React 表格内自定义组件不进行实时更新,采用更新key方式实时更新组件,以及直接变更开关 defaultChecked 为 checked 状态实现表格组件更新
Posted 韩旭在努力鸭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 表格内自定义组件不进行实时更新,采用更新key方式实时更新组件,以及直接变更开关 defaultChecked 为 checked 状态实现表格组件更新相关的知识,希望对你有一定的参考价值。
文章目录
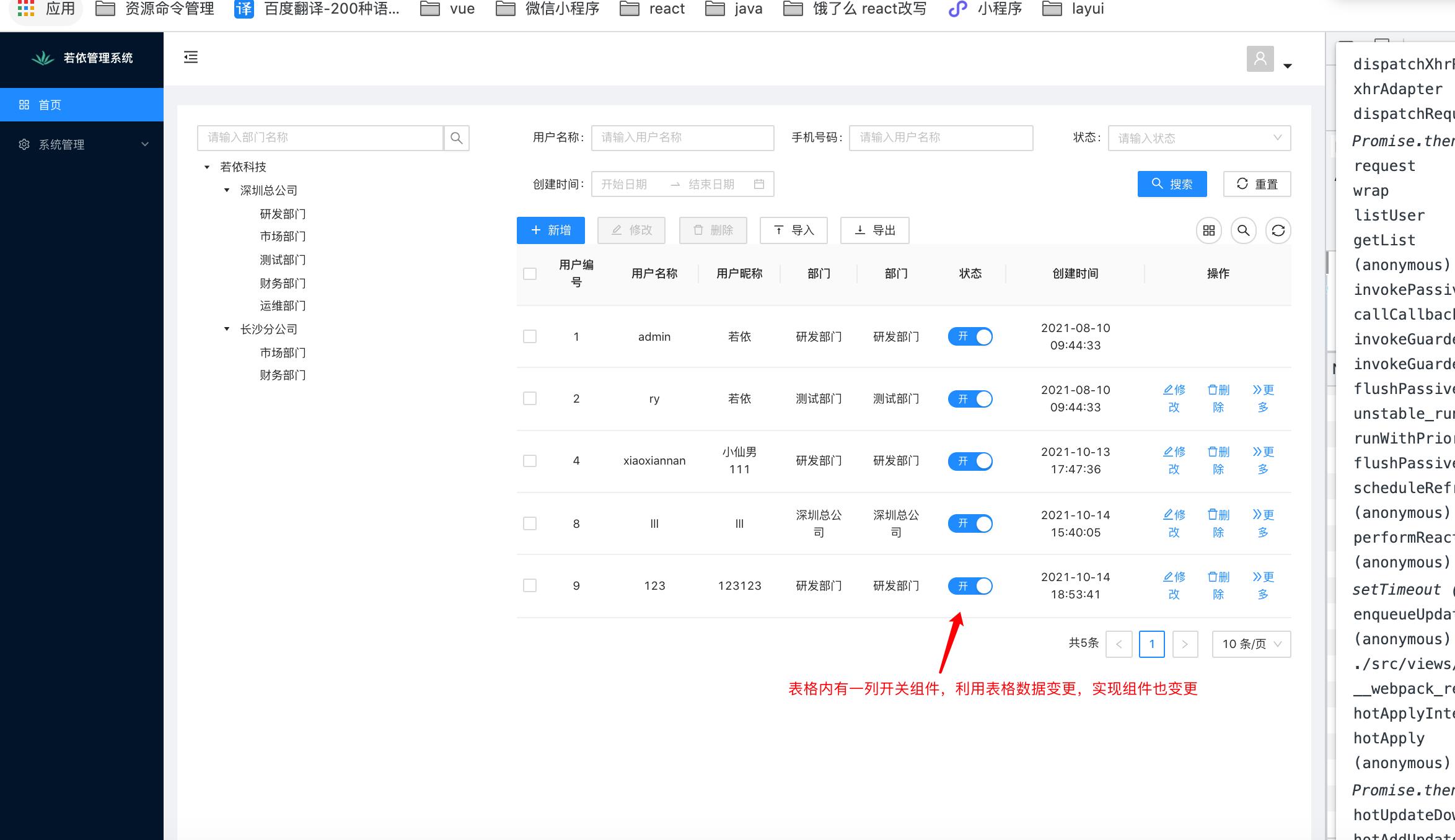
一、使用useState变更表格数据,表格内的开关组件并不会更新组件?

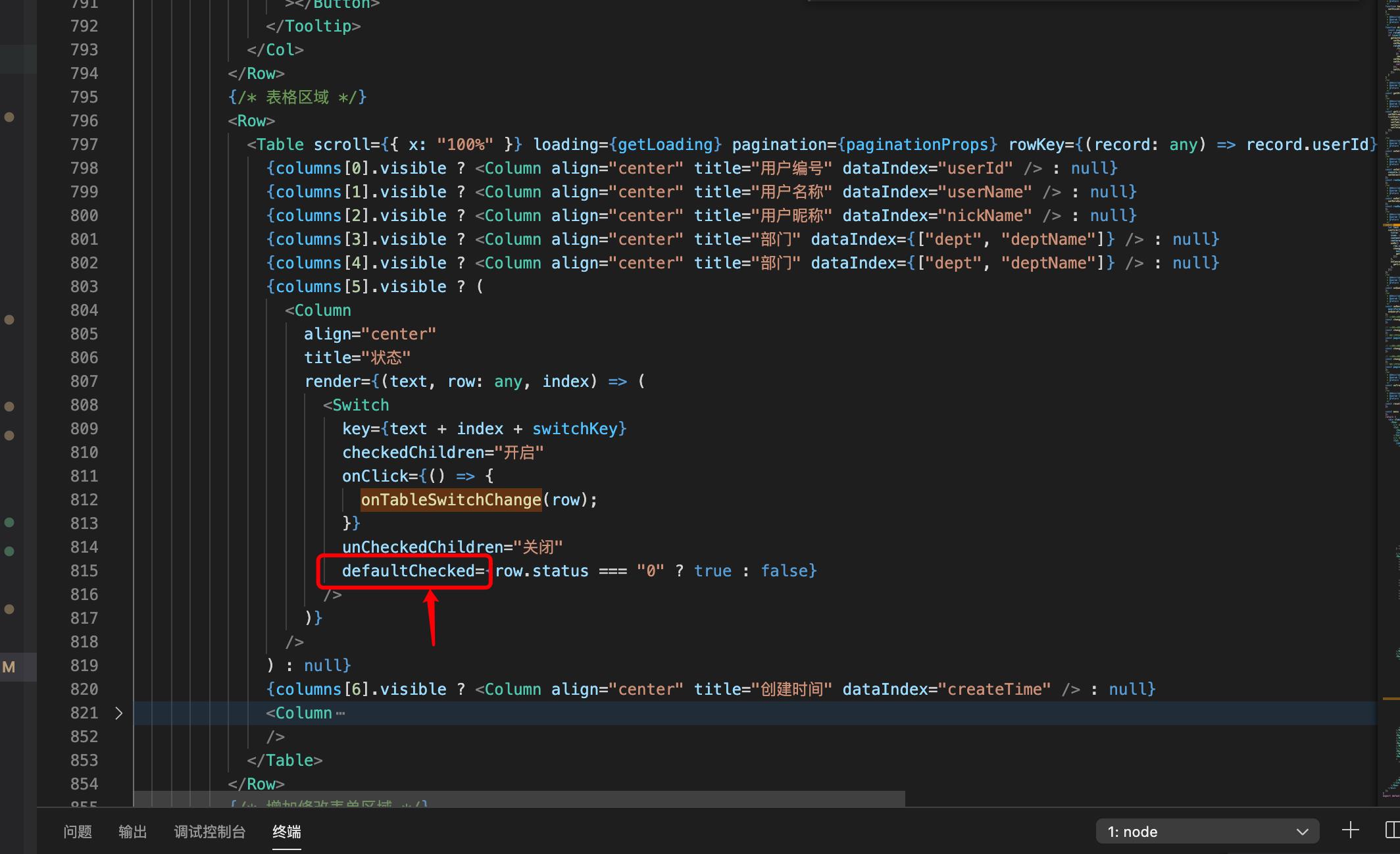
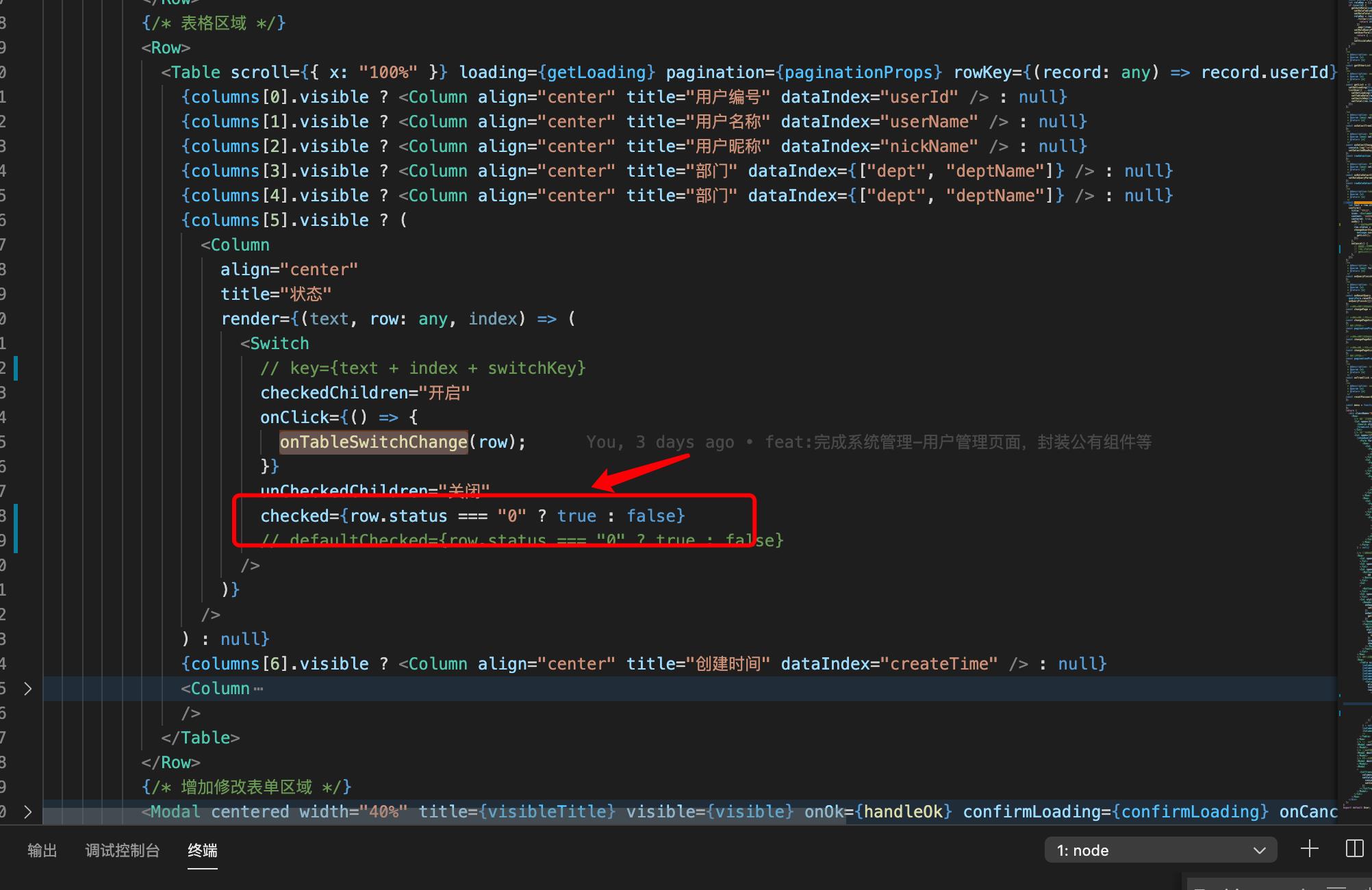
首先我们可以看一下代码,我在这边是采用的 defaultChecked ,也就是组件初次的默认值进行数据变更

但是不免得会有一个问题就是,表格内的组件只在第一次加载时是对的,当我变更完数据,更新列表时,表格内的自定义组件并不会随着表格的更新而去销毁而更新,也就导致了数据更新了 但是开关并不会变更的问题
二、使用组件唯一 key 实现每刷新一次表格,key值都会变更,从而实现组件更新的功能。
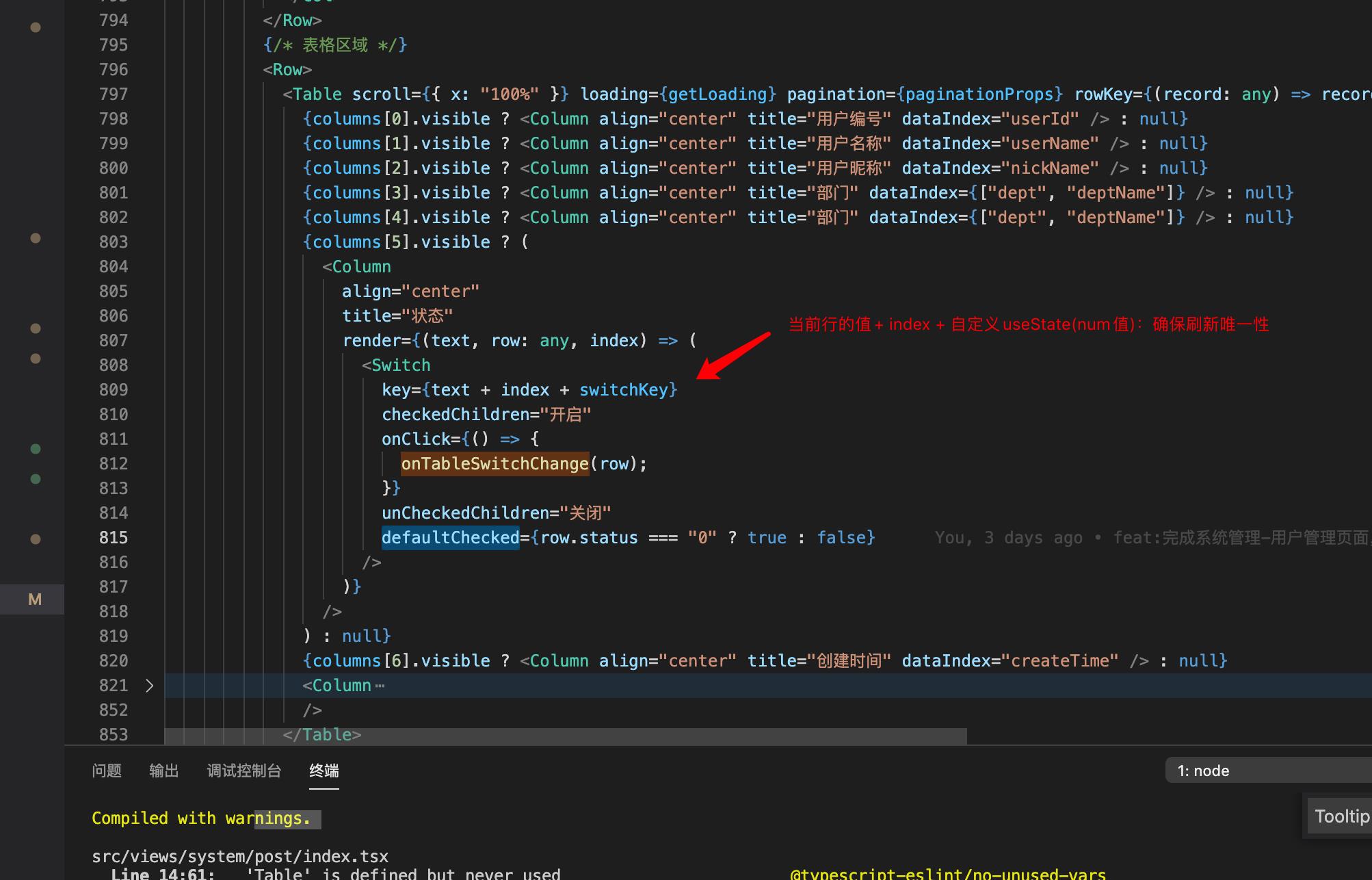
首先我们要知道的是 每一个组件都可以有一个唯一的 key 值,那么关于这个 key 值,通常大家把他看成是diff快速查找对比差异的一个唯一值,同样的我们也可以利用这个唯一值去做一些组件更新,因为默认的 diff 会将一个与上次对应对比的组件 key 值不等的话 当做是一个新组件。

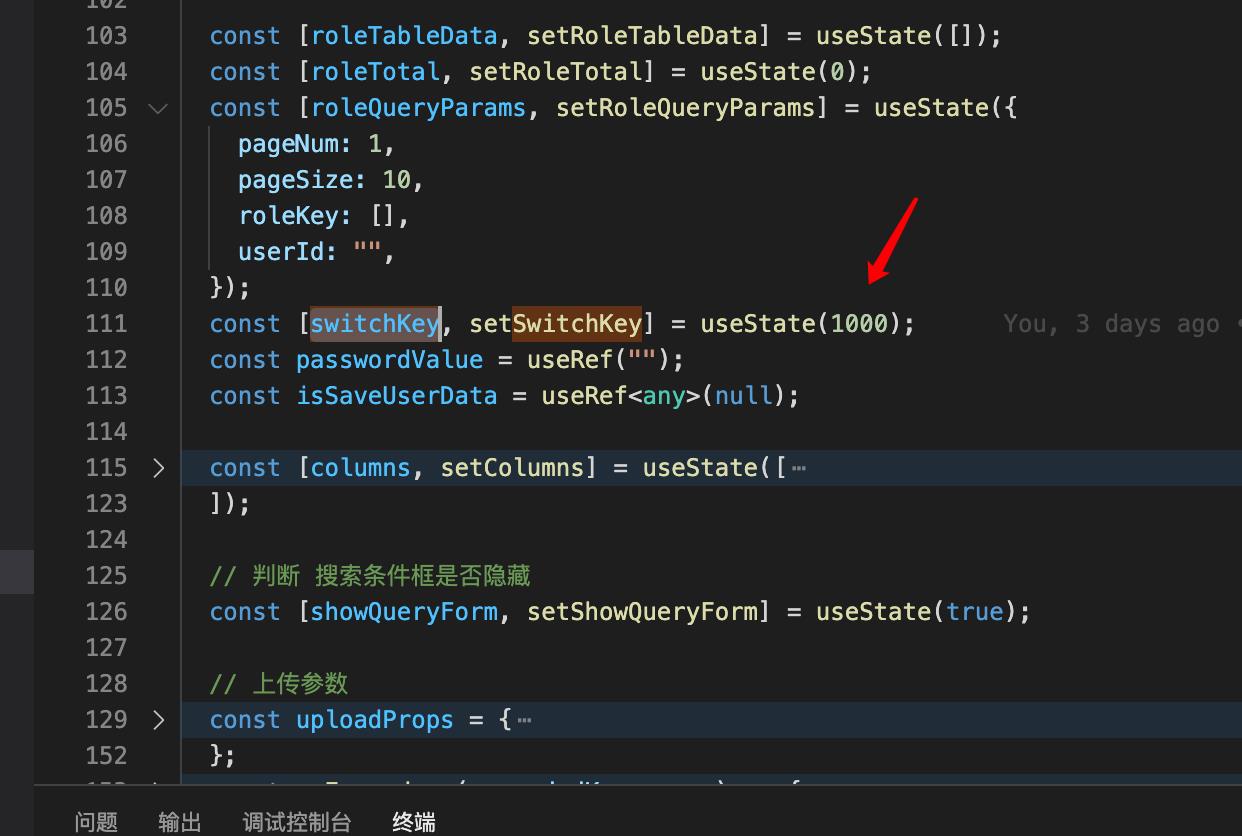
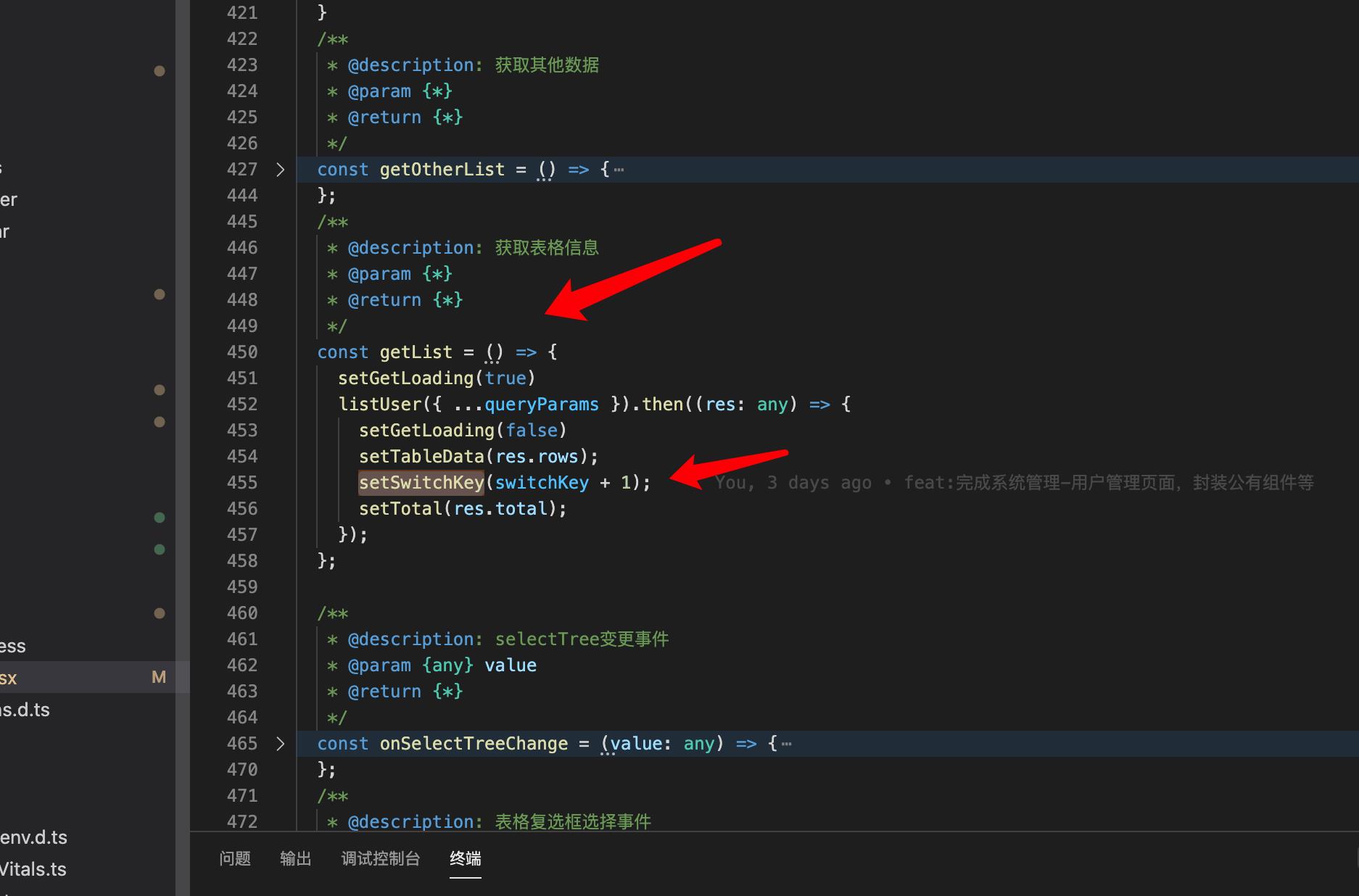
定义的 1000 基数,防止重复

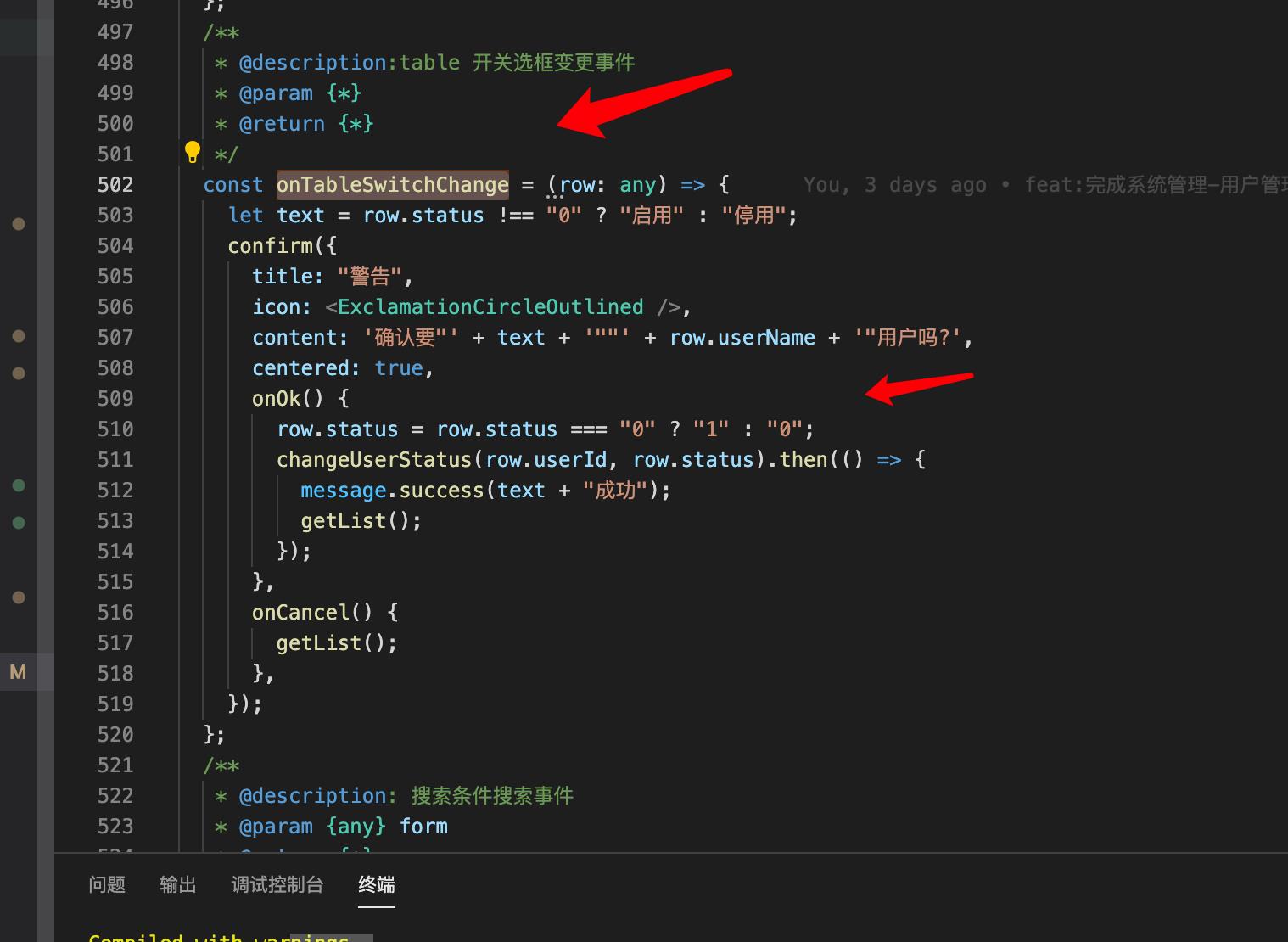
每次触发开关变更事件时,重新获取表格数据

每次更新表格时就会触发 key 值 +1 从而实现组件更新

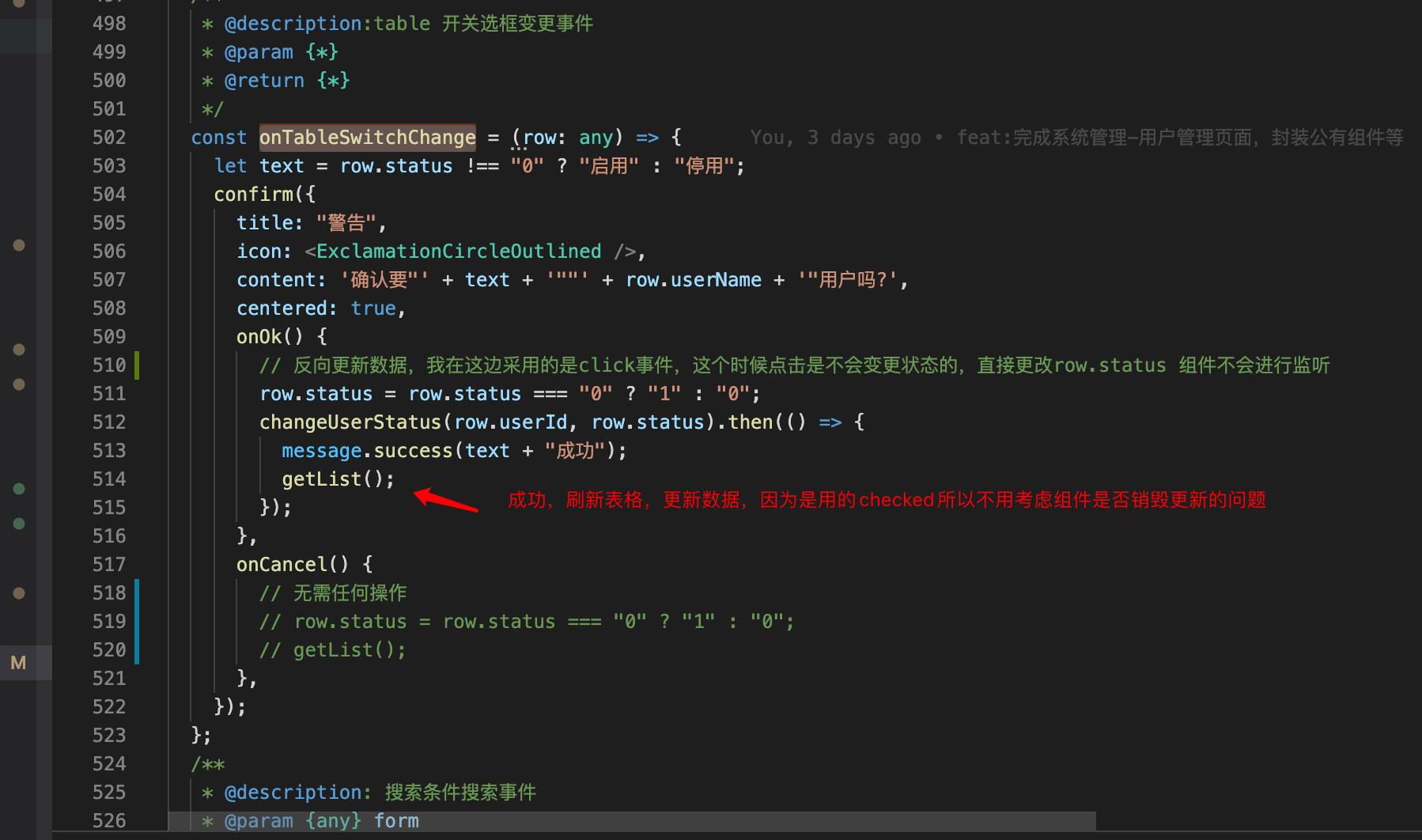
三、变更 defaultChecked 为 checked 实现自定义组件的监听更新。


以上,也就是两种在表格中使用组件实现更新组件数据的方式
以上是关于React 表格内自定义组件不进行实时更新,采用更新key方式实时更新组件,以及直接变更开关 defaultChecked 为 checked 状态实现表格组件更新的主要内容,如果未能解决你的问题,请参考以下文章