mPaaS-技术干货 | Kylin 框架-命令行工具
Posted 枯木前头万木春
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mPaaS-技术干货 | Kylin 框架-命令行工具相关的知识,希望对你有一定的参考价值。
一、初始化
当工程脚手架初始化完后,如果需要新增页面,除了单纯的复制粘贴以外,提供了以下命令来添加页面定义和
init-page(增加页面)
npm run init-page <pageName>
init-component(增加组件)
npm run init-component <componentName>
二、构建
- 工具构建的命令格式
- 公共资源包注入的构建提示
npm run build # ... args
1.常用命令:
npm run build --dev # dev构建及静态服务器
npm run build --server --no-prod --hot # dev构建及静态服务器及启用热更新
npm run build --server # prod构建及静态服务器
npm run build --no-prod --watch # dev构建及监听文件变化
2.命令行入参:


3.kylinApp配置选项:

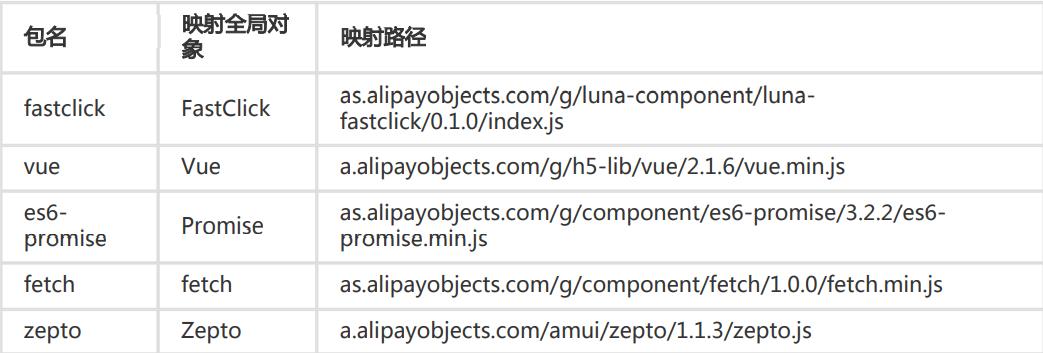
4.构建提示(公共资源包注入)
对于以下 require/import的包路径,会自动注入对应 <script> /<link>标签到对应 html 中

以上是关于mPaaS-技术干货 | Kylin 框架-命令行工具的主要内容,如果未能解决你的问题,请参考以下文章