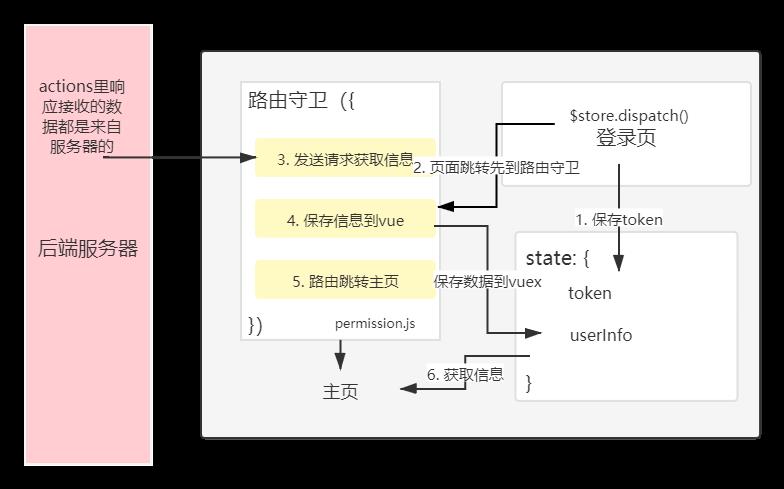
点击登录时,路由守卫和请求的关系图解
Posted JingG459
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击登录时,路由守卫和请求的关系图解相关的知识,希望对你有一定的参考价值。
由于用户资料数据是需要在多个组件中共享的数据,所以我们按照定好的原则,如果接口获取到的数据需要共享,那么该状态数据的操作,我们都放到vuex中来集中管理

-
在进行路由跳转时,获取用户个人信息,保存到vuex
-
1 actions --> mutations ---> status在路由守卫中,发ajax请求
-
-
进入主页后,从vuex中取出数据
以上是关于点击登录时,路由守卫和请求的关系图解的主要内容,如果未能解决你的问题,请参考以下文章
前后端分离学习笔记 ---[跨域问题,JWT,路由守卫,Axios设置请求拦截和响应拦截]