有了 HTTP 协议,为什么还需要 Websocket?
Posted Monster_起飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有了 HTTP 协议,为什么还需要 Websocket?相关的知识,希望对你有一定的参考价值。
WebSocket 是一种基于 TCP 连接上进行全双工通信的协议,相对于 HTTP 这种非持久的协议来说,WebSocket 是一个持久化网络通信的协议。

WebSocket 是一种基于 TCP 连接上进行全双工通信的协议,相对于 HTTP 这种非持久的协议来说,WebSocket 是一个持久化网络通信的协议。
它不仅可以实现客户端请求服务器,同时可以允许服务端主动向客户端推送数据。在 WebSocket API 中,客户端和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
为什么需要 WebSocket
在 Web 应用架构中,连接由 HTTP/1.0 和 HTTP/1.1 处理。HTTP 是客户端/服务器模式中 请求一响应 所用的协议,在这种模式中,客户端(一般是浏览器)向服务器提交 HTTP 请求,服务器响应请求的资源(例如 html 页面)。
HTTP 是无状态的,也就是说,它将每个请求当成唯一和独立的。无状态协议具有一些优势,例如,服务器不需要保存有关会话的信息,从而不需要存储数据。但是,这也意味着在每次 HTTP 请求和响应中都会发送关于请求的冗余信息,比如使用 Cookie 进行用户状态的验证。
随着客户端和服务器之间交互的增加,HTTP 协议在客户端和服务器之间通信所需要的信息量快速增加。
从根本上讲,HTTP 还是 半双工 的协议,也就是说,在同一时刻信息的流向只能单向的:客户端向服务器发送请求(单向),然后服务器响应请求(单向)。半双工方式的通信效率是非常低的。
同时 HTTP 协议有一个缺陷:通信只能由客户端发起。
这种单向请求的特点,注定了如果服务器有状态变化,是无法主动通知客户端的。
为了能够及时的获取服务器的变化,我们尝试过各种各样的方式:
- 轮询(polling):每隔一段时间,就发出一个请求,了解服务器有没有新的信息。不精准,有延时,大量无效数据交换。
- 长轮询( long polling):客户端向服务器请求信息,并在设定的时间段内保持连接。直到服务器有新消息响应,或者连接超时,这种技术常常称作“挂起GET”或“搁置POST”。占用服务器资源,相对轮询并没有优势,没有标准化。
- 流化技术:在流化技术中,客户端发送一个请求,服务器发送并维护一个持续更新和保持打开(可以是无限或者规定的时间段)的开放响应。每当服务器有需要交付给客户端的信息时,它就更新响应。服务器从不发出完成 HTTP 响应。代理和防火墙可能缓存响应,导致信息交付的延迟增加。
上述方法提供了近乎实时的通信,但是它们也涉及 HTTP 请求和响应首标,包含了许多附加和不必要的首标数据与延迟。此外,在每一种情况下,客户端都必须等待请求返回,才能发出后续的请求,而这显著地增加了延退。同时也极大地增加了服务器的压力。
什么是 WebSocket
而 Websocket 是一种自然的全双工、双向、单套接字连接,解决了 HTTP 协议中不适合于实时通信的问题。2008 年被提出,2011 年成为国际标准。
Websocket 协议能够通过 Web 进行客户端和服务器之间的全双工通信,并支持二进制数据和文本字符串的传输。
这个协议由开始的握手和之后的基本消息框架组成,是建立在 TCP 协议上的。相比于 HTTP 协议,Websocket 链接一旦建立,即可进行双向的实时通信。

其特点包括:
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是 80 和 443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
相似技术
Server-sent Events(SSE):
https://www.ruanyifeng.com/blog/2017/05/server-sent_events.html
https://www.cnblogs.com/goloving/p/9196066.html
SPDY (读作“SPeeDY”):已不再维护,由 HTTP/2 取代
https://baike.baidu.com/item/SPDY/3399551#7
WebRTC
https://baike.baidu.com/item/WebRTC/5522744
通信原理
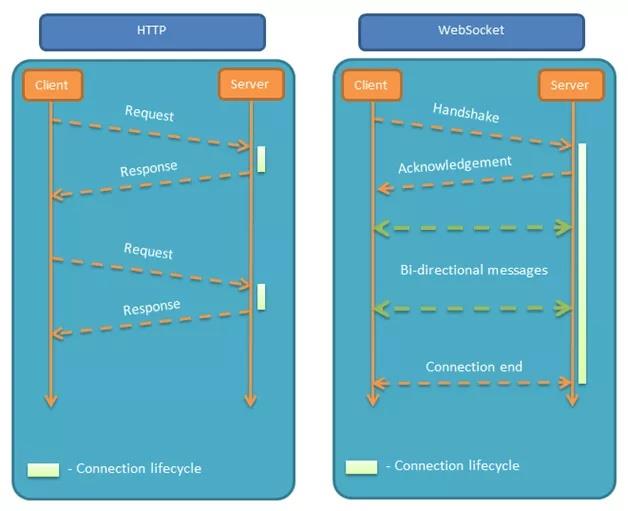
WebSocket 链接是如何建立的?
前面说过,WebSocket 在握手阶段采用的是 HTTP 协议,Websocket 借用了 HTTP 的一部分协议来完成一次握手。(HTTP的三次握手,此处只完成一次)
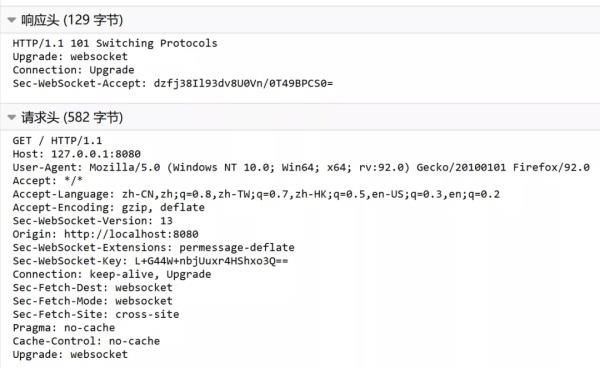
HTTP 请求与响应首部

WebSocket 请求与响应首部

链接通信模拟
HTTP 轮询
首先是 ajax 轮询,其原理非常简单,让浏览器隔个几秒就发送一次请求,询问服务器是否有新信息。
场景再现:
- 客户端:啦啦啦,有没有新信息(Request)
- 服务端:没有(Request)
- 客户端:啦啦啦,有没有新信息(Request)
- 服务端:没有。。(Response)
- 客户端:啦啦啦,有没有新信息(Request)
- 服务端:你好烦啊,没有啊。。(Response)
- 客户端:啦啦啦,有没有新消息(Request)
- 服务端:好啦好啦,有啦给你 ’ 西岭真帅’ 。(Response)
- 客户端:啦啦啦,有没有新消息(Request)
- 服务端:。。。没。。。。没。。没有
从上面可以看出,轮询其实就是在不断地建立HTTP连接,然后等待服务端处理,可以体现 HTTP 协议的另外一个特点,被动性。同时,http 的每一次请求与响应结束后,服务器将客户端信息全部丢弃,下次请求,必须携带身份信息(cookie),无状态性。
WebSocket
客户端通过 http(骑马)带着信请求服务器,但同时,携带了 Upgrade:websocket 和Connection:Upgrade(两根管子),服务器如果支持 WebSocket 协议(有两根管子的接口),使用 Websocket 协议返回可用信息(丢弃马匹),此后信息的传递,均使用这两个管子,除非有一方人为的将管子切断。若服务器不支持,客户端请求链接失败,返回错误信息。
Websocket 的出现,干净利落的解决了这些问题。
所以上面的情景可以做如下修改。
- 客户端:啦啦啦,我要建立 Websocket 协议,需要的服务:chat,Websocket协议版本:13(HTTP Request)
- 服务端:ok,确认,已升级为 Websocket协议(HTTP Protocols Switched)
- 客户端:麻烦你有信息的时候推送给我噢。。
- 服务端:ok,有的时候会告诉你的。
- 客户端:balabala开始斗图balabala
- 服务端:苍*空bala
- 客户端:流鼻血了,我擦……
- 服务端:哈哈哈牛XX啊哈哈哈哈
- 服务端:笑死我了哈哈
以上是关于有了 HTTP 协议,为什么还需要 Websocket?的主要内容,如果未能解决你的问题,请参考以下文章