技术干货 | jsAPI 方式下的导航栏的动态化修改
Posted 阿里云云栖号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术干货 | jsAPI 方式下的导航栏的动态化修改相关的知识,希望对你有一定的参考价值。
简介: 操作指导:通过 jsAPI 实现导航栏的动态修改。

很多开发同学在接入 H5 容器后都会对容器的导航栏进行深度定制,除了 Native 的定制化之外,还有很多场景是使用到 jsAPI 的方式,通过 jsAPI 实现导航栏的动态修改。本文旨在通过实际场景的描述,通过 jsAPI 的方式,介绍 jsAPI 下怎样动态修改导航栏,供各位 mPaaS Coder 参考使用。
内置 jsAPI 修改导航栏
1.修改导航栏标题
修改导航栏标题API:setTitle
AlipayJSBridge.call('setTitle', {
title: 'H5设置标题',
});AlipayJSBridge.call('setTitle', {
subtitle: '副标题',
});AlipayJSBridge.call('setTitle', {
title: '标题',
subtitle: '副标题',
});2.修改导航右按钮
setOptionMenu 此 API 有 reset、title、icontype、icon 这 4 个属性有一个即可,属性的优先级:reset > title > icontype > icon。
AlipayJSBridge.call('setOptionMenu', {
title : '按钮',
redDot : '5', // -1 表示不显示,0 表示显示红点,1-99 表示在红点上显示的数字
color : '#9951ffee', //字体颜色,必须以#开始 ARGB 颜色值
});
AlipayJSBridge.call('showOptionMenu');//强制刷新显示AlipayJSBridge.call('setOptionMenu', {
icon : 'https://pic.alipayobjects.com/e/201212/1ntOVeWwtg.png',
redDot : '6', // -1 表示不显示,0 表示显示红点,1-99 表示在红点上显示的数字
});
AlipayJSBridge.call('showOptionMenu');//强制刷新显示AlipayJSBridge.call('setOptionMenu',{
// 显示时的顺序为从右至左
menus: [{
icontype: 'scan',
},{
icontype: 'add',
}],
override: true // 在需要设置多个 option 的情况下,是否保留默认的 optionMenu
});
AlipayJSBridge.call('showOptionMenu');//强制刷新显示AlipayJSBridge.call('hideOptionMenu');//隐藏右侧按钮3.修改导航栏背景色
修改设置导航栏背景色 setTitleColor API,参数 color、reset、resetTransparent。优先级 reset > color > resetTransparent。
window.AlipayJSBridge && AlipayJSBridge.call("setTitleColor", {
color: 16118569,
reset: false // (可选,默认为 false,true 恢复默认导航栏颜色title 等,color等于无效)
});window.AlipayJSBridge && AlipayJSBridge.call("setTitleColor", {
reset: true // (可选,默认为 false,true 恢复默认导航栏颜色title 等,color等于无效)
});AlipayJSBridge.call("setTitleColor", {
resetTransparent: true // 设置导航栏透明
});注:此 jsAPI 设置背景色后会影响导航标题和按钮颜色,需要在自定义插件中监听kH5Event_Scene_NavigationBar_ChangeColor 并在监听事件中实现代码:
//禁止修改容器默认导航栏样式
[event stopPropagation];4.其他修改
(1)显示标题栏加载 loading
AlipayJSBridge.call('showTitleLoading');(2)隐藏标题栏加载 loading
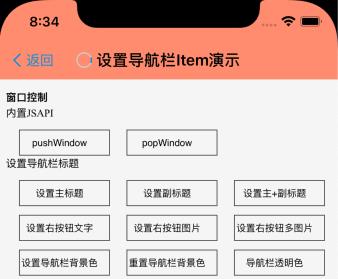
AlipayJSBridge.call('hideTitleLoading');展示效果:

自定义 jsAPI 修改导航栏
1.创建自定义 jsAPI
(1)创建 jsAPI 类:必须继承自 PSDJsApiHandler 基类。
(2)为与容器默认提供的插件命名保持一致,创建的 jsAPI 类命名以 XXJsApi4 开头,其中 XX 为自定义的前缀。
(3)在 .m文件中,需重写方法 -(void)handler:context:callback:。当在 H5 前端调用此 jsAPI 时,会转发到此方法。
2.注册 jsAPI
(1)在自定义的 Plist 文件中注册此 jsAPI。
(2)在 JsApis 数组下注册上一步创建的 jsAPI 类,注册的 jsAPI 是一个字典类型,包含以下两项内容,Key 分别为:jsApi 和 name。
| 名称 | 含义 |
|---|---|
| jsAPI | 在 H5 页面中调用的 jsAPI 接口名。注意: 为防止自定义的 jsAPI 与容器内置 jsAPI 相互影响导致不可用,请给自定义 jsAPI 名加上前缀予以区分。 |
| name | 创建的 jsAPI 的类名。 |
3.自定义 jsAPI代码实现
(1)H5 前端代码参考:
function setNativeTitle() {
my_jsapi_call("setNativeTitle",{
'title':'主题'
});
}
function my_jsapi_call(apiName,params) {
window.AlipayJSBridge && AlipayJSBridge.call(apiName,params,function(data){
alert('调用结果'+JSON.stringify(data));
});
}(2)原生端代码参考:
- (void)handler:(NSDictionary *)data context:(PSDContext *)context callback:(PSDJsApiResponseCallbackBlock)callback {
[super handler:data context:context callback:callback];
NSLog(@"+++++++%@",data);
NSString *string = data[@"title"];
//获取当前H5容器vc,通过VC内自定义修改导航栏
YXH5WebVC *vc = (YXH5WebVC *)DTContextGet().currentVisibleViewController;
vc.barView.title = string;
}本文作者:阿里云 mPaaS TAM 团队(御雪 荣阳)
原文链接
本文为阿里云原创内容,未经允许不得转载。
以上是关于技术干货 | jsAPI 方式下的导航栏的动态化修改的主要内容,如果未能解决你的问题,请参考以下文章
mPaaS-技术干货 |jsAPI 方式下的导航栏的动态化修改
技术干货 | Native 页面下如何实现导航栏的定制化开发?