Android ------ Android X 的BottomNavigationView底部导航栏
Posted 切切歆语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android ------ Android X 的BottomNavigationView底部导航栏相关的知识,希望对你有一定的参考价值。
有小伙伴问到我BottomNavigationView底部导航的问题,分享一下,底部导航栏的使用比较常见,目前常用的APP几乎都是使用底部导航栏将内容分类。
这个android 的底部导航栏 BottomNavigationView由Google官方推荐的,
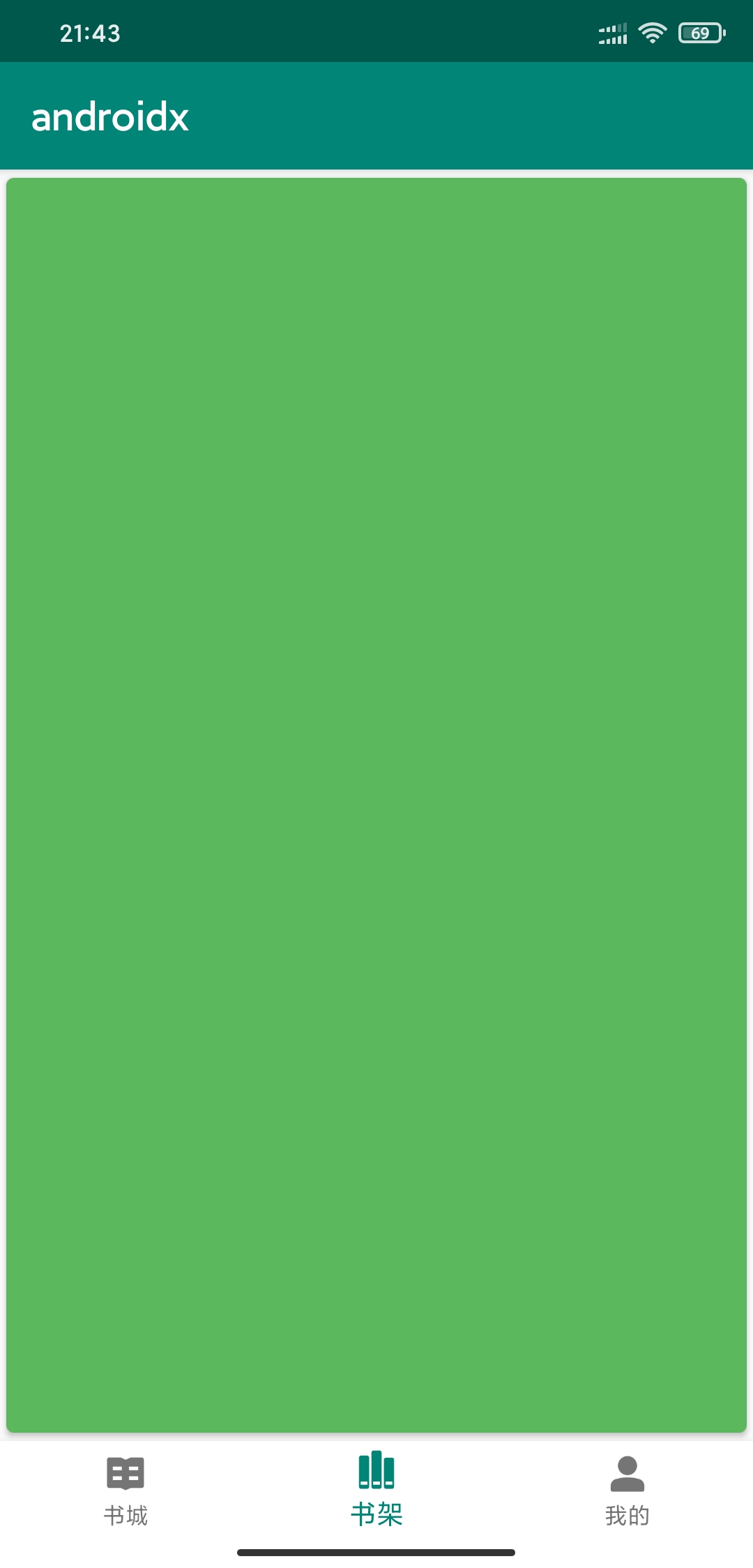
先来看看案例效果图

打入依赖:
implementation "com.google.android.material:material:1.0.0"布局:
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:labelVisibilityMode="labeled"
app:menu="@menu/main_bnv" />app:menu :引用菜单布局

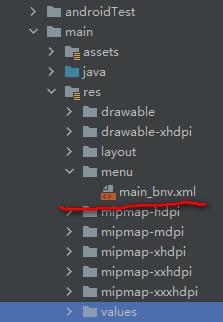
代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="bottom_navigation_view">
<item
android:id="@+id/menu_mail"
android:icon="@drawable/ic_bottom_mail"
android:title="@string/book_mail"
/>
<item
android:id="@+id/menu_bookshelf"
android:icon="@drawable/ic_bottom_books"
android:title="@string/book_shelf" />
<item
android:id="@+id/menu_my_config"
android:icon="@drawable/ic_bottom_person"
android:title="@string/my" />
</menu>icon的值:(选中和未选中设置的图标)
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_bottom_mail_e" android:state_checked="false" />
<item android:drawable="@drawable/ic_bottom_mail_s" android:state_checked="true" />
</selector>点击事件之后走的方法
navigation.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull @NotNull MenuItem menuItem) {
if (menuItem.getItemId() == R.id.menu_mail){
viewpager2.setCurrentItem(0);
}else if (menuItem.getItemId() == R.id.menu_bookshelf){
viewpager2.setCurrentItem(1);
}else if (menuItem.getItemId() == R.id.menu_my_config){
viewpager2.setCurrentItem(2);
}
return false;
}
});默认选中的话字体会变大
效果图:

那么如何让它不变呢? 则需要设置这两个属性
app:itemTextAppearanceActive="@style/bottom_selected_text"
app:itemTextAppearanceInactive="@style/bottom_normal_text"xml
<!--未选中的样式-->
<style name="bottom_normal_text">
<item name="android:textColor">#222222</item>
<item name="android:textSize">12sp</item>
</style>
<!--选中的样式-->
<style name="bottom_selected_text">
<item name="android:textColor">@color/colorPrimaryDark</item>
<item name="android:textSize">12sp</item>
</style>这样就设置底部的选中和未选中的字体样式了,字体颜色也可以选择相应的来设置了
还有一个属性,选中的tab不要让图标变大
app:labelVisibilityMode="labeled"看法发现了一个东西,点击的时候背景有一个水波纹动画,如何去除这个动画呢?
app:itemBackground="@null"这样就ok了
点击响应的方法
navigation.setOnNavigationItemSelectedListener(new
BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull @NotNull
MenuItem menuItem) {
return false;
}
});完整的布局
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
app:labelVisibilityMode="labeled"
app:itemTextAppearanceActive="@style/bottom_selected_text"
app:itemTextAppearanceInactive="@style/bottom_normal_text"
app:itemBackground="@null"
app:menu="@menu/main_bnv" />下一篇博客说说: BottomNavigationView与ViewPager1+ViewPager2的使用
官方文档:
以上是关于Android ------ Android X 的BottomNavigationView底部导航栏的主要内容,如果未能解决你的问题,请参考以下文章