览器里的显示效果可能不同
- 网页编写者需要在不同内核的浏览器中测试网页显示效果
二:万维网应用
(1)URI和URL
A:URI和URL关系
URI和URL的关系:URL是URI的一个子集,URL是URI概念的一种实现方式。URI和URL都定义了资源是什么,但是URL还定义了如何访问资源,URL是一种具体的URI
- 统一资源标识符URI(Uniform Resource Identifier):标识Web上每一种可用的资源;例如 html文档、图像、视频片段、程序等
- 统一资源定位符URL(Uniform Resource Locator):URL是Internet上描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上
B:URL格式
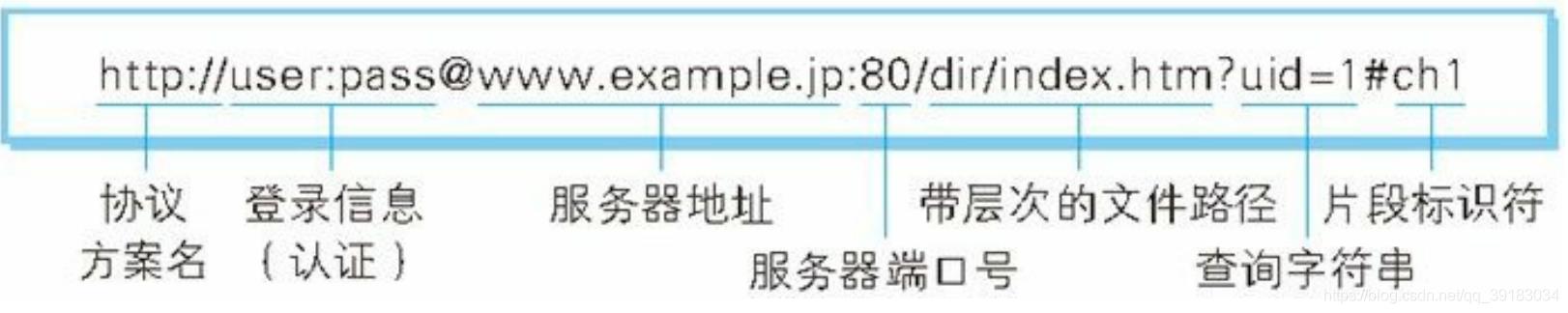
URL格式:如下图
- 协议方案名:http或https协议
- 登录信息(认证):指定用户名和密码作为服务器端获取资源时的必要信息,此项为可选项,浏览器显示时会隐藏
- 服务器地址:访问服务器时必须指明服务器地址,上图给出的只是方便人们记忆的网址,实际会由DNS(域名解析器)进行解析
- 服务器端口号:指定服务器连接的网络端口号,也是一个可选项,其中有些端口号非常有名,属于强绑定了,如果用户省略则会使用默认的端口号
- 带层次的文件路径:指定服务器的文件路径来定位指定的资源。和UNIX系统目录结构类似,但这不是根目录,而是一个部署好的web根目录
?前面就是基本的URL格式,如果需要传入参数,可在?后面以key-value形式传入- 查询字符串:百度搜索时就按照这种方式传参

(2)万维网文档
万维网文档:由以下三个部分构成,所形成的文档由浏览器内核负责解析和渲染
HTML:超文本标记语言,用于描述网页的结构和内容CSS:层叠样式表文件,用于从审美角度描述网页的样式javascript:一种脚本语言,用于控制网页行为

A:HTML
①:概述
HTML( Hyper Text Markup Language):中文名为超文本标记语言,它是一种在Web上使用的通用标记语言,HTML允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示
例如,下面的HTML代码用浏览器解析后显示如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试页面</title>
</head>
<body>
<h1 id="test">这是一个测试页面</h1>
</body>
</html>

②:标签
如上代码所示,在HTML中代码是由标签构成的,例如
- 标签一般成对出现,
<title>为开始标签,</body>为结束标签 - 少数标签只有开始标签,这种标签称之为单标签
- 开始标签和结束标签之间是标签内容
- 开始标签中可以带有属性,例如下面
id属性用于唯一标识该标签
<title>测试页面</title> <!--显示浏览器页面名称-->
<title id="test">测试页面</title> <!--这一个一级标题-->
HTML中的标签可以分为如下三类
- 行内标签:可以和其他元素保持在同一行,不能自动换行,不能设置宽高。例如
a、span、strong、i、sub等等 - 块级标签:不可以和其他元素保持在同一行(独占一行),可以自动换行,能设置宽高。例如
div、p、li、dd等等 - 行内块级标签:可以和其他元素保持在一行,还能设置行高。例如
textarea、input、img、butto等等
行内标签和块级标签可以相互转换,借助display属性进行
display:block:改为块级标签(常用)display:inline:改为行内元素display:inline-block:改为行内块级标签
③:HTML基本结构
HTML基本结构:新建一个HTML文件,然后在IDEA中输入!,再按tab键,即可生成HTML基本框架,其中
<!doctype html>:声明此为**HTML5**文档<html lang="en">···</html>:这是HTML页面的根标签,其中lang属性表示当前页面为英语页面<head>···</head>:包含了文档的元(meta)数据,例如<meta charset="UTF-8">:描述了页面的字符编码方式<title>···</title>:描述了文档的标题
<body>···</body>:包含了可见的页面内容,也是编写HTML代码的主要地方
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
接着在<title></title>标签中输入标题“这是标题”,在<body></body>标签内加入以下两个标签,保存后在浏览器中打开
<h1></h1>:定义一个一级标题<p></p>:定义一个段落
效果如下

B:CSS
①:概述
CSS(Cascading Style Sheet):中文名叫做层叠样式表,可以实现对网页中元素位置的排版进行像素级别的精确控制,以达到美化页面的目的,同时可以试页面样式和结构分离
②:语法规范
语法规范:CSS基本语法格式为选择器+一条或多条声明。CSS文件可以独立于HTML文件也可以嵌入其中
- 选择器决定针对谁进行修改、声明决定修改什么
- CSS中使用
/**/作为注释 - 选择器和
之间有空格 - 如果把CSS内嵌在HTML中,则需要使用
style标签,一般会将其放在head标签内
这里将CSS嵌入到HTML中,展示其基本语法规范
div:是选择器,表示选中所有div标签color:red、font-size=100ox、font-family=思源黑体:设置属性,分别表示把文字设置为红色,字体大小为100px,字体为“思源黑体”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
div
color:red;
font-size: 100px;
font-family: 思源黑体;
</style>
</head>
<body>
<div>
你好 CSS
</div>
</body>
</html>

③:CSS引入方式
CSS引入方式:CSS的引入共有三种方式
-
内部样式表:写在
style标签中,然后嵌入到HTML内部,一般会将其放在head标签内- 优点:可以使样式和页面结构分离
- 缺点:分离还不够彻底
-
行内样式表:通过
style属性来指定某个标签的样式,这种方式只适合写简单的样式,而且还会覆盖其他样式 -
外部样式表:是最为推荐的引入方式,介绍如下
- 优点:使样式和结构完全分离
- 缺点:受浏览器缓存影响,所以修改后不一定能生效
首先创建一个test.html
<!DOCTYPE html>
第四章必备前端基础知识-第二节:CSS/Pasted%20image%2020230117161248.png)<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div>
你好CSS
</div>
</body>
</html>
建立一个层叠样式表文件style.css
div
color: red;
font-size: 50px;
font-family: 胡晓波男神体;
然后在test.html中通过link引入style.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
你好CSS
</div>
</body>
</html>
最终效果如下

C:JavaScript
①:概述
JavaScript:JavaScript诞生于1995年,它的出现主要是用于处理网页中的前端验证。所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。为了解决前端验证的问题,当时的浏览器巨头NetScape(网景)公司就开发出一种脚本语言,起初命名为LiveScript,后来由于SUN公司的介入更名为了JavaScript,但注意Java和JavaScript的关系就像老婆和老婆饼的一样,没有任何关系。下面是JavaScript的发展历程
| 年份 | 事件 |
|---|---|
| 1995年 | 网景公司开发出了JavaScript |
| 1996年 | 微软发布了和JavaScript兼容的JScript |
| 1997年 | ECMAScript第1版 |
| 1998年 | ECMAScript第2版 |
| 1998年 | DOM Level1的制定 |
| 1998年 | 新型语言DHTML登场 |
| 1999年 | ECMAScript第3版 |
| 2000年 | DOM Level2的制定 |
| 2005年 | 新型语言AJAX登场 |
| 2009年 | ECMAScript 第5版 |
| 2009年 | 新型语言HTML5登场 |
②:特点
JavaScript特点:
- 解释型语言:无需编译直接执行,但运行速度较慢
- 动态语言:动态语言中一切内容都是不确定的,性能要比静态语言差
- 语法结构类似于Java:像
for、if等结构和Java基本是一致的,所以如果有Java基础的话学起来比较轻松,但Java和JavaScript也只是看起来像而已 - 基于原型的面向对象:后面会说
- **严格区分大小写:
③:运行过程
JavaScript运行过程:如下图

浏览器有如下两个引擎
- 渲染引擎:解析HTML和CSS,也即“内核”
- JS引擎:也即JS解释器,Chrome中为V8

④:组成
JavaScript组成:一个完整的JavaScript应该由以下三个部分组成**
- ECMAScript:JavaScript的语法
- DOM:页面文档对象模型,对页面中的元素进行操作
- **BOM:浏览器对象模型,对浏览器窗口进行操作
⑤:引入方式和基本使用
JavaScript的引入方式和基本使用:和CSS一样,JavaScript也有三种引入方式,分别是行内式、内嵌式和外部式。其中第三种方式最为常用,介绍如下
首先创建一个test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div>
你好JavaScript
</div>
</body>
</html>
建立一个JavaScript文件javascript.js,使用alert("Hello JS")让浏览器在打开时弹出一个对话框并显示"Hello JS"
- 注意:在JavaScript中单引号和双引号都表示字符串
alert("Hello JS")
然后在test.html中通过script引入javascript.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="javascript.js"></script>
</head>
<body>
<div>
你好JavaScript
</div>
</body>
</html>
打开浏览器效果如下

三:超文本传输协议HTTP
超文本传输协议(HTTP):HTTP定义了浏览器(万维网客户进程)怎样向万维网服务器请求万维网文档,以及服务器怎样把文档传送给浏览器。从层次的角度看,HTTP是面向事务的(Transaction-oriented) 应用层协议,它规定了在浏览器和服务器之间的请求和响应的格式与规则,是万维网上能够可靠地交换文件(包括文本、声音、图像等各种多媒体文件)的重要基础
(1)HTTP协议操作过程
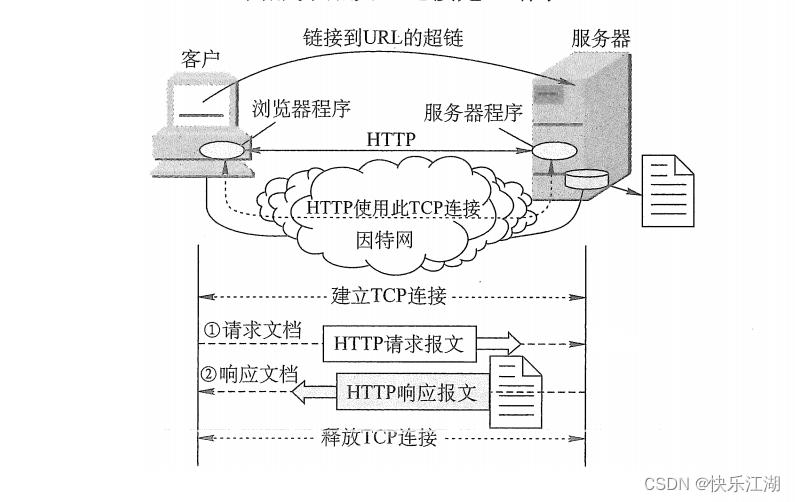
万维网大致工作过程如下图所示
- 每个万维网站点都有一个服务器进程,它不断地监听TCP的端口80(默认),当监听到连接请求后便与浏览器建立连接
- TCP连接建立后,浏览器就向服务器发送请求获取某个Web页面的HTTP请求
- 服务器收到HTTP请求后,将构建所请求Web页的必需信息,并通过HTTP响应返回给浏览器
- 浏览器再将信息进行解释,然后将Web页显示给用户。最后, TCP连接释放

用户通过浏览器与服务器进行交互,遵循HTTP协议,有以下两类报文
-
请求报文:从Web客户端向Web服务器发送服务请求
-
响应报文:响应报文从Web服务器对Web客户端请求的回答
当用户单击鼠标后会发生如下事情
- 浏览器分析URL
- 浏览器向DNS请求解析IP地址
- DNS解析出IP地址
- 浏览器与服务器建立TCP连接
- 浏览器发出取文件命令
- 服务器响应
- 释放TCP连接
- 浏览器显示
(2)HTTP协议特点
HTTP协议有如下两个最大的特点
- 无连接:HTTP建立与TCP之上,所以是不关心TCP通信细节的,TCP是否是面向连接的与HTTP是没有任何关系的。而且,当TCP连接建立成功之后,HTTP是没有必要在应用层再建立一个连接的,所以TCP建立好之后,HTTP直接向对方发HTTP请求(request)就可以了
- 无状态:HTTP是一种不保存状态协议,其自身不对请求和相应之间的通信状态进行保存,也就是说在HTTP这个级别,协议对于发送过的请求或相应都不会做持久化处理
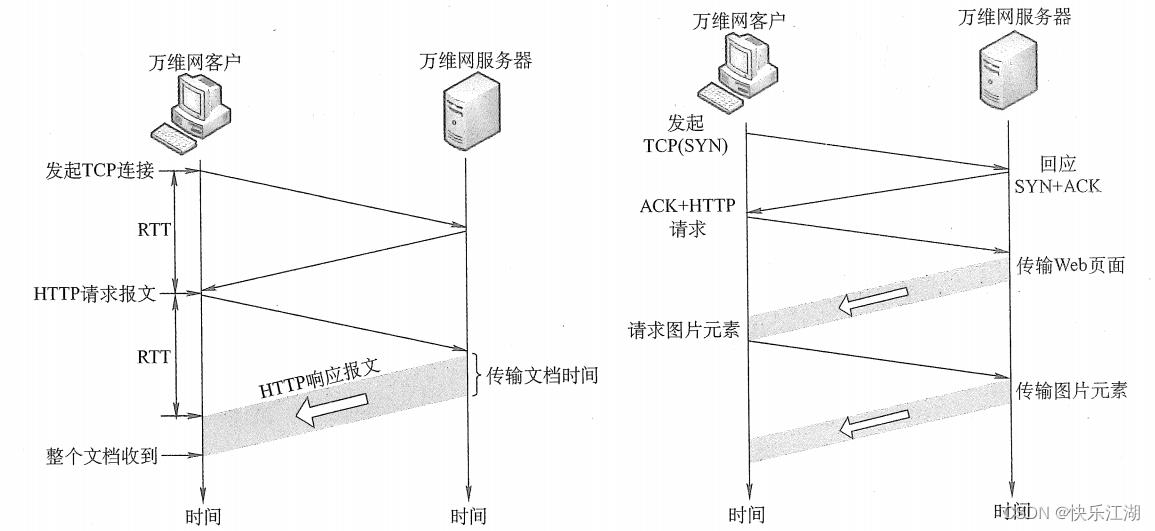
对于非持久连接,每个网页元素对象的传输都需要单独建立一个TCP连接;所谓持久连接,是指万维网服务器在发送响应后仍然保持这条连接,使同一个客户和服务器可以继续在这条连接上传送后续的HTTP请求与响应报文

(3)HTTP协议报文结构
注意下面需要分析请求报头和响应报头的构成,需要使用到抓包工具,推荐使用fillder

A:request请求报文

①:请求报文基本构成

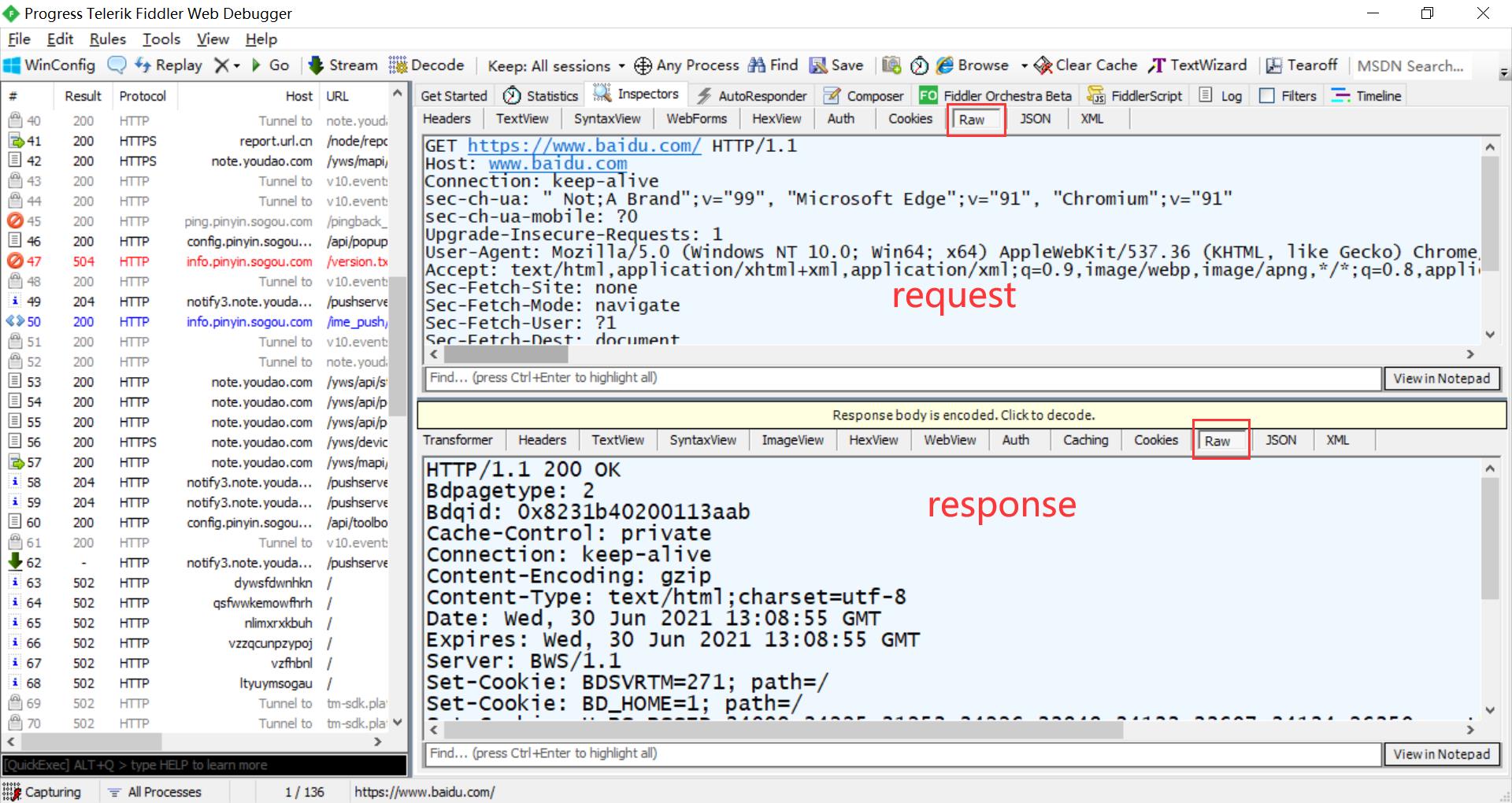
在浏览器中输入百度的网址,选中相应数据,右侧显示中上半部分为请求报头,下半部分显示为相应报头,点击raw(原始数据)查看

信息具体如下
GET https://www.baidu.com/ HTTP/1.1 #请求行
Host: www.baidu.com #请求的主机
Connection: keep-alive #长连接 HTTP可以选择不断开TCP,从而连接持久化
sec-ch-ua: " Not;A Brand";v="99", "Microsoft Edge";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64)#浏览器,操作系统信息
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.114 Safari/537.36 Edg/91.0.864.59
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cookie: BIDUPSID=9F74B621908F780204441F86DCCE03A5; PSTM=1598331815; BAIDUID=9F74B621908F7802E2D41BCA0AE628E1:FG=1; BAIDUID_BFESS=9F74B621908F7802E2D41BCA0AE628E1:FG=1; BD_UPN=12314753; COOKIE_SESSION=0_1_1_1_0_0_0_0_1_0_0_0_0_0_0_1_0_1624878202_1624878201%7C1%230_1_1624878201%7C1; BDUSS=kFjVE4wOVphT2l-Ym82YnE5RHdJUlZTRW10MU5qM1lqS1p4eVUxaVNHR2pPUUZoRVFBQUFBJCQAAAAAAAAAAAEAAADjDoXG1-7Lp77NysfO0jYyMQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKOs2WCjrNlgR; BDUSS_BFESS=kFjVE4wOVphT2l-Ym82YnE5RHdJUlZTRW10MU5qM1lqS1p4eVUxaVNHR2pPUUZoRVFBQUFBJCQAAAAAAAAAAAEAAADjDoXG1-7Lp77NysfO0jYyMQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKOs2WCjrNlgR; BD_HOME=1; H_PS_PSSID=34099_34225_31253_34226_33848_34133_33607_34134_26350; sugstore=0; BA_HECTOR=ah85al8g252h0l05ui1gdoqqk0r #缓存信息
# 此行为空行
②:请求方法
HTTP请求方法如下

1:GET方法
GET方法用来请求已经被URI识别的资源,指定的资源经过服务器解析后返回响应内容。比如请求的资源是文本,那么就会保持原样返回

使用GET方法请求的例子

2:POST方法
虽然用GET方法也可以传输实体的主体,但是一般不用GET方法进行传输,而是采用POST。虽然说POST的功能与GET很相似,但是POST的主要目的并不是获取响应的主体内容

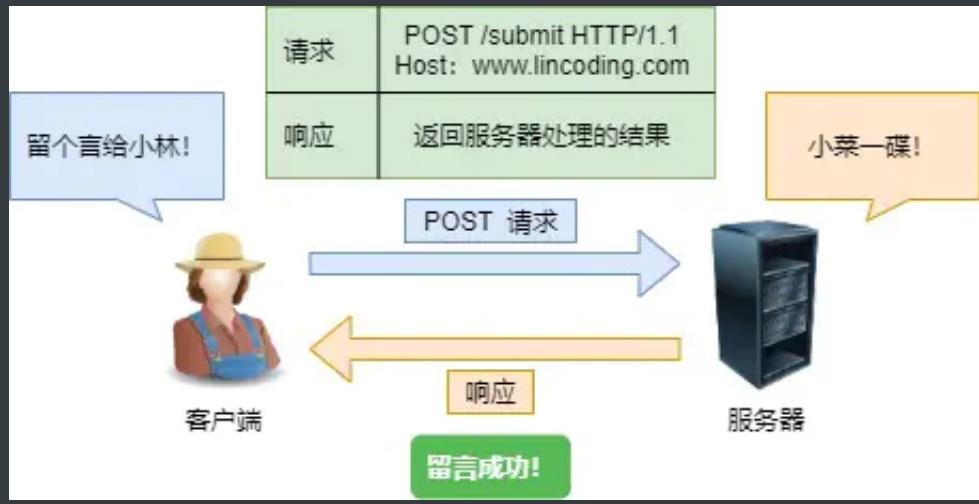
使用POST方法请求的例子

GET和POST的区别
你现在打开我的这篇文文章阅读,浏览器就会发送GET请求给服务器,服务器则会返回相应的数据

而如果你在我的文章下面评论,点击提交后,浏览器就会执行一次POST请求,把你的评论放进请求报文里,然后拼接好POST请求头,再通过TCP协议发送服务器

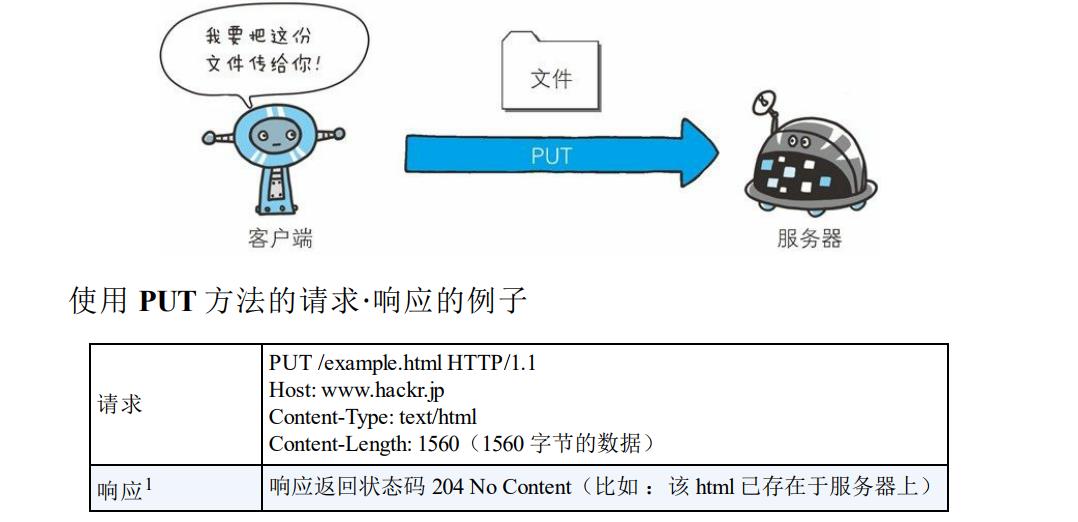
3:PUT方法
PUT方法用来传输文件,比如QQ邮箱发送邮件添加附件,上传百度云盘文件都可以近似理解为PUT方法。为什么说近似呢,因为实际上PUT方法是不安全的,一旦对服务器进行写操作都是不安全的,而且在HTTP1.1中PUT方法自身又不带验证机制,因此任何人都可以上传文件,存在极大的安全隐患。所以一般的web网站是不会使用这样的方法的。

4:HEAD方法
HEAD方法只请求报文首部,而不获得报文正文

如下

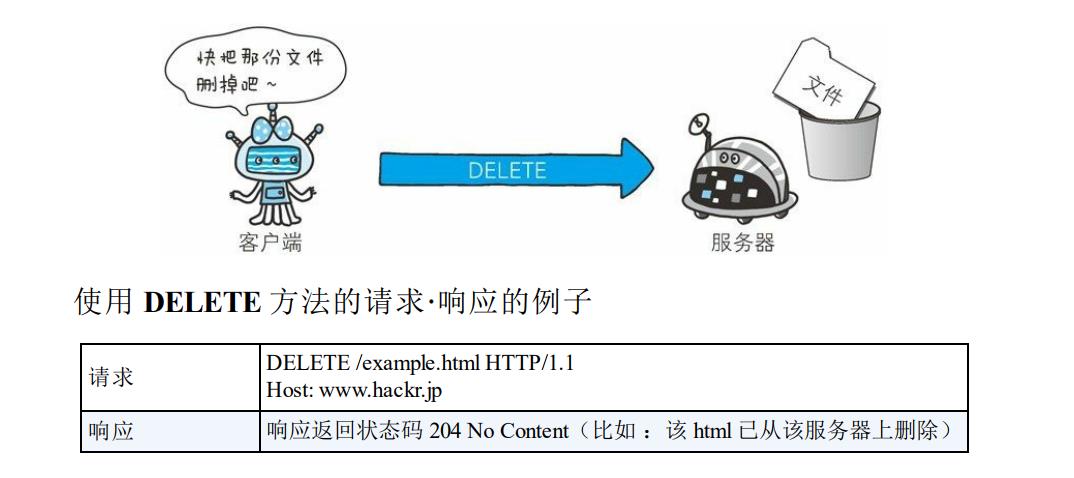
5:DELETE方法
DELETE方法用于删除文件,和PUT相反。当然DELETE肯定也是不安全的,所以一般不会开放

B:respond
①:响应报文基本构成

抓包信息如下
HTTP/1.1 200 OK #响应行
Bdpagetype: 2
Bdqid: 0x8231b40200113aab
Cache-Control: private
Connection: keep-alive # 长连接
Content-Encoding: gzip
Content-Type: text/html;charset=utf-8 # 返回的文件类型
Date: Wed, 30 Jun 2021 13:08:55 GMT
Expires: Wed, 30 Jun 2021 13:08:55 GMT
Server: BWS/1.1
Set-Cookie: BDSVRTM=271; path=/ # 服务器给客户端设置cookie
Set-Cookie: BD_HOME=1; path=/
Set-Cookie: H_PS_PSSID=34099_34225_31253_34226_33848_34133_33607_34134_26350; path=/; domain=.baidu.com
Strict-Transport-Security: max-age=172800
Traceid: 162505853526142891629381477419473517227
X-Ua-Compatible: IE=Edge,chrome=1
Transfer-Encoding: chunked
# 此行为空行,下面是正文
dab
k k u V ?@ EͽC4ޏ #Gd ()! -* @ NIv I$[ S \\N * D +J , ǘ3 > /d= Y q t ; 4 > ' ? w
*** FIDDLER: RawDisplay truncated at 128 characters. Right-click to disable truncation. ***
可以看到响应报头正文部分均为乱码,其实这是HTTPS请求,已经被加密了

这里我们使用Linux中telnet工具尝试抓包
在命令行中输入telent www.baidu.com 80,请求百度的80端口

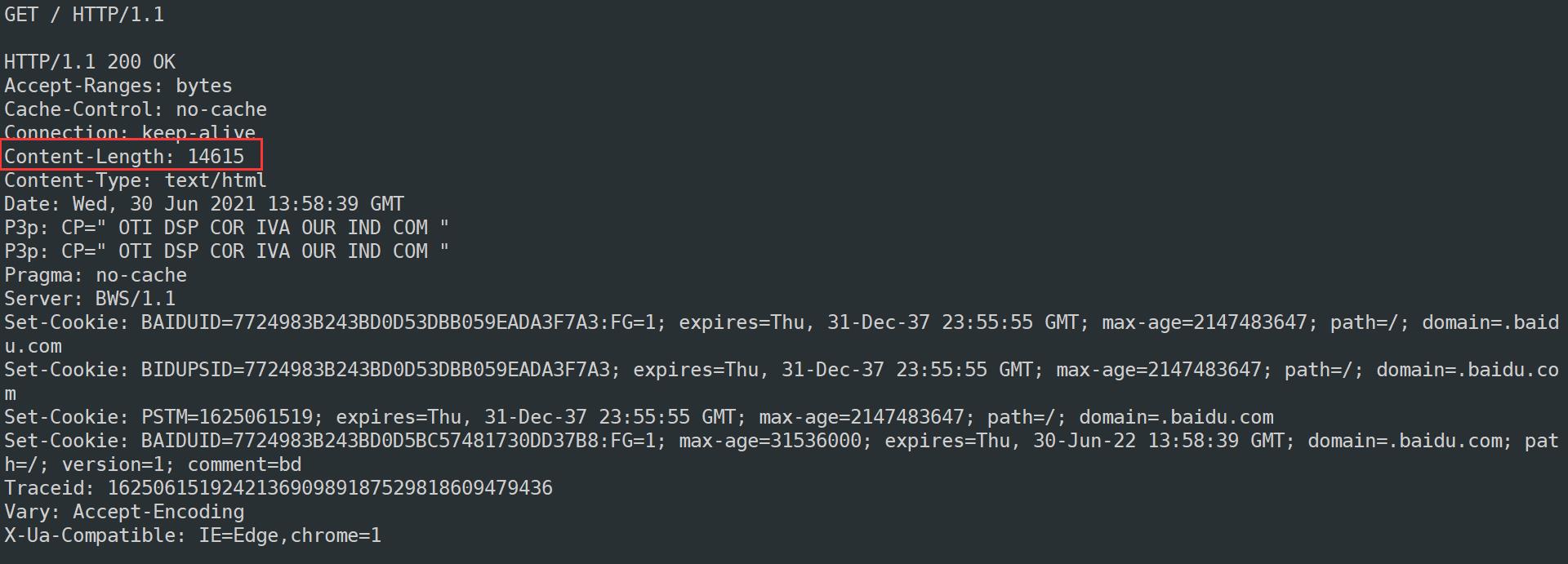
接着我们手动进行请求,请求方法是GET,请求URL如果输入/表示请求首页,版本为1.1

请求正文略过,直接输入换行,此时会发现百度服务器会将百度的首页,也就是一个HTML文件返回过来,这就是响应正文

其中content-length就是标识响应正文的长度的

②:HTTP常见状态码
当客户端向服务器端发送请求时,会返回状态,借助它,用户可以知道服务器到底是正常了请求,还是出了问题,如果处理问题,到底是出了怎样的问题

HTTP状态码常见的共有五大类,不同数字具有不同的含义

2XX-成功

-
204-No Content:服务器已经成功处理了请求,但在返回的响应报文中不含实体的主体部分(另外,也不会允许返回任何实体的主体)。举例,如果你从浏览器发出的请求处理后,若返回204,那么浏览器显示的页面则不会发生更新。使用场景主要集中在只需要从客户端向服务器发信息,而对客户
以上是关于应用层-第七节:万维网WWW的主要内容,如果未能解决你的问题,请参考以下文章