nginx实战2---浏览器设置缓存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx实战2---浏览器设置缓存相关的知识,希望对你有一定的参考价值。
对常见格式的图片文件等在浏览器本地缓存,对于css,js等文件在浏览器本地缓存.
语法:expires [time|epoch|max|off
默认值:off
expires指令控制HTTP应答中的“Expires”和“Cache-Control”Header头部信息,启动控制页面缓存的作用
time参数---》time:可以使用正数或负数
“Expires”头标的值将通过当前系统时间加上设定time值来设定。
epoch:--->epoch:指定“Expires”的值为 1January,1970,00:00:01 GMT
max:------>max:指定“Expires”的值为31December2037 23:59:59GMT,""Cache-Control"的值为10年。-1:指定“Expires”的值为当前服务器时间减去1s,即永远过期。
off:--------->off:不修改“Expires”和"Cache-Control"的值
Cache-Control是用max-age指令指定组件被缓存多久。(在浏览器header头部有)
负数参数:表示Cache-Control:no-cache
整数或者零:表示Cache-Control:max-age=‘ ‘为您设定的时间秒数。
另外:
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;
如何查看,如何验证:可以通过访问别人的网站,看看别人有没有做缓存
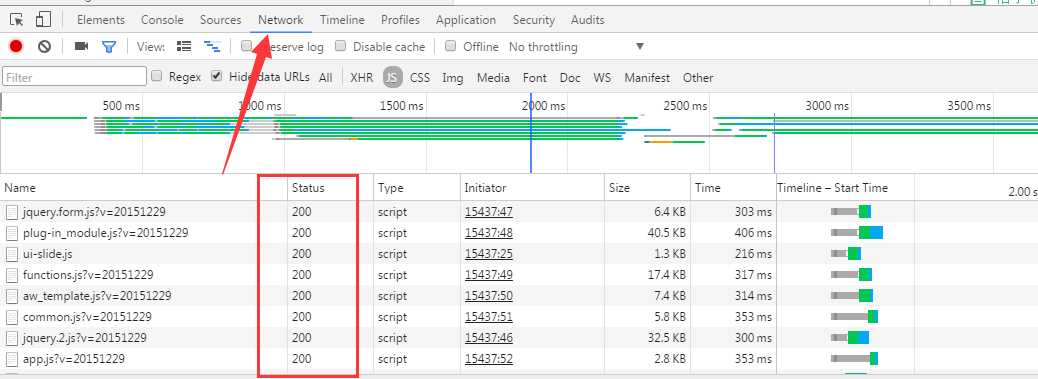
当我访问一个网站的时候,看状态码全是200

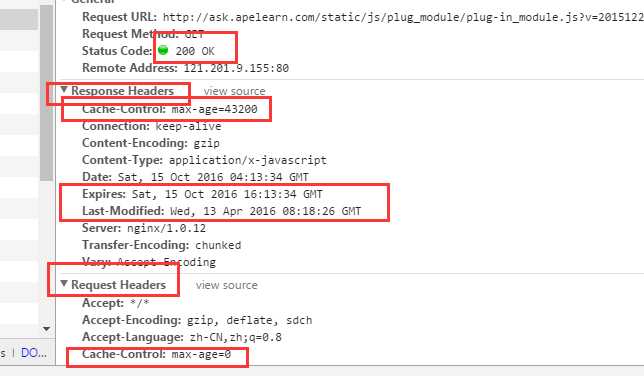
点击开查看关键参数:

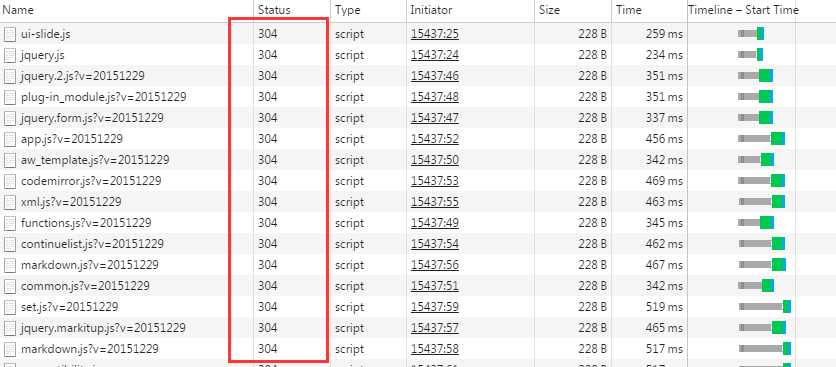
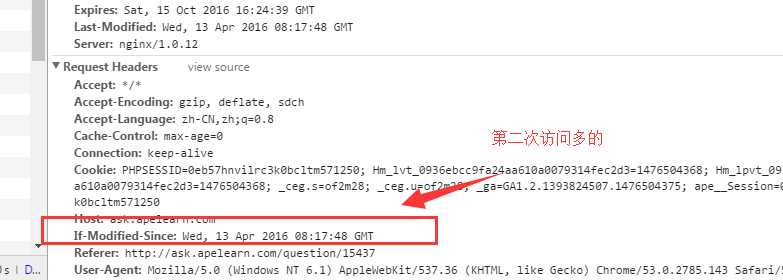
第二次去访问:
变成了304

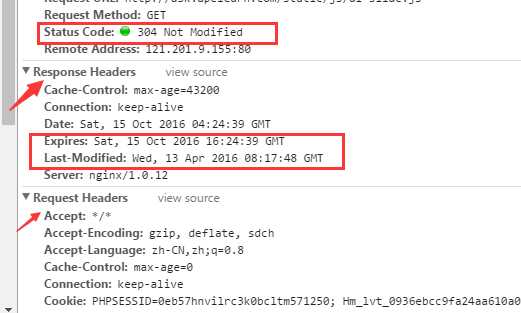
查看:


这时返回的状态码是304,而在请求中比第一次多了If-Modified-Since头,和原始服务器中的Last-Modified制作比较,所以实现浏览器缓存并判断是否过期。
简单的说,Last-Modified 与If-Modified-Since 都是用于记录页面最后修改时间的 HTTP 头信息,
只是Last-Modified 是由服务器往客户端发送的 HTTP 头,
而 If-Modified-Since则是由客户端往服务器发送的头,
可以看到,再次请求本地存在的 cache 页面时,客户端会通过 If-Modified-Since头将先前服务器端发过来的 Last-Modified最后修改时间戳发送回去,这是为了让服务器端进行验证,通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回新的内容,
如果是最新的,则返回304告诉客户端其本地cache的页面是最新的,
于是客户端就可以直接从本地加载页面了,这样在网络上传输的数据就会大大减少,同时也减轻了服务器的负担。
简单配置如下:
1 知识写了location 2 location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ 3 { 4 expires 30d; 5 access_log off; 6 } 7 8 location ~ .*\.(js|css)$ 9 { 10 expires 12h; 11 access_log off; 12 }
参考:http://www.jb51.net/article/33213.htm
以上是关于nginx实战2---浏览器设置缓存的主要内容,如果未能解决你的问题,请参考以下文章
项目实战02:nginx 反向代理负载均衡动静分离和缓存的实现