mPaaS-技术干货 | Kylin 框架-搭建前端开发环境
Posted 枯木前头万木春
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mPaaS-技术干货 | Kylin 框架-搭建前端开发环境相关的知识,希望对你有一定的参考价值。
要搭建前端开发环境,完成 Windows 用户配置并安装 NodeJs 和 cnpm。
一、完成 Windows 用户配置
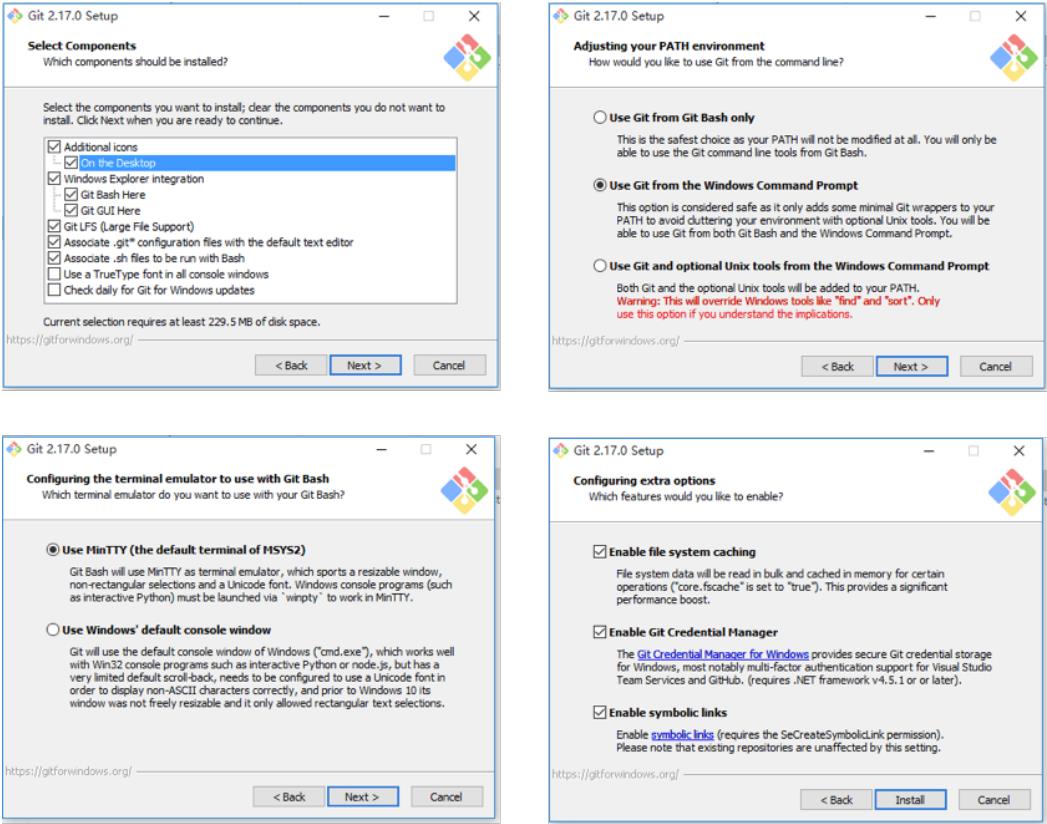
(1)安装 mingw 命令行环境,下载地址 git-scm。
如下图所示安装:

(2)安装 NodeJS 和 cnpm
1、根据您的操作系统,下载并安装 NodeJS v8 版本:
苹果下载位置,去node中文网 自行查看
2、安装 cnpm
下载 Kylin 基础工程 Demo,在 mingw 或者 终端 中执行如下命令安装 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,执行以下命令检查是否已成功安装:
cnpm -v
# cnpm@5.2.0 (/Users/xxx/.nvm/versions/node/v8.11.1/lib/node_modules/cnpm/lib/parse_argv.js)
# npm@5.6.0 (/Users/xxx/.nvm/versions/node/v8.11.1/lib/node_modules/cnpm/node_modules/npm/lib/npm.js)
# node@8.11.1 (/Users/xxx/.nvm/versions/node/v8.11.1/bin/node)
# npminstall@3.3.0
(/Users/xxx/.nvm/versions/node/v8.11.1/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
# prefix=/Users/xxx/.nvm/versions/node/v8.11.1
# darwin x64 17.5.0
# registry=http://registry.npm.taobao.org
二、开发调试
进行开发调试,需要完成以下步骤:
1、安装依赖
获得 kylin 项目脚手架后,通过以下方式进行安装
# 进入项目根目录
cd project
# 安装npm依赖
cnpm install
2、开发调试
安装完环境后,可以通过以下一些命令来启动开发模式
cnpm run dev
以上命令实际是做了如下几步
运行 kylin build --dev,以 dev 模式开始构建:
- 不使用 compress 压缩 css/js
- 自动 watch 代码变动
- 支持代码热更新
- 在 http://localhost:8090/ `启动一个服务器。
3、构建生产
可以通过以下命令来启动构建模式:
cnpm run build
以上命令是做了如下的几步:
- 运行 kylin build 命令,将工程的源代码进行编译。
- 编译完成后将产物输出到./www/目录,已备后续打包。
以上是关于mPaaS-技术干货 | Kylin 框架-搭建前端开发环境的主要内容,如果未能解决你的问题,请参考以下文章