js面试题--变量类型和计算
Posted 小豪boy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js面试题--变量类型和计算相关的知识,希望对你有一定的参考价值。
一、变量类型
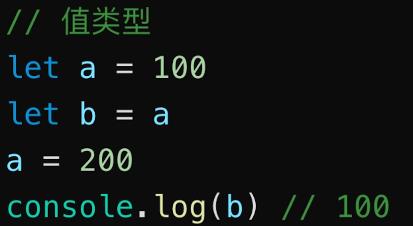
1. 值类型
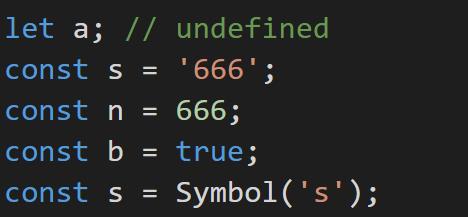
- 常见值类型:String(字符串),Number(数值),Boolean(布尔值),Undefined,Symbol(表示独一无二的值)
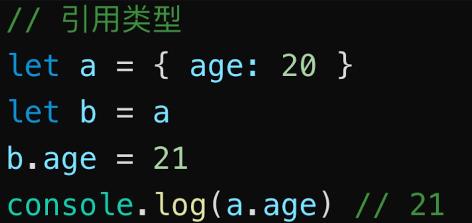
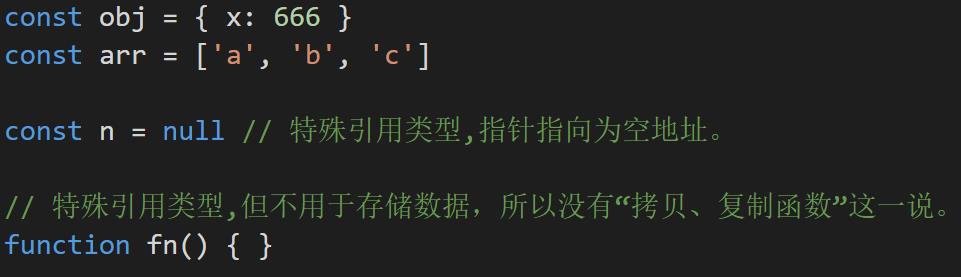
2. 引用类型
- 常见的引用类型:Array(数组),Object(对象),Function(函数),Null。
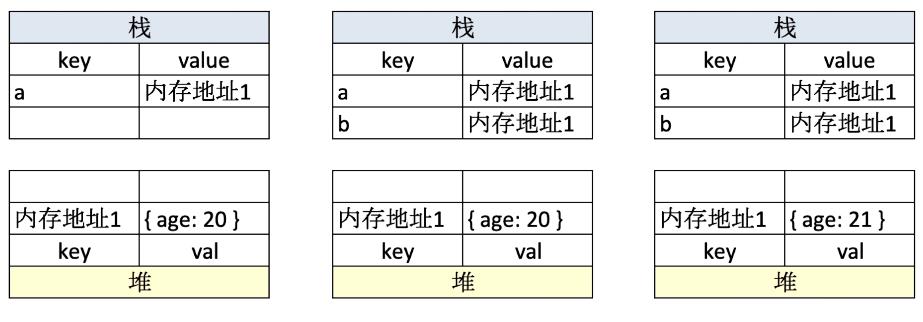
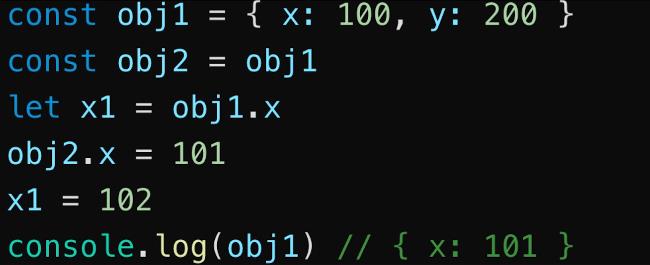
3. 值类型和引用类型的区别
详细说明链接:JavaScript基本数据类型_小豪boy的博客。
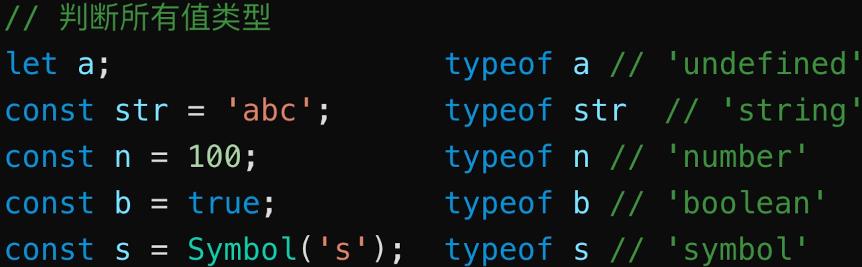
二、typeof运算符
- 识别所有值类型
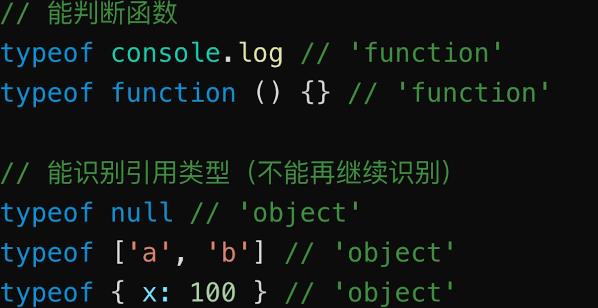
- 识别函数
- 判断是否是引用类型(但不可再细分)
三、变量计算 - 类型转换
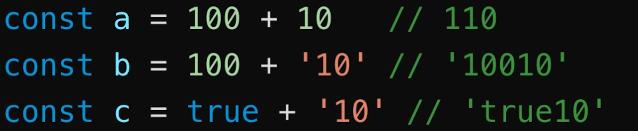
1. 字符串拼接
2. == 运算符
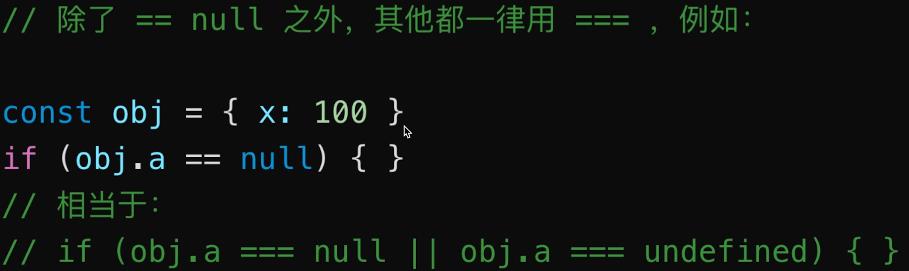
- 何时使用 === 何时使用 ==
3. if 语句和逻辑运算
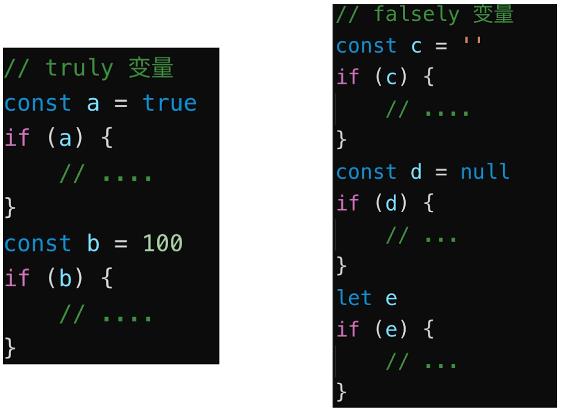
- truly 变量:!!a === true 的变量
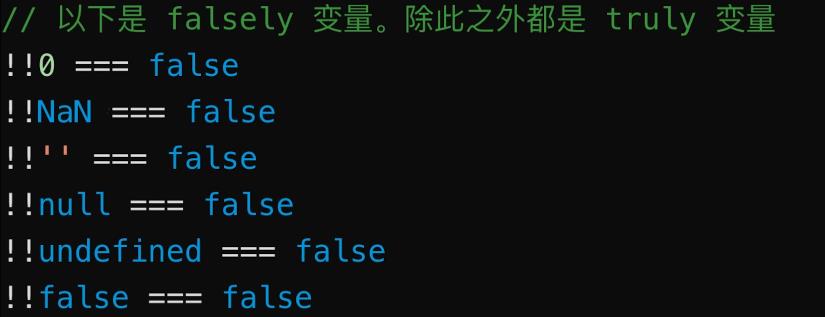
- falsely 变量:!!a === false 的变量
- if 语句
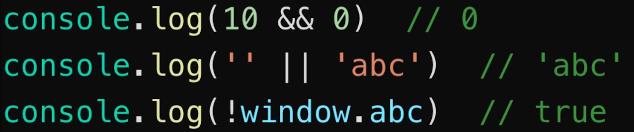
- 逻辑判断
详细说明链接:表达式与运算符-CSDN博客
四、深拷贝
- 判断值类型和引用类型。
- 判断是数组还是对象。
- 判断 key 是不是原型的属性
- 递归。
/** * 深拷贝 * @param {Object} obj 要拷贝的对象 */ function deepClone(obj = {}) { if (typeof obj !== 'object' || obj == null) { // obj 是 null ,或者不是对象和数组,直接返回 return obj } // 初始化返回结果 let result if (obj instanceof Array) { result = [] } else { result = {} } for (let key in obj) { // 保证 key 不是原型的属性 if (obj.hasOwnProperty(key)) { // 递归调用!!! result[key] = deepClone(obj[key]) } } // 返回结果 return result }
以上是关于js面试题--变量类型和计算的主要内容,如果未能解决你的问题,请参考以下文章