React开发(181):ant design table中 过滤操作
Posted 前端小歌谣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React开发(181):ant design table中 过滤操作相关的知识,希望对你有一定的参考价值。
{
title: 'Name',
dataIndex: 'name',
key: 'name',
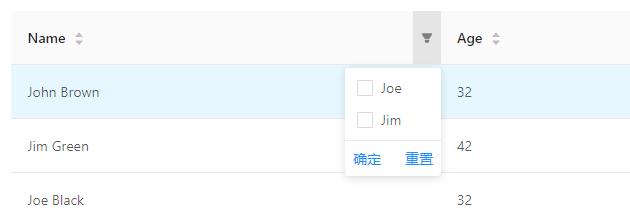
filters: [{ text: 'Joe', value: 'Joe' }, { text: 'Jim', value: 'Jim' }],
filteredValue: filteredInfo.name || null,
onFilter: (value, record) => record.name.includes(value),
sorter: (a, b) => a.name.length - b.name.length,
sortOrder: sortedInfo.columnKey === 'name' && sortedInfo.order,
ellipsis: true,
},

以上是关于React开发(181):ant design table中 过滤操作的主要内容,如果未能解决你的问题,请参考以下文章
React开发(165):ant design validateFields
React开发(165):ant design validateFields
React开发(266):ant design customRequest