uniapp写h5页面使用Vant组件开发项目
Posted AC_meimei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp写h5页面使用Vant组件开发项目相关的知识,希望对你有一定的参考价值。
uniapp项目里使用Vant组件开发项目引入步骤:
点击跳转到Vant官方地址
1、安装Vant:
npm i vant -S --production
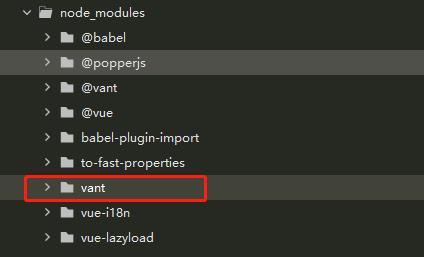
会在 node_modules 出现下面的 Vant安装包:

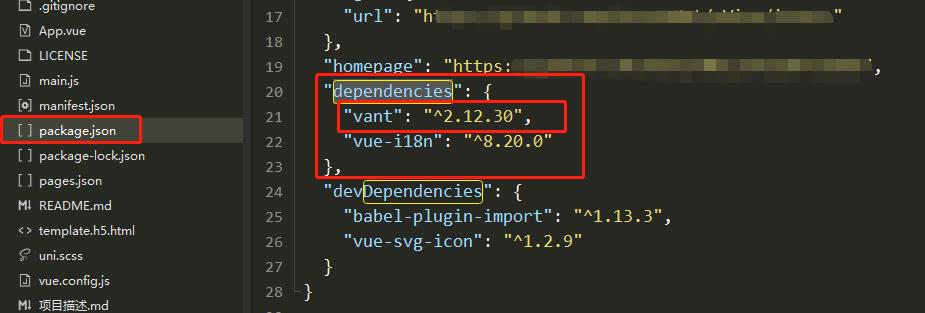
会在全局的 package.json 出现 Vant版本号:

2、安装 babel-plugin-import 插件,babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式:
npm i babel-plugin-import -D
注意:如果你的项目在这时报错,有可能是你自己在借鉴别人的步骤安装了有关Vant插件或者配置,请把它们删掉,记住,不要删除上面步骤1安装的
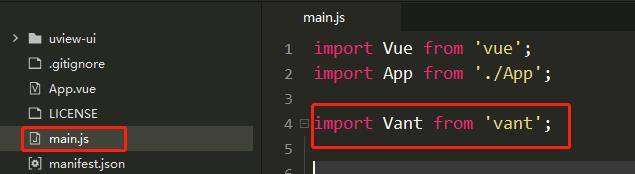
3、在全局的 main.js 里引入vant:
import Vant from 'vant';

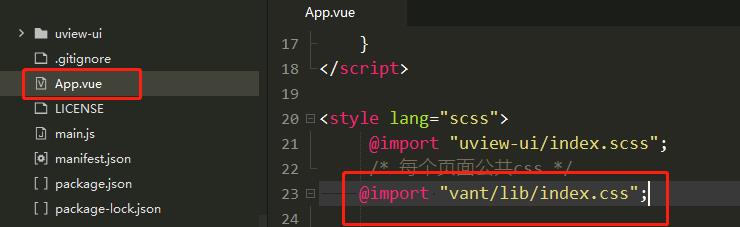
4、在全局的 App.vue 里引入Vant的css样式:
@import "vant/lib/index.css";

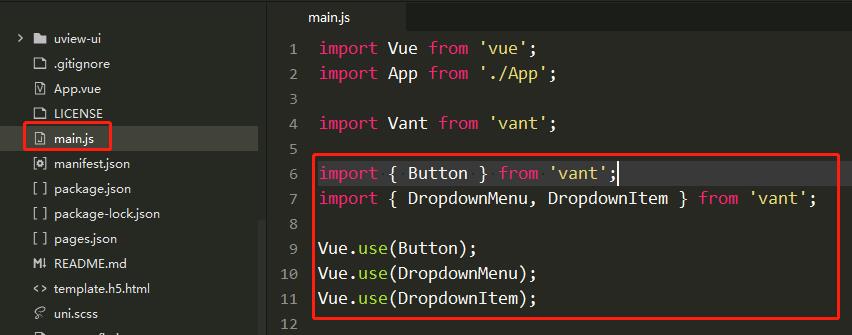
5、在全局的 main.js 里按需要引入vant组件:
import { Button } from 'vant';
import { DropdownMenu, DropdownItem } from 'vant';
Vue.use(Button);
Vue.use(DropdownMenu);
Vue.use(DropdownItem);

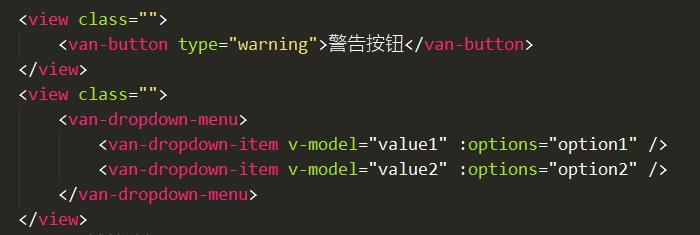
6、在页面中使用Vant组件:

效果:

结束语:本人有在项目里面亲自试过,可以引入成功;如果您引入不成功可以把问题写在评论区,大家一起讨论!
以上是关于uniapp写h5页面使用Vant组件开发项目的主要内容,如果未能解决你的问题,请参考以下文章
3.uniapp项目中引入小程序ui -vant weapp组件
uniapp系列-超详细教你在uni-app+vue3里通过web-view组件传递信息打开H5页面写入localstorage并解决兼容性