json-server的搭建及端口的反向代理
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了json-server的搭建及端口的反向代理相关的知识,希望对你有一定的参考价值。
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
问题描述
Json-server是一个前端非常方便的mockserver工具,通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据,可以根据不同的后缀获取到不同的数据,使用json-server搭建的服务器端口只是一个简单的端口,为了更加方便还需要nginx进行反向代理,例如将localhost:3000/xxxx改成www.xxx.com这样的形式。
解决方案
由于json-server需要通过Node对其进行启动,所以首先要安装Node。Node安装:https://nodejs.org/zh-cn/download/
一、全局安装json-server:
install json-server -g |
二、安装完成,查看版本
json-server -v |
三、选择一个目录,新建立一个json文件,例如Student.json
|
四、启动json-server服务:在新建的json文件目录,运行命令:json-server + 文件名
Json-server student.json |
五、得到的输出结果
Resources http://localhost:3000/posts http://localhost:3000/comments http://localhost:3000/profile Home http://localhost:3000 |
六、浏览器中输入地址http://localhost:3000/cars就能看到输出cars.json的内容。
七、至此,就搭建了一个简单的本地测试服务器,json-server支持get,post等。
八、Nginx的反向代理,Nginx的安装:http://nginx.org/en/download.html
九、打开cmd窗口,cd到nginx的目录下
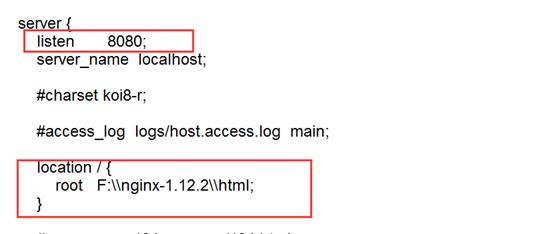
十、配置Nginx,在Nginx文件下找到nginx.conf文件进行修改

一是修改端口号为8080,一是指定网站的位置为f:\\nginx-1.12.2\\html
最后在cmd中启动Nginx,指令:nginx
五、访问默认页面
Nginx启动后,在浏览器中访问http://localhost:8080,可以看到默认的欢迎页面,到此,window下的nginx配置完成。
实习编辑:衡辉
稿件来源:深度学习与文旅应用实验室(DLETA)
以上是关于json-server的搭建及端口的反向代理的主要内容,如果未能解决你的问题,请参考以下文章