webpack简单实用说明及应用
Posted AI_huihui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack简单实用说明及应用相关的知识,希望对你有一定的参考价值。
首先小huihui推荐使用 yarn 包管理器,与 npm 类似,可用于下载包,优点就是更快,安全可靠。
详情见官网: Yarn 中文文档
下载见:安装 | Yarn 中文文档
==不要安到带中文的路径下, 建议在C盘/==
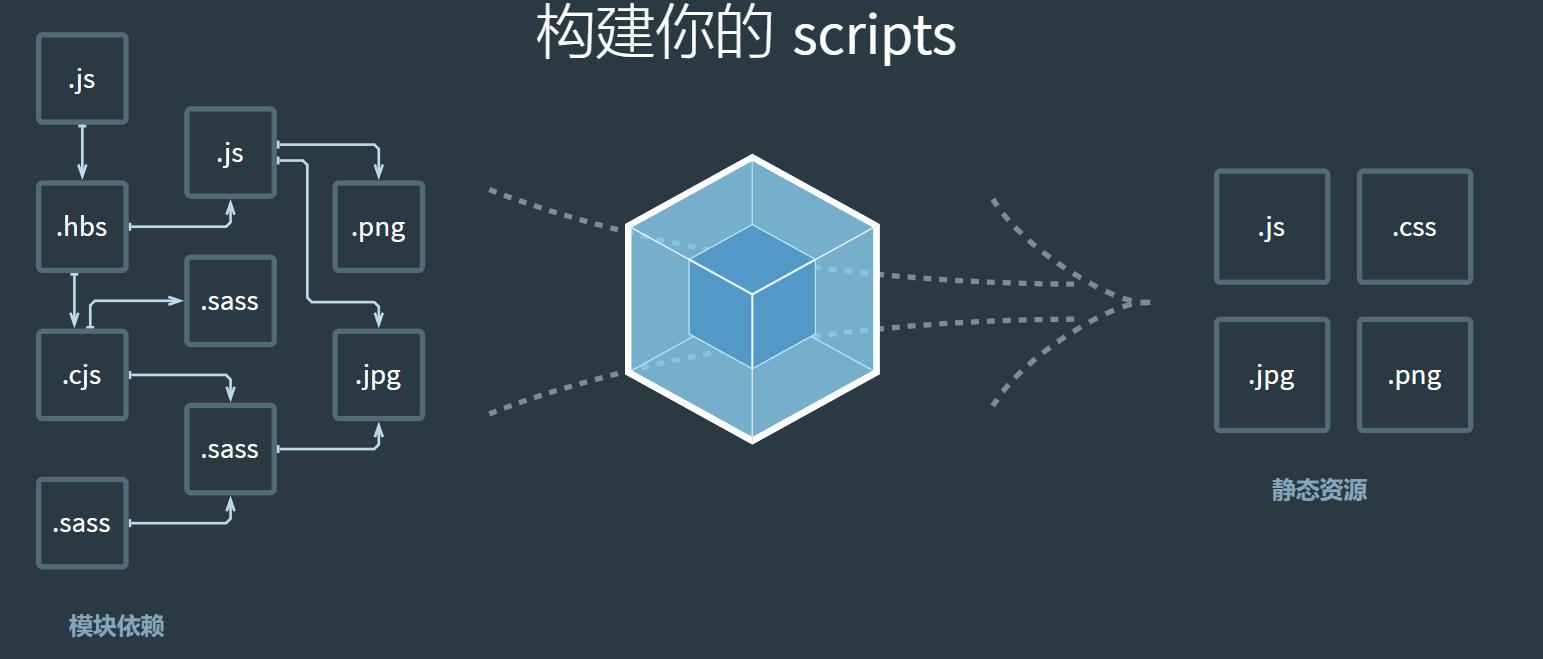
一、webpack基本概念
就是 node 的一个第三方模块包,用于打包代码。详见官网:webpack
- webpack能做什么?
把很多个文件打包整合在一起,缩小项目的体积,提高加载速度。 - 功能

- 支持所有类型文件的打包
- 支持less/sass=>css
- 支持ES6/7/8=>ES5
- html/css/js => 压缩合并
二、准备工作
1. 初始化包环境,得到package.json文件
yarn init2. 下载webpack等模块
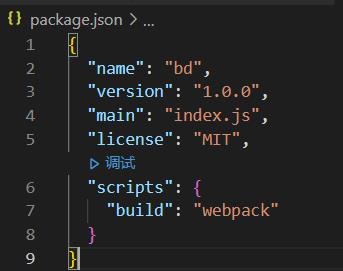
yarn add webpack webpack-cli -D3. 在package.json自定义命令,为打包做准备

三、webpack配置
默认配置
- 默认入口
./src/index.js- 默认出口
- ./dist/main.js
- webpack配置文件
1.新建src并列处,新增文件webpack.config.js
2.填入配置项const path = require("path") module.exports = { entry: "./src/main.js", // 入口 output: { path: path.join(__dirname, "dist"), // 出口路径 filename: "bundle.js" // 出口文件名 } }3.修改package.json自定义打包命令
"scripts":{ "build":"webpack" }4.终端打包并实验效果
yarn build
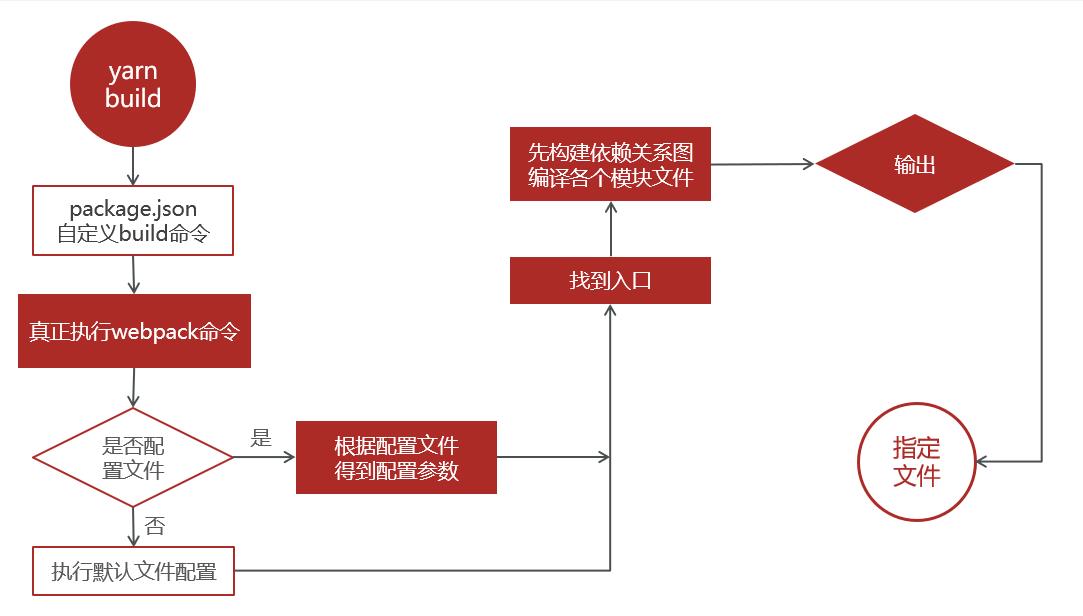
四、打包流程图

五、打包所需插件文档及简单使用
插件使用原因:webpack默认只认识 js 文件和 json文件
- 自动生成html文件:HtmlWebpackPlugin | webpack 中文网
-下载:
-对webpack.config.js配置:yarn add html-webpack-plugin -D// 引入自动生成 html 的插件 const HtmlWebpackPlugin = require('html-webpack-plugin'); const path = require('path'); module.exports = { entry: 'index.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'index_bundle.js', }, plugins: [new HtmlWebpackPlugin()], };-重新打包并查看是否在dist文件下多出html文件
- 打包css文件:style-loader | webpack 中文文档
css-loader | webpack 中文文档
-安装依赖包:yarn add style-loader css-loader -D-对webpack.config.js配置:
module.exports = { module: { rules: [ { test: /\\.css$/i, use: ["style-loader", "css-loader"], }, ], }, };-引入入口文件 (因为这里是入口需要产生关系, 才会被webpack找到打包起来)
-
import "./css/index.css" //css文件所在路径-运行打包后的html文件查看效果
- 打包less文件:less-loader | webpack 中文文档
-安装依赖包yarn add less less-loader -D-webpack.config.js配置
module.exports = { module: { rules: [ { test: /\\.less$/i, loader: [ // 使用less-loader, 让webpack处理less文件, 内置还会用less翻译less代码成css内容 'style-loader', 'css-loader', 'less-loader', ], }, ], }, };-引入到入口文件中
import "./less/index.less" //less文件所在路径-打包并运行查看结果
- 处理图片及字体文件:资源模块 | webpack 中文文档
注意:如果使用的是webpack5版本的, 直接配置在webpack.config.js - 的 rules里即可
详见查看:资源模块 | webpack 中文文档
如果是webpack4及以前查看配置: https://webpack.docschina.org/loaders/url-loader/
https://webpack.docschina.org/loaders/file-loader/
与之前步骤相同,查看文档即可。
总结: url-loader和file-loader 可以打包静态资源文件 - 处理高版本js语法:Babel 中文网 · Babel - 下一代 JavaScript 语法的编译器
问题:webpack 默认仅内置了 模块化的 兼容性处理import export
解决:让webpack配合babel-loader 对js语法做处理 babel-loader | webpack 中文文档
-安装包yarn add -D babel-loader @babel/core @babel/preset-env-配置
module: { rules: [ { test: /\\.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] // 预设:转码规则(用bable开发环境本来预设的) } } } ] }-在入口函数中使用箭头函数等高版本js代码
// 高级语法 const fn = () => { console.log("Hello World!"); } console.log(fn) // 这里必须打印不能调用/不使用, 不然webpack会精简成一句打印不要函数了/不会编译未使用的代码 // 没有babel集成时, 原样直接打包进lib/bundle.js // 有babel集成时, 会翻译成普通函数打包进lib/bundle.js-打包后观察js项目,会被转换成普通函数使用,就是进行了babel降级翻译的功能。
以上是关于webpack简单实用说明及应用的主要内容,如果未能解决你的问题,请参考以下文章