Java攻城狮社区首发,简历上的Spring Boot项目首选
Posted 哪 吒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java攻城狮社区首发,简历上的Spring Boot项目首选相关的知识,希望对你有一定的参考价值。
立志存高远,笃行践初心
三更灯火五更鸡,正是男儿读书时。 黑发不知勤学早,白首方悔读书迟。
立志,标定人生方向;奋斗,创造人生价值,二者相辅相成,互相促进。
大部分程序员的「 目标 」都是成为一名优秀的工程师,一名可以统览全局的「 架构师 」。
哪吒社群专属社区
一个人的力量是有限的,报团取暖堪为良策。
🍅 社区入口:Java攻城狮
🍅 加入方式:扫描主页左侧二维码,加入群聊,或加本人微信guo_rui_
🍅 社区初建,每周积分榜第一的小伙伴,赠送精美书籍一本。

🍅 粉丝专属福利:包邮送书3本,如下书单四选一。
🍅 获取方式:
1、参与文末投票,点赞,收藏即有机会获得精美图书一本;
2、评论区评论:获取点赞最多者,获取一本;
3、评论区评论:通过random函数,随机抽取两名;
【注意】想加入微信群聊,可以扫描主页左侧二维码、私信与我、加本人微信guo_rui_
1、《Python网络编程从入门到精通》
2、《Python入门到人工智能实战》
3、《人工智能数学基础》
4、《Python数据分析与可视化从入门到精通》


很多小伙伴私下问我,没有实际的开发经验,自学成才、或者是培训班出来的,简历上的项目经验怎么写?上一期做了一个简单的小白零基础入门,简历上的项目经验该怎么写?,效果还不错,很多小伙伴问我,有没有Spring Boot + Vue的整合教程啊?加个班吧,今天终于做好了,分享给大家。
目录
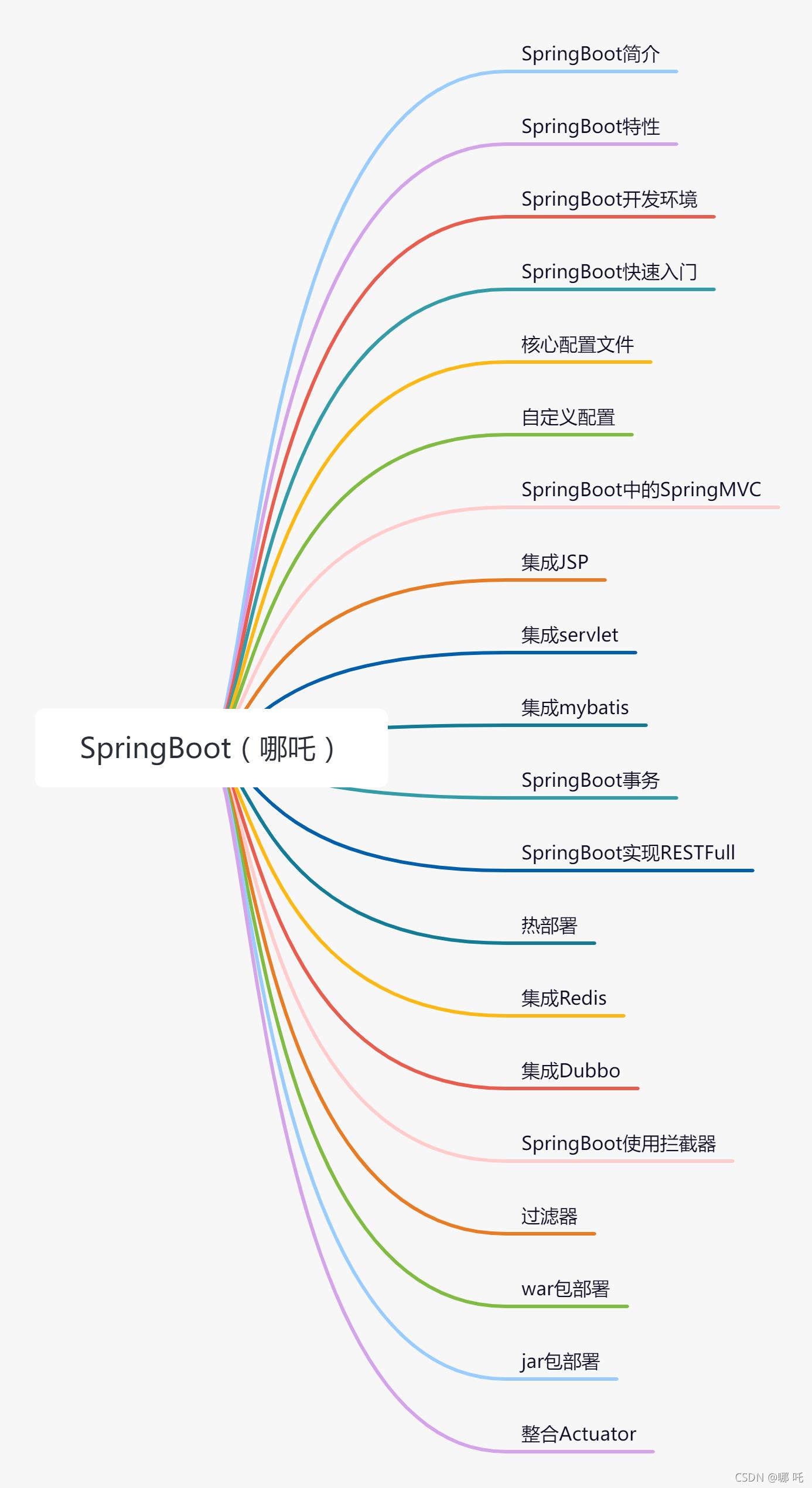
一、Spring Boot思维导图

二、什么是Spring Boot
Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。用我的话来理解,就是 Spring Boot 其实不是什么新的框架,它默认配置了很多框架的使用方式,就像 Maven 整合了所有的 Jar 包,Spring Boot 整合了所有的框架。
- 简化spring应用开发的一个框架;
- spring技术栈的一个大整合;
- J2EE开发的一站式解决方案;
三、使用Spring Boot有什么好处
其实就是简单、快速、方便!
平时如果我们需要搭建一个Spring Web项目的时候需要怎么做呢?
配置web.xml,加载spring和springMVC
配置数据库连接、配置spring事务
配置加载配置文件的读取,开启注解
配置日志文件
...
配置完成之后部署Tomcat调试
...
现在非常流行微服务,如果我这个项目仅仅只是需要发送一个邮件,如果我的项目仅仅是生产一个积分;我都需要这样折腾一遍!
但是如果使用 Spring Boot 呢?
很简单,我仅仅只需要非常少的几个配置就可以迅速方便的搭建起来一套 Web 项目或者是构建一个微服务!
四、Spring Boot知识体系总结
关于Spring Boot的东西实在是太多太多了,毕竟是现在的主流框架,这里就不一一列举了,大家可以到到我的博客慢慢查找。
五、Java程序员简历上的第二个项目
第一个项目应该是SSM整合,第二个应该就是Spring Boot + Vue了。
1、项目结构

2、EduTeacherController
package com.guor.eduservice.controller;
import com.guor.commonutils.R;
import com.guor.eduservice.entity.EduTeacher;
import com.guor.eduservice.entity.vo.TeacherQuery;
import com.guor.eduservice.service.EduTeacherService;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiParam;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Api(description="讲师管理")
@RestController
@RequestMapping("/eduservice/teacher")
@CrossOrigin
public class EduTeacherController {
@Autowired
private EduTeacherService teacherService;
@ApiOperation(value = "所有讲师列表")
@GetMapping("findAll")
public R findAllTeacher(){
List<EduTeacher> list = teacherService.list(null);
return R.Ok().data("items",list);
}
@ApiOperation(value = "根据ID查询讲师")
@GetMapping("findById{id}")
public R findById(@ApiParam(name="id",value="讲师ID",required=true) @PathVariable String id){
EduTeacher teacher = teacherService.getById(id);
return R.Ok().data("items",teacher.getJson());
}
@ApiOperation(value = "根据ID删除讲师")
//逻辑删除讲师的方法
@DeleteMapping("{id}")
public R removeTeacher(@ApiParam(name="id",value="讲师ID",required=true) @PathVariable String id){
Boolean flag = teacherService.removeById(id);
if(flag){
return R.Ok();
}else{
return R.error();
}
}
//分页
@GetMapping("pageTeacher/{current}/{limit}")
public R pageListTeacher(@PathVariable long current,@PathVariable long limit){
//创建page对象
Page<EduTeacher> pageTeacher = new Page<>(current,limit);
//调用方法的时候,底层封装,把分页所有数据封装到pageTeacher中
teacherService.page(pageTeacher,null);
long total = pageTeacher.getTotal();
List<EduTeacher> records = pageTeacher.getRecords();
//Map map = new HashMap();
//map.put("total",total);
//map.put("rows",records);
return R.Ok().data("total",total).data("rows",records);
}
@PostMapping("pageTeacherCondition/{current}/{limit}")
public R pageTeacherCondition(@PathVariable long current,@PathVariable long limit,
@RequestBody(required = false) TeacherQuery teacherQuery){
//创建一个page对象
Page<EduTeacher> pageTeacher = new Page<>(current,limit);
QueryWrapper<EduTeacher> wrapper = new QueryWrapper<>();
//多条件组合查询
//动态SQL
//判断条件值是否为空,不为空就拼接
String name = teacherQuery.getName();
Integer level = teacherQuery.getLevel();
String begin = teacherQuery.getBegin();
String end = teacherQuery.getEnd();
if(!StringUtils.isEmpty(name)){
wrapper.like("name",name);
}
if(!StringUtils.isEmpty(level)){
wrapper.eq("level",level);
}
if(!StringUtils.isEmpty(begin)){
wrapper.ge("gmt_create",begin);
}
if(!StringUtils.isEmpty(end)){
wrapper.le("gmt_modified",end);
}
wrapper.orderByDesc("gmt_create");
//wrapper.
teacherService.page(pageTeacher,wrapper);
long total = pageTeacher.getTotal();
List<EduTeacher> records = pageTeacher.getRecords();
return R.Ok().data("total",total).data("rows",records);
}
//添加讲师接口的方法
@PostMapping("addTeacher")
public R addTeacher(@RequestBody EduTeacher eduTeacher){
boolean save = teacherService.save(eduTeacher);
if(save){
return R.Ok();
}else {
return R.error();
}
}
@GetMapping("getTeacher/{id}")
public R getTeacher(@PathVariable String id){
EduTeacher byId = teacherService.getById(id);
return R.Ok().data("teacher",byId);
}
@PostMapping("updateTeacher")
public R updateTeacher(@RequestBody EduTeacher eduTeacher){
boolean flag = teacherService.updateById(eduTeacher);
if(flag){
return R.Ok();
}else {
return R.error();
}
}
}
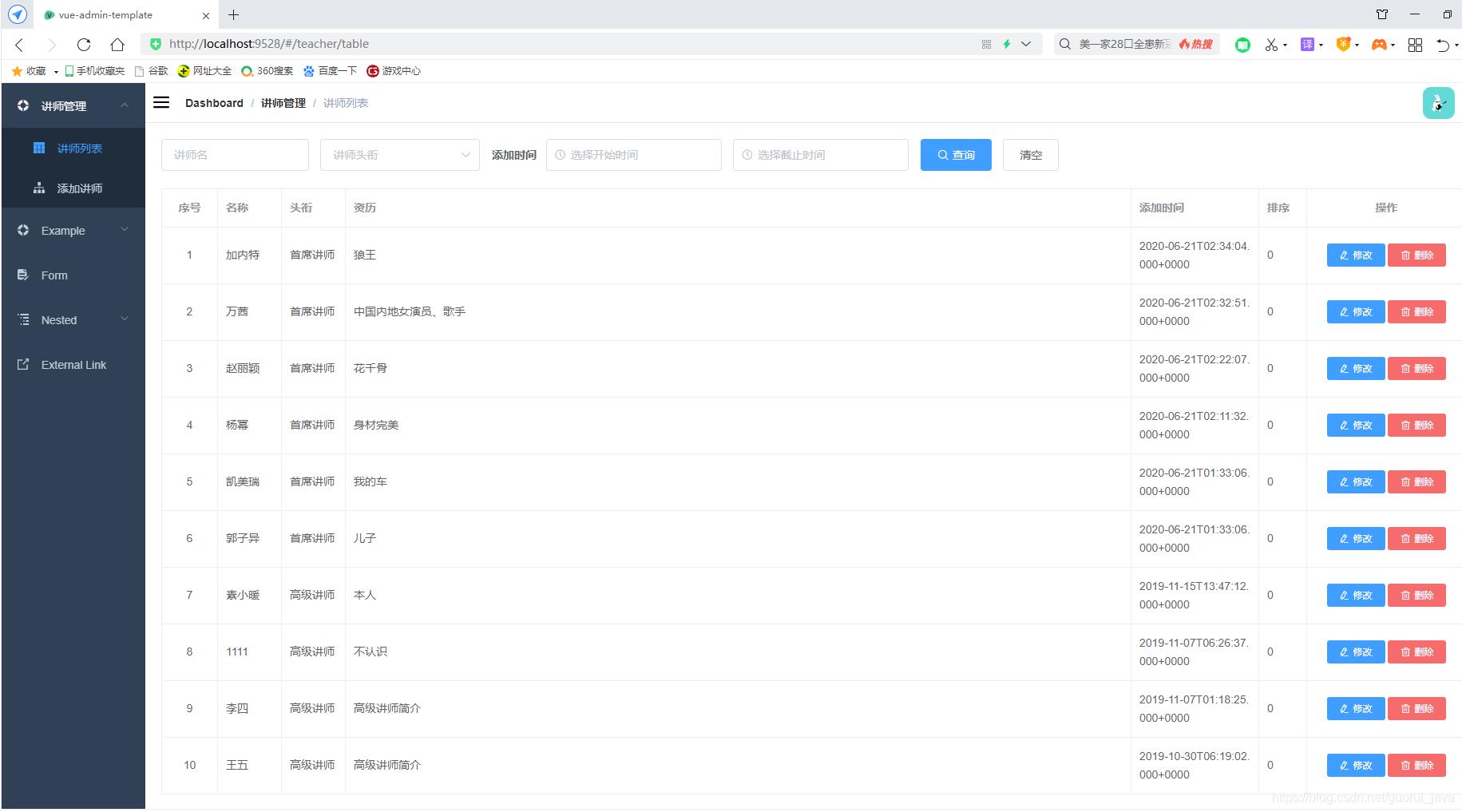
3、前端讲师列表
<template>
<div>
<el-form label-width="120px">
<el-form-item label="讲师名称">
<el-input v-model="teacher.name"/>
</el-form-item>
<el-form-item label="讲师排序">
<el-input-number v-model="teacher.sort" controls-position="right" min="0"/>
</el-form-item>
<el-form-item label="讲师头衔">
<el-select v-model="teacher.level" clearable placeholder="请选择">
<!--
数据类型一定要和取出的json中的一致,否则没法回填
因此,这里value使用动态绑定的值,保证其数据类型是number
-->
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="讲师资历">
<el-input v-model="teacher.career"/>
</el-form-item>
<el-form-item label="讲师简介">
<el-input v-model="teacher.intro" :rows="10" type="textarea"/>
</el-form-item>
<!-- 讲师头像:TODO -->
<!-- 讲师头像 -->
<el-form-item label="讲师头像">
<!-- 头衔缩略图 -->
<pan-thumb :image="teacher.avatar"/>
<!-- 文件上传按钮 -->
<el-button type="primary" icon="el-icon-upload" @click="imagecropperShow=true">更换头像
</el-button>
<!--
v-show:是否显示上传组件
:key:类似于id,如果一个页面多个图片上传控件,可以做区分
:url:后台上传的url地址
@close:关闭上传组件
@crop-upload-success:上传成功后的回调
<input type="file" name="file"/>
-->
<image-cropper
v-show="imagecropperShow"
:width="300"
:height="300"
:key="imagecropperKey"
:url="BASE_API+'/eduoss/fileoss'"
field="file"
@close="close"
@crop-upload-success="cropSuccess"/>
</el-form-item>
<el-form-item>
<el-button :disabled="saveBtnDisabled" type="primary" @click="saveOrUpdate">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import teacherApi from '@/api/edu/teacher.js'
import ImageCropper from '@/components/ImageCropper'
import PanThumb from '@/components/PanThumb'
export default {
data() {
return {
teacher: {
name: '',
sort: 0,
level: 1,
career: '',
intro: '',
avatar: ''
},
//上传弹框组件是否显示
imagecropperShow:false,
imagecropperKey:0,//上传组件key值
BASE_API:process.env.BASE_API, //获取dev.env.js里面地址
saveBtnDisabled:false // 保存按钮是否禁用,
}
},
created(){
this.init()
},
watch: { //监听
$route(to, from) { //路由变化方式,路由发生变化,方法就会执行
this.init()
}
},
methods: {
close() { //关闭上传弹框的方法
this.imagecropperShow=false
//上传组件初始化
this.imagecropperKey = this.imagecropperKey+1
},
//上传成功方法
cropSuccess(data) {
this.imagecropperShow=false
//上传之后接口返回图片地址
this.teacher.avatar = data.url
this.imagecropperKey = this.imagecropperKey+1
},
init() {
//判断路径有id值,做修改
if(this.$route.params && this.$route.params.id) {
//从路径获取id值
const id = this.$route.params.id
//调用根据id查询的方法
this.getInfo(id)
} else { //路径没有id值,做添加
//清空表单
this.teacher = {}
}
},
//根据讲师id查询的方法
getInfo(id) {
teacherApi.getTeacherInfo(id)
.then(response => {
this.teacher = response.data.teacher
})
},
saveOrUpdate() {
//根据teacher中是否有ID
if(!this.teacher.id){
this.saveTeacher();
}else{
this.updateTeacher();
}
},
updateTeacher() {
teacherApi.updateTeacherInfo(this.teacher)
.then(response => {
//提示信息
this.$message({
type: 'success',
message: '修改成功!'
});
//回到列表页面,路由跳转
this.$router.push({ path: '/teacher/table' })
})
},
// 保存
saveTeacher() {
teacherApi.addTeacher(this.teacher)
.then(response => {
//提示信息
this.$message({
type: 'success',
message: '添加成功!'
});
//回到列表页面,路由跳转
this.$router.push({ path: '/teacher/table' })
})
}
}
}
</script>
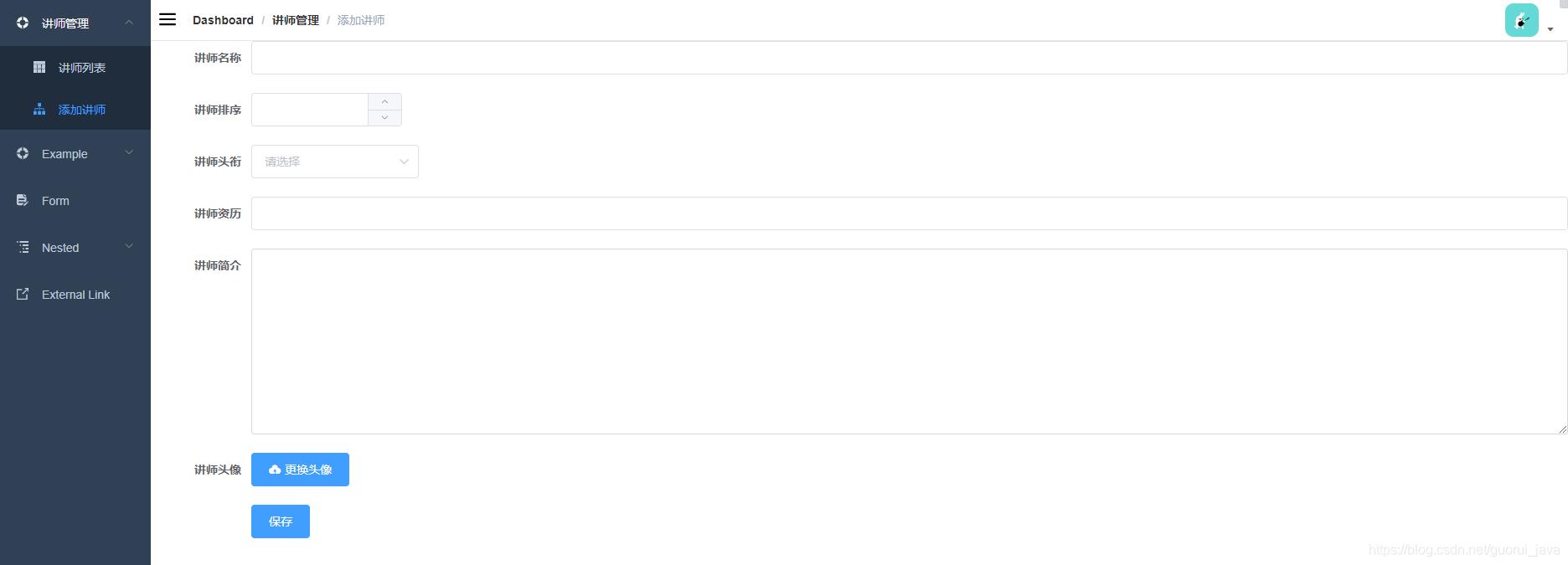
4、添加讲师页面
<template>
<div class="app-container">
<!--查询表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="teacherQuery.name" placeholder="讲师名"/>
</el-form-item>
<el-form-item>
<el-select v-model="teacherQuery.level" clearable placeholder="讲师头衔">
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="添加时间">
<el-date-picker
v-model="teacherQuery.begin"
type="datetime"
placeholder="选择开始时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="teacherQuery.end"
type="datetime"
placeholder="选择截止时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="getList()">查询</el-button>
<el-button type="default" @click="resetData()">清空</el-button>
</el-form>
<!-- 表格 -->
<el-table
:data="list"
border
fit
highlight-current-row>
<el-table-column
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="name" label="名称" width="80" />
<el-table-column label="头衔" width="80">
<template slot-scope="scope">
{{ scope.row.level===1?'高级讲师':'首席讲师' }}
</template>
</el-table-column>
<el-table-column prop="intro" label="资历" />
<el-table-column prop="gmtCreate" label="添加时间" width="160"/>
<el-table-column prop="sort" label="排序" width="60" />
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<router-link :to="'/teacher/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit">修改</el-button>
</router-link>
<el-button type="danger" size="mini" icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<el-pagination
:current-page="page"
:page-size="limit"
:total="total"
style="padding: 30px 0; text-align: center;"
layout="total, prev, pager, next, jumper"
@current-change="getList"
/>
</div>
</template>
<script>
//引入teacher.js
import teacher from '@/api/edu/teacher.js'
export default {
data() { //定义变量
return {
list:null,
page:1,
limit:10,
total:0,
teacherQuery:{}
}
},
created() {//调用方法
this.getList()
},
methods: {//定义方法
//讲师列表的方法
getList(page =1){
this.page = page
teacher.getTeacherListPage(this.page,this.limit,this.teacherQuery)
.then(response => {//请求成功
//response接收返回的数据
this.list = response.data.rows
this.total = response.data.total
console.log(this.list)
console.log(this.total)
})
.catch(error => {//请求失败
console.log(error)
})
},
resetData() {
this.teacherQuery = {}
this.getList()
},
removeDataById(id) {
// debugger
// console.log(memberId)
this.$confirm('此操作将永久删除讲师记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
teacher.deleteTeacherId(id)
.then(response =>{
this.$message({
type: 'success',
message: '删除成功!'
});
this.getList()
})
})
}
}
}
</script>
5、teacher.js
import request from '@/utils/request'
export default{
//1 讲师列表(条件查询分页)
getTeacherListPage(current,limit,teacherQuery) {
return request({
url: `/eduservice/teacher/pageTeacherCondition/${current}/${limit}`,
method: 'post',
//后端用RequestBody,JSON传递
//data表示把对象转换成json进行传递到接口里面
data: teacherQuery
})
},
deleteTeacherId(id){
return request({
url: `/eduservice/teacher/${id}`,
method: 'delete'
})
},
addTeacher(teacher){
return request({
url: `/eduservice/teacher/addTeacher`,
method: 'post',
data: teacher
})
},
getTeacherInfo(id){
return request({
url: `/eduservice/teacher/getTeacher/${id}`,
method: 'get'
})
},
updateTeacherInfo(teacher){
return request({
url: '/eduservice/teacher/updateTeacher',
method: 'post',
data: teacher
})
}
}
以上为SpringBoot + Vue实现CRUD的主要代码!
6、页面效果展示


🏀 Java学习路线思维导图:Java学习路线思维导图
🏀 Java学习路线配套文章:搬砖工逆袭Java架构师
🏀 Java经典面试题大全:10万字208道Java经典面试题总结(附答案)
🏀 简介:Java领域优质创作者🏆、CSDN哪吒公众号作者✌ 、Java架构师奋斗者💪
🏀 扫描主页左侧二维码,加入群聊,一起学习、一起进步
🏀 欢迎点赞 👍 收藏 ⭐留言 📝
以上是关于Java攻城狮社区首发,简历上的Spring Boot项目首选的主要内容,如果未能解决你的问题,请参考以下文章