Vue 原理综合知识点
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 原理综合知识点相关的知识,希望对你有一定的参考价值。
组件化
响应式
vdom 和 diff
模板编译
渲染过程
前端路由
Vue 响应式
核心 API - Object.defineProperty (Vue3.0 启用 Proxy)
Proxy 兼容性不好,且无法 polyfill
Object.defineProperty 实现响应式
监听对象,监听数组
复杂对象,深度监听
缺点:
深度监听,需要递归到底,一次性计算量大
无法监听新增属性和删除属性(Vue.set, Vue.delete)
无法原生监听数组,需要特殊处理
虚拟 DOM (vdom)和 diff
DOM 操作非常耗费性能
Vue3.0 重写了 vdom 的代码,优化了性能
vdom
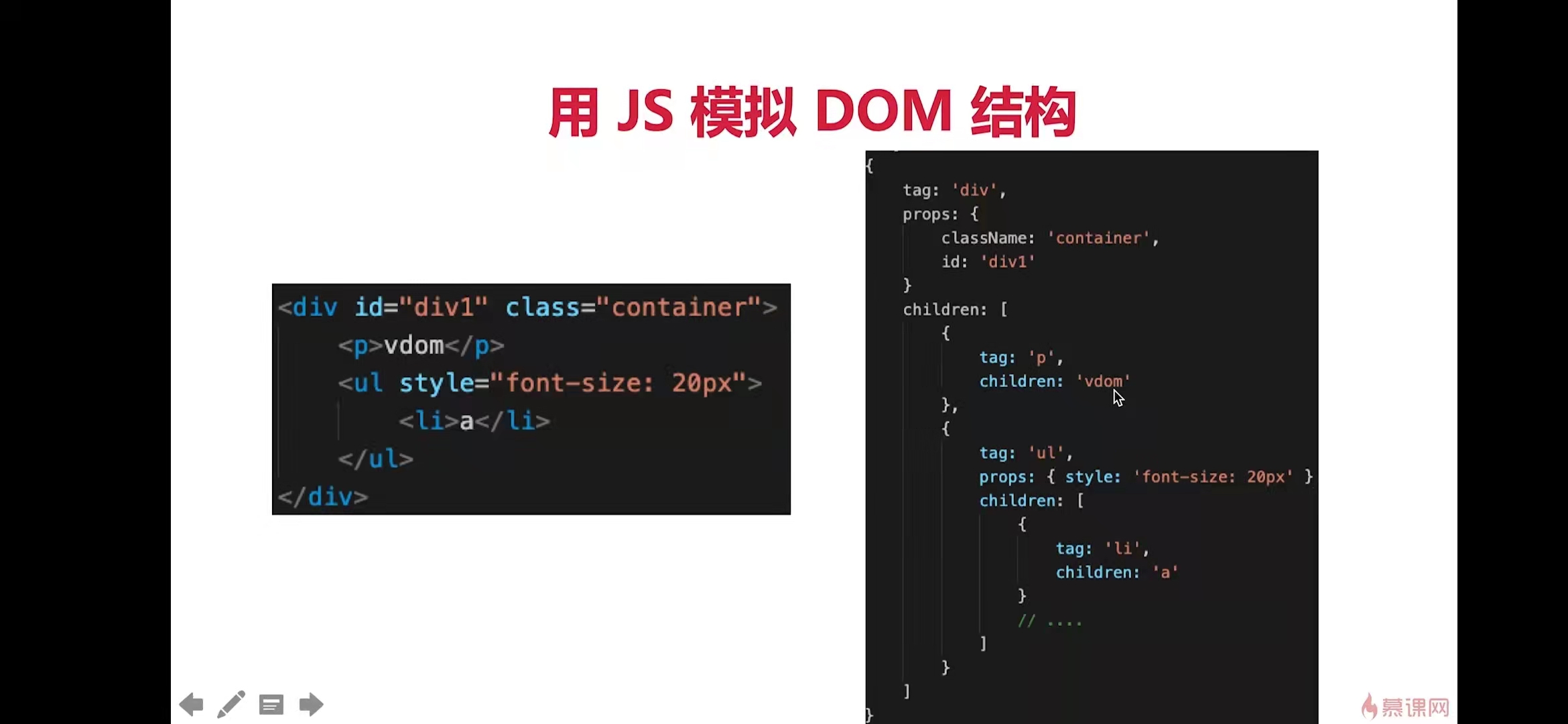
用 JS 模拟 DOM 结构(vnode)
新旧 vnode 对比,得出最小的更新范围,最后更新 DOM
数据驱动视图的模式下,有效控制 DOM 操作

diff 算法
两个 js 对象做 diff 比较差异:GitHub - cujojs/jiff: JSON Patch and diff based on rfc6902
diff 算法是 vdom 中最核心、最关键的部分
diff 算法能在日常使用 Vue React 中体现出来 (如:key)
只比较同一层级,不跨级比较
tag 不相同,则直接删掉重建,不再深度比较
tag 和 key,两者都相同,则认为是相同节点,不再深度比较
1
以上是关于Vue 原理综合知识点的主要内容,如果未能解决你的问题,请参考以下文章