eyoucms留言模版验证码实现
Posted 左嘻嘻呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eyoucms留言模版验证码实现相关的知识,希望对你有一定的参考价值。
eyoucms留言模版验证码实现
效果图如下

1、为什么要在留言模版下加入验证码?
- 留言模版下加入验证码可以防止恶意攻击,防止用机器把数据库填满
2、实现验证码功能
第一步:找到lists.guestbook.html

第二步:前台留言模型的图形验证码标签调用
比如需要在留言表单里加入图形验证码,复制下方验证码开始到验证码结束在留言标签中 {eyou:guestbookform}。
{eyou:guestbookform type='default'}
<form method="POST" enctype="multipart/form-data" action="{$field.action}">
<!-- ……此处省略其他表单代码 -->
<div class='form-group'>
<textarea name="{$field.attr_1}" id="attr_1" placeholder='{$field.itemname_1}'></textarea>
</div>
<!-- ……此处省略其他表单代码 -->
<!-- 验证码开始 -->
{eyou:notempty name='$field.IsVertify'}
<div>
<input type="text" name="vertify" autocomplete="off" placeholder="图片验证码"/>
<img {$field.VertifyData} title="看不清?点击更换验证码" style="margin-left: 2px;width: 80px;height: 35px;" />
看不清?<a href="javascript:void(0);" id="a_vertify" {$field.VertifyData}>点击更换</a>
</div>
{/eyou:notempty}
<!-- 验证码结束 -->
<!-- ……此处省略其他表单代码 -->
<div class="form-group m-b-0">
<button type="submit" >提交<button>
</div>
{$field.hidden}
</form>
{/eyou:guestbookform}
第三步:找到config.php文件

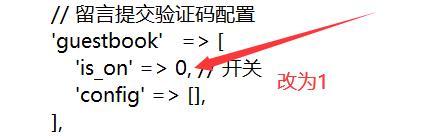
第四步:把config.php文件中的留言提交验证码配置0改为1

然后就完成啦!!!!!
以上是关于eyoucms留言模版验证码实现的主要内容,如果未能解决你的问题,请参考以下文章