黑马程序员前端学习的总结HTML+CSS
Posted Baucc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马程序员前端学习的总结HTML+CSS相关的知识,希望对你有一定的参考价值。
黑马程序员css知识点总结
每天持续更新。。。
1、css基础选择器
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器

1.1、标签选择器
标签选择器(元素选择器)是指用 html 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法:
标签选择器{
属性:属性值
...
}
作用:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
1.2、类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法:
.类名 {
属性1: 属性值1;
...
}
结构需要用class属性来调用 class 类的意思
<div class="类名"> 变红色 </div>
命名规范:见 Web 前端开发规范手册.doc
1.3、多类名选择器
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签。
简单理解就是一个标签有多个名字。
多类名的具体使用:
<div class="red font20">亚瑟</div>
注意:
- 在标签class 属性中写 多个类名,多个类名中间必须用空格分开
1.5、id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法:
#id名 {
属性1: 属性值1;
...
}
注意:id 属性只能在每个 HTML 文档中出现一次
id选择器和类选择器的区别:
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- id 选择器和类选择器最大的不同在于使用次数上。
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 javascript 搭配使用。
1.6、通配符选择器:
语法:
* {
属性1: 属性值1;
...
}
通配符选择器不需要调用, 自动就给所有的元素使用样式,特殊情况才使用
清除所有的元素标签的内外边距:
* {
argin: 0;
padding: 0;
}
2、css字体属性

2.1、字体粗细
font-weight :

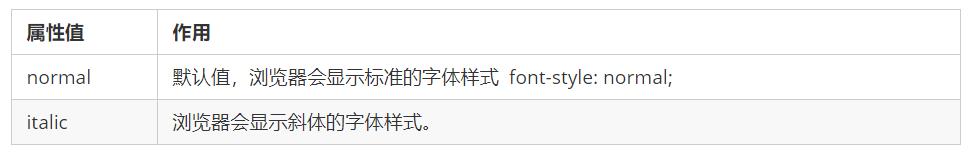
2.2、字体样式
font-style :

2.3、字体的综合写法
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {
font: font-style
font-weight
font-size/line-height
font-family;
}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
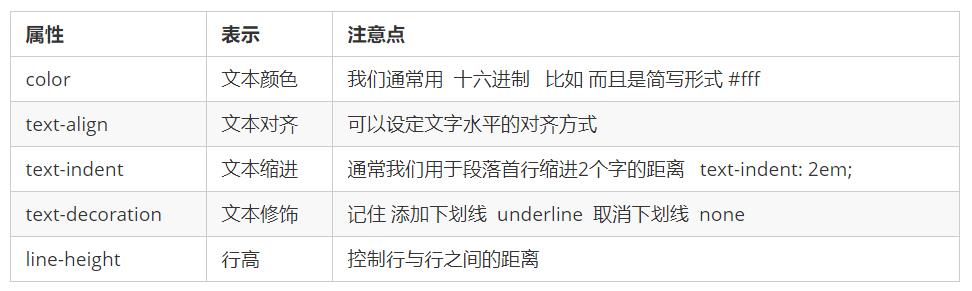
3、css文本属性

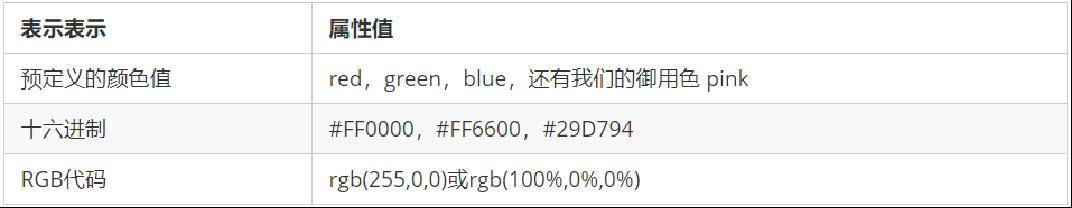
3.1、文本颜色
color 属性用于定义文本的颜色。
语法:
div {
color: red;
}

开发中最常用的是十六进制
3.2、文本对齐
text-align 属性用于设置元素内文本内容的水平对齐方式。
语法:
div {
text-align: center;
}

3.3、修饰文本
语法:
div {
text-decoration:underline;
}

重点:
- 如何添加下划线
- 如何删除下划线
3.4、文本缩进
语法:
div {
text-indent:20px;
}
div {
text-indent:2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
3.5、行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
语法:
p {
line-height: 26px;
}
行高的文本分为 上间距 文本高度 下间距 = 行间距
4、css样式表
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:

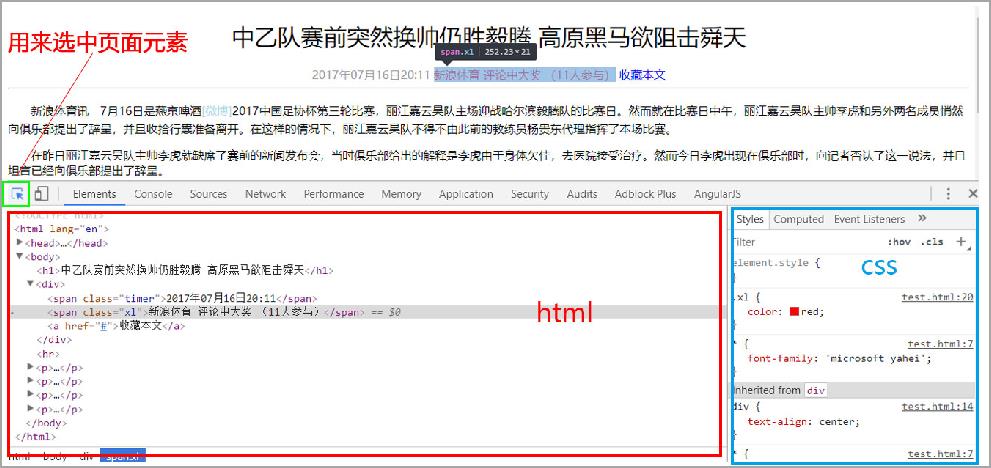
5、Chrome调试工具

- Ctrl+滚轮 可以放大开发者工具代码大小。
- 左边是 HTML 元素结构,右边是 CSS 样式。
- 右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
- Ctrl + 0 复原浏览器大小。
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
- 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
持续更新中。。。。。。。
以上是关于黑马程序员前端学习的总结HTML+CSS的主要内容,如果未能解决你的问题,请参考以下文章