惊呆面试官!云架构企业网站综合项目
Posted Friends of the wind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了惊呆面试官!云架构企业网站综合项目相关的知识,希望对你有一定的参考价值。
流程
1.需求分析,写项目规划书(项目经理、技术总监cto)
2.画架构图,将架构分解成各种模块(架构师)
3.各模块实施和测试(运维工程师)
4.自动化部署及运维(ansible/saltstack)
一、实现效果
搭建网站业务
php
wordpress 博客
http://blog.benet.com
wecenter知乎
http://www.discuz.net
Java
博客jpress
www.remote.com

二、步骤
1.实施规范
-
所有的服务必须开机自启动
-
所有的服务器必须做必要的Linux系统基本优化(防火墙、selinux、卸载冲突软件)
-
软件、脚本的存放目录要规范:
软件安装目录:/server/soft
脚本目录:/server/scripts站点目录:
PHP网站 /www/code/{zh,blog}
Java网站 /opt/Tomcat备份目录:/backup
存储目录:/nfs/data -
主机名、ip地址规范、密码标准化,系统密码123456,其余管理密码123.com,完成可做修改
-
yum源:阿里云
-
时间同步:阿里云
手动同步:ntpdate -u ntp1.aliyun.com
服务器数量及作用
| 服务器角色 | 数量 | 作用及软件 |
|---|---|---|
| 负载均衡、高可用 | 2 | 负载均衡,调度客户请求;高可用,实现故障切换 |
| 网站 | 2 | 接收客户请求,提供网页显示给用户,nginx、tomcat |
| PHP | 1 | 解析Nginx的动态网页请求 |
| 共享存储 | 1 | 存储多媒体数据,图片、音频、视频,nfs、sersync |
| 数据库 | 1 | 处理web数据的存储和访问:mysql、redis(缓存或共享会话、消息队列) |
| 备份 | 1 | 提供内网全服务器的备份服务,异地灾备,rsync |
| 管理 | 1 | 管理内部所有服务器,批量分发软件,自动化运维,ansible、ssh |
| 监控 | 1 | 监控内部服务器系统和服务状态,zabbix |
| 日志 | 1 | 收集分析内部服务器日志:ELK、EFK |
主机名及安装程序:
| 顺序 | 服务器角色 | 主机名 | IP | 程序 |
|---|---|---|---|---|
| 1 | 管理 | manager | 172.16.0.128 | ansible |
| 2 | 网站 | web1 | 172.16.0.129 | Nginx、Tomcat |
| 3 | 网站 | web2 | 172.16.0.130 | Nginx、Tomcat、PHP |
| 4 | 负载均衡、高可用 | lb1、lb2 | 172.16.0.131、172.16.0.134 | LB、keepalived |
| 4 | 共享存储 | NFS | 172.16.0.136 | nfs-utils、rpcbind |
| 5 | 备份 | backup | 172.16.0.133 | rsync |
| 6 | 数据库 | db | 172.16.0.135 | mysql、Redis |
| 7 | 监控 | zabbix | 172.16.0.128 | zabbix |
| 8 | 日志 | efk | 172.16.0.132 | efk |
2.实施流程
创建虚拟机模板
注意:试验环境有的服务整合到一台服务器,尽量保持所有主机初始状态一致,先关闭防火墙,最后统一做安全部署。zabbix必须关闭selinux
1)永久关闭防火墙、selinux,需重启系统,永久配置才生效
systemctl disable firewalld
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
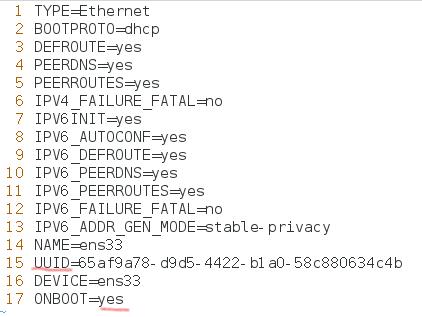
2)删除uuid,设置网卡不用每次启动都激活(no改成yes),创建所需数量虚拟机,并保存快照

3)同步时间
若未安装时间同步服务:yum -y install ntpdate
填写阿里云的八台NTP服务中任意一个也可以填写多台
永久:修改配置文件
vim /etc/chrony.conf

重启服务:systemctl restart chronyd
4)配置yum(先把本地原有yum备份到其他位置)
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo
主机manager配置
设置IP地址、主机名、
ifdown ens33;ifup ens33
hostname -I
hostnamectl set-hostname manager
创建目录:

将软件包复制到soft目录
将脚本复制到scripts目录
自动免密脚本:首次使用,代码如下
#!/usr/bin/env bash
#ssh secret free
secret_free() {
echo " = = = = = = = = = = = = = = = = 免密交互 = = = = = = = = = = = = = = = = "
yum -y install expect
if [ ! -f /root/.ssh/id_rsa ];then
ssh-keygen -t rsa -P "" -f ~/.ssh/id_rsa
mv /root/.ssh/id_rsa.pub /root/.ssh/authorized_keys
echo "id_rsa创建成功"
else
mv /root/.ssh/id_rsa.pub /root/.ssh/authorized_keys
echo "id_rsa已存在"
fi
while read line
do
user=`echo $line | cut -d " " -f 2`
ip=`echo $line | cut -d " " -f 1`
passwd=`echo $line | cut -d " " -f 3`
expect <<EOF
set timeout 10
spawn scp -r /root/.ssh $ip:/root
expect {
"yes/no" { send "yes\\n";exp_continue }
"password" { send "$passwd\\n" }
}
expect eof
EOF
done < /root/hosts
}
secret_free
后续使用:更改代码
#!/usr/bin/env bash
#ssh secret free
secret_free() {
echo " = = = = = = = = = = = = = = = = 免密交互 = = = = = = = = = = = = = = = = "
#yum -y install expect
if [ ! -f /root/.ssh/id_rsa ];then
ssh-keygen -t rsa -P "" -f ~/.ssh/id_rsa
mv /root/.ssh/id_rsa.pub /root/.ssh/authorized_keys
echo "id_rsa创建成功"
else
# mv /root/.ssh/id_rsa.pub /root/.ssh/authorized_keys
echo "id_rsa已存在"
fi
while read line
do
user=`echo $line | cut -d " " -f 2`
ip=`echo $line | cut -d " " -f 1`
passwd=`echo $line | cut -d " " -f 3`
expect <<EOF
set timeout 10
spawn scp -r /root/.ssh $ip:/root
expect {
"yes/no" { send "yes\\n";exp_continue }
"password" { send "$passwd\\n" }
}
expect eof
EOF
done < /root/hosts
}
secret_free
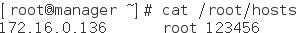
先创建免密主机清单,赋予执行权并执行。

安装ansible
yum -y install ansible
使用ansible为web组与lb组一起安装Nginx
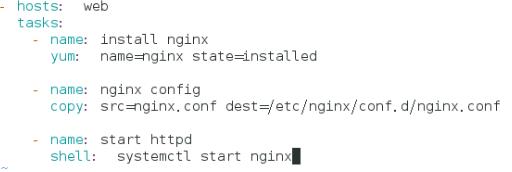
1)编写剧本
注意:一般提前配置好Nginx配置文件直接拷贝到远程主机,本例,两组主机一起安装需要的配置文件不一样,可根据需要灵活调整
vim nginx.yaml

2)执行并验证,查看到主机组已经安装成功

拷贝WordPress代码目录及文件:可以用ansible,也可以用scp命令
scp -rp wordpress 172.16.0.129:/www/code/blog/
搭建网站
1)更改两项配置,默认目录更改为真实网站目录
vim /etc/nginx/conf.d/blog.conf
server {
listen 80;
server_name blog.benet.com;
root /www/code/blog/wordpress;
index index.php index.html;
location ~ \\.php$ {
root /www/code/blog/wordpress;
fastcgi_pass 172.16.0.130:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
vim /etc/nginx/nginx.conf

注意:存在默认配置文件都是Nginx.conf,请把它们更改文件名为nginx.conf.bak,避免影响效果。
2)数据库与PHP搭建完成后,部署WordPress与jpress,详细部署见往期教程。
3)将网页代码拷贝到更目录,便于访问不用加目录

搭建数据库
mysql
1)安装mysql省略(注意版本不能过低,否则,WordPress不能安装)
2)创建blog数据库和管理用户
登录数据库:mysql
创建数据库:create database blog;
设置管理用户及密码:grant all on blog.* to wangwu@‘%’ identified by '123.com';
3)创建jpress数据库和管理用户
create database jpress DEFAULT CHARACTER SET utf8;
grant all on jpress.* to jpress@'%' identified by '123.com';
flush privileges;
Redis
1)准备安装和数据目录
mkdir -p /data/soft
mkdir -p /opt/redis_cluster/redis_6379/{conf,logs,pid}
2)下载redis安装包
cd /data/soft
wget http://download.redis.io/releases/redis-5.0.7.tar.gz
3)解压redis到/opt/redis_cluster/
tar xf redis-5.0.7.tar.gz -C /opt/redis_cluster/
ln -s /opt/redis_cluster/redis-5.0.7 /opt/redis_cluster/redis
4)切换目录安装redis
cd /opt/redis_cluster/redis
make && make install
5)编写配置文件
vim /opt/redis_cluster/redis_6379/conf/6379.conf
添加,保存退出
bind 127.0.0.1 172.16.0.135
port 6379
daemonize yes
pidfile /opt/redis_cluster/redis_6379/pid/redis_6379.pid
logfile /opt/redis_cluster/redis_6379/logs/redis_6379.log
databases 16
dbfilename redis.rdb
dir /opt/redis_cluster/redis_6379
6)启动当前redis服务(不打后面配置,以默认文件启动)
redis-server /opt/redis_cluster/redis_6379/conf/6379.conf
7)关闭redis服务
redis-cli shutdown
8)登录redis
redis-cli
搭建PHP
注意:实验环境,把它和web2安装到一起
将提前下载好的PHP服务rpm包拷贝到/server/soft
1)安装 php72 版本
yum -y install php72w php72w-cli php72w-common php72w-devel
php72w-embedded php72w-gd php72w-mbstring php72w-pdo php72w-xml php72w-fpm
php72w-mysqlnd php72w-opcache
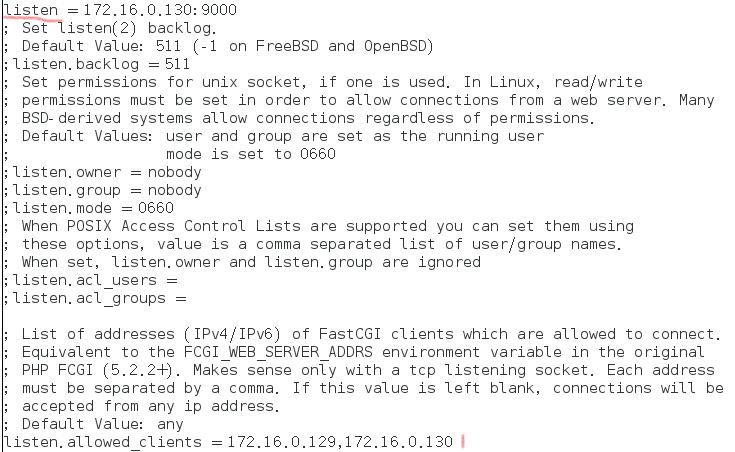
2)配置:vim /etc/php-fpm.d/www.conf

搭建负载均衡
1)以主机lb1为例:用ansible将配置文件拷贝到/etc/nginx/conf.d/
Nginx的为lb1.conf
tomcat为tomcat_proxy.conf

lb1.conf代码:
upstream webcluster {
server 172.16.0.129:80;
server 172.16.0.130:80;
}
server {
listen 80;
server_name blog.benet.com;
location / {
proxy_pass http://webcluster;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
tomcat_proxy.conf代码:
upstream java {
server 172.16.0.129:8080;
server 172.16.0.130:8080;
}
server {
listen 80;
server_name www.remote.com;
root html;
index index.html index.htm;
location / {
proxy_pass http://java;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
搭建nfs
1)安装,非最小化安装默认已安装
yum -y install nfs-utils rpcbind
2)创建挂载点
mkdir -p /nfs/data
3)发布共享目录(也可ansible将文件远程拷贝过来)
vim /etc/exports
添加保存退出
/nfs/blog 172.16.0.0/24(rw,sync,no_root_squash)
4)重启nfs服务
systemctl restart rpcbind
systemctl restart nfs
5)在nginx服务器上查看nfs共享目录
showmount -e 172.16.0.136
6)把wordpress的静态内容目录挂载到nfs
cd /www/code/blog/wordpress
创建目录 wp-contentbak,拷贝所有源文件到里面
cp -rp wp-content/ wp-contentbak
挂载静态内容目录(当前为空)
mount -t nfs 172.16.0.136:/nfs/data wp-content
验证:访问不了静态元素
将所有静态内容拷贝到wp-content
cp -rp wp-contentbak/* wp-content/
或者ansible执行
ansible web2 -m mount -a ‘src=172.16.0.136:/nfs/data path=/www/code/blog/wordpress’
验证:
可以正常访问WordPress网站
7)设置永久挂载
修改vim /etc/fstab

总结
思路:
1)规划结构时,为企业发展,业务调整做好保留,如:数据库的增加、软件服务版本升级等等
2)将复杂部署简单化,再将简单部署向纵深发展。例如:部署高可用、负载均衡需要用到网站服务测试,可以先简单部署一个静态网页,创建两个测试首页index.html;内容分别为:web1、web2;最后再扩展,安装PHP,搭建WordPress、Tomcat网站。
报错及解决:
ansible
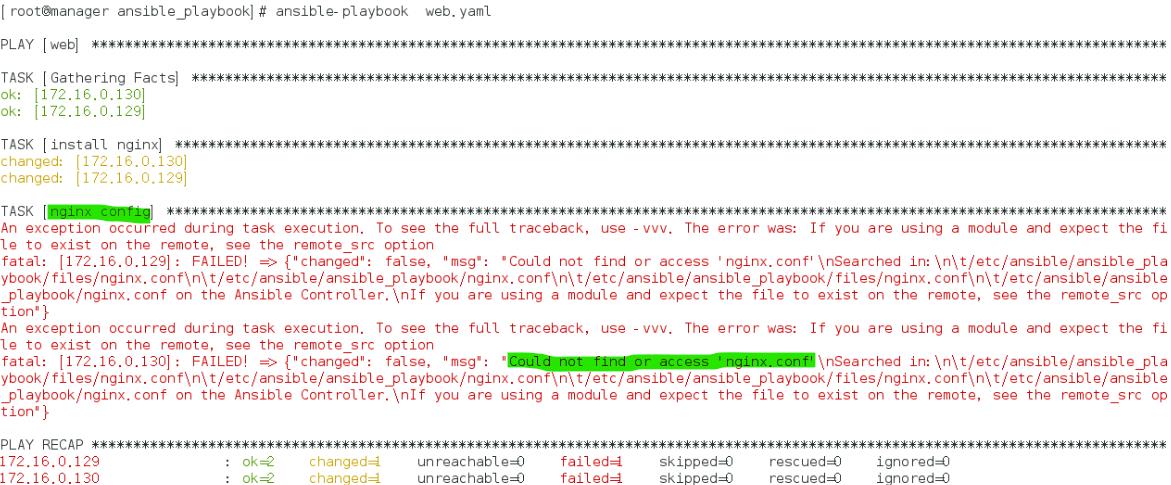
1)没有发现或无法访问Nginx.conf

解决:先定位问题根源是执行到Nginx config任务,找不到需要调用的文件;其次,查看剧本Nginx config任务是做什么?把Nginx.conf文件从本地拷贝到远程,查看此文件是否存在以及权限,发现当前目录没有此文件,拷贝过来即可解决。
2)yum进程由另一个程序持有

解决:在远程服务器本地执行,rm -rf /var/run/yum.pid
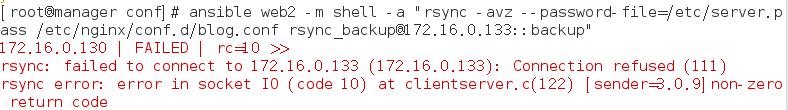
3)连接被拒绝

解决:rsync服务重启,检查配置文件
排错技巧:
网站报错502,badgateway;一般是PHP配置错误,检查监听地址,允许客户端地址


tomcat
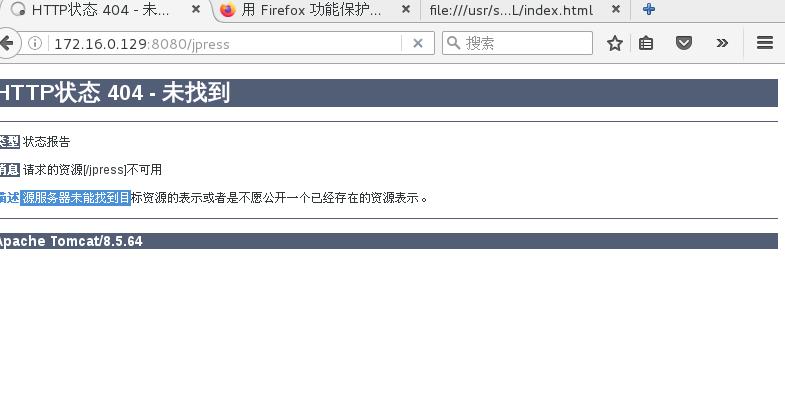
1)问题: 404请求的资源在前端查明不存在或没有访问权,检查Tomcat配置

解决:定位,没有创建Tomcat程序用户,或没有为其安装目录授予权限;拷贝的Tomcat配置必须创建软连接
groupadd -r tomcat
useradd -r -d /opt/tomcat/ -s /bin/nologin -g tomcat tomcat
chown -R tomcat:tomcat /opt/
ln -s apache-tomcat-8.5.64 tomcat
2)Tomcat 访问日志没有负载均衡服务器IP
拷贝过去的,另一台Tomcat配置文件没有做软连接
ln -s apache-tomcat-8.5.64 tomcat
验证:Tomcat负载均衡,配置hosts文件,172.16.0.131 www.remote.com
NFS
1)网站静态元素显示不过来

解决:
nfs目录没有执行权,默认权限是755
nfs未启动或没有反应过来,关闭重启;systemctl restart nfs rpcbind

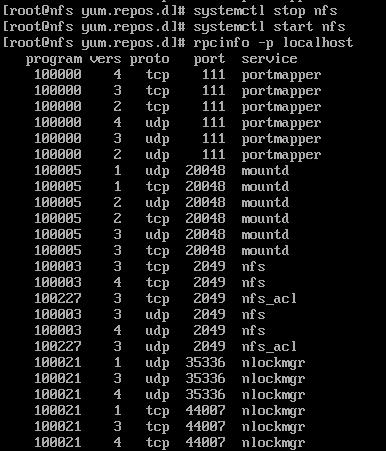
nfs本地能查到正确端口映射,如下图,则成功:

以上是关于惊呆面试官!云架构企业网站综合项目的主要内容,如果未能解决你的问题,请参考以下文章