gulp-webserver
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp-webserver相关的知识,希望对你有一定的参考价值。
gulp-webserver是开启服务器,通常和gulp-livereload结合使用。而这两个结合使用效果,几乎类似browser-Sync。下面是gulp-webserver和gulp-livereload的一个小demo。
源代码下载(寄放在码云上)。
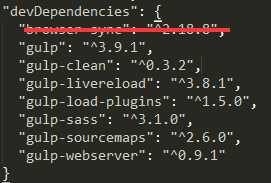
1. 所用的gulp-task的包及其他npm包

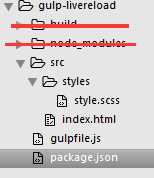
2.所需的目录结构

3.gulpfile.js 中设置源码目录和开发目录
var app = {
srcPath: ‘src/‘,
devPath: ‘build/‘
};
4.安装gulp-load-plugins,这个task是来避免重复require(引用模块),所以在gulpfile.js中看到如下代码:
var gulp = require(‘gulp‘), $ = require(‘gulp-load-plugins‘)();
引入gulp-load-plugins之后,使用其他模块方法,只需要在其方法前加上“$.”,以sass为例:
gulp.task(‘sass‘,function(){
gulp.src(app.srcPath+‘styles/*.scss‘)
.pipe($.sourcemaps.init())
.pipe($.sass())
//这里加了./ 表示生成的.map文件
.pipe($.sourcemaps.write(‘./‘))
.pipe(gulp.dest(app.devPath + ‘css‘))
//单独使用livereload监听
//.pipe($.livereload());
});
5.设置服务器端口,和浏览器同步
gulp.task(‘webserver‘, function() {
gulp.src(app.devPath) // 服务器目录(./代表根目录)
.pipe($.webserver({ // 运行gulp-webserver
livereload: true, // 启用LiveReload,去掉f5刷新的痛点
open: true, // 服务器启动时自动打开网页
port: 3000
}));
});
6. 整合默认一个任务
// 监听任务
gulp.task(‘watch‘,function(){
gulp.watch(app.srcPath + ‘styles/*.scss‘, [‘sass‘]);
gulp.watch(app.srcPath + ‘**/*.html‘, [‘html‘]) // 监听根目录下所有.html文件
});
//默认任务
gulp.task(‘default‘,[‘webserver‘,‘watch‘]);
或者
gulp.task(‘default‘,[‘webserver‘],function(){
gulp.watch(app.srcPath + ‘styles/*.scss‘, [‘sass‘]);
gulp.watch(app.srcPath + ‘**/*.html‘, [‘html‘]) // 监听根目录下所有.html文件
});
发现两个问题:
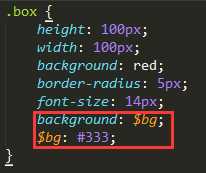
1.运行gulp,发现sass能监听,但检查语法错误能力不够全,如下:

sass语法中变量声明在变量调用之前,而本demo并没因此终止监听或者出现错误。
2.另外如出现错误,命令端口会挂掉,可以用gulp处理错误的task,如:gulp-plumber
以上是关于gulp-webserver的主要内容,如果未能解决你的问题,请参考以下文章