cgb2108-day13
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cgb2108-day13相关的知识,希望对你有一定的参考价值。
一,Vue练习
–1,vue解析数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue解析数据</title>
<script src="vue/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{str}}</h1>
<h1>{{person.name}} {{person.age}} {{person.coding()}}</h1>
<h1>{{users[1].address}} {{users[0].age}}</h1>
<h1>{{show()}}</h1>
</div>
<script>
new Vue({
el:"#app",//id选择器
data(){
return{
str:'vue',
person:{ //对象
name:'jack',
age:20,
coding(){ //简写的函数
alert(this.name+this.age)
}
},
users:[ //数组
{
name:'tony',
age:10,
address:'西安'
},
{
name:'jerry',
age:20,
address:'广州'
}
]
}
} ,
methods:{
show(){
alert('show()调用成功!');
}
}
})
</script>
</body>
</html>
–2,Vue指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue指令</title>
<script src="vue/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="fun()">单击按钮</button>
<!-- 6.v-on给元素添加事件:dblclick双击事件,click单击事件 -->
<button v-on:dblclick="fun()">双击按钮</button>
<!-- 练习:用vue做一个点赞的按钮
QQ:2250432165
-->
<button v-on:click="count++">点赞{{count}}</button>
<!-- 7.v-bind: 把后面出现的数据当变量使用,会解析变量的值-->
<a href="https://www.baidu.com/">点我,百度一下</a>
<!-- 问题:把url当字符串了,而不是当变量用的 -->
<a href="{{url}}">点我,百度一下</a>
<a v-bind:href="url" target="_blank">点我,百度一下</a>
</div>
<script>
new Vue({
el:"#app", //挂载点
data:{ //准备数据
count:0, //点赞数
url:'https://www.baidu.com'
},
methods:{ //创建函数
fun(){
console.log(1);
}
}
})
</script>
</body>
</html>
二,Vue组件
–1,概述
扩展了HTML的元素,好处是: 提高了组件代码的复用性
使用步骤: 1,创建组件 2,使用组件(当做HTML标签)
1,分类: 全局组件 和 局部组件 : 作用域
全局组件语法: Vue.component(1,2)–1是标签名/组件名2是配置选项
局部组件语法:给Vue对象添加components属性
–2,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue组件</title>
<!-- vue组件:扩展了HTML元素(提高了组件代码的复用性),
使用步骤:1,定义组件 2,使用组件
1,定义组件分为:全局组件和局部组件
2,两种组件的区别??
全局组件:可以在所有的数据渲染区使用,而且是先定义再new Vue()
局部组件:是在Vue对象里使用components来定义的,只能在当前对象的数据渲染区来使用
-->
<script src="vue/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 2,使用全局组件(本质上就是一个HTML元素) -->
<car></car>
<!-- 4,使用局部组件(本质上就是一个HTML元素) -->
<person></person>
</div>
<div id="d">
id=d位置,使用的全局组件:<car></car> ,使用成功!
id=d位置,使用的局部组件:<person></person> ,使用失败!
</div>
<script>
//1,创建全局组件
//给vue添加组件(组件名称,组件的模板)
Vue.component('car',{
// 通过template,描述car组件的功能
template:'<h3>hello Component</h3>'
})
//创建Vue对象,拥有了car组件
new Vue({
el:"#app",
components:{//3,创建局部组件
// 组件名称,组件模板
'person': {
template:'<h1>局部组件</h1>'
}
}
})
new Vue({
el:"#d"
})
</script>
</body>
</html>
三,Axios技术
–1,概述
是Vue提供的Ajax技术,和JS实现的Ajax不同,Vue提供了更简单语法,封装了js代码
Ajax技术是实现了网页的局部刷新,异步访问的功能.好处是: 避免了刷新整个网页,而只刷新局部
1,语法:
axios.get(访问资源的url).then( a => { 处理a的方式,a代表了服务器给浏览器返回来的数据 } )
2,使用步骤: 引入vue.js + 引入axios.js
–2,测试
项目结构

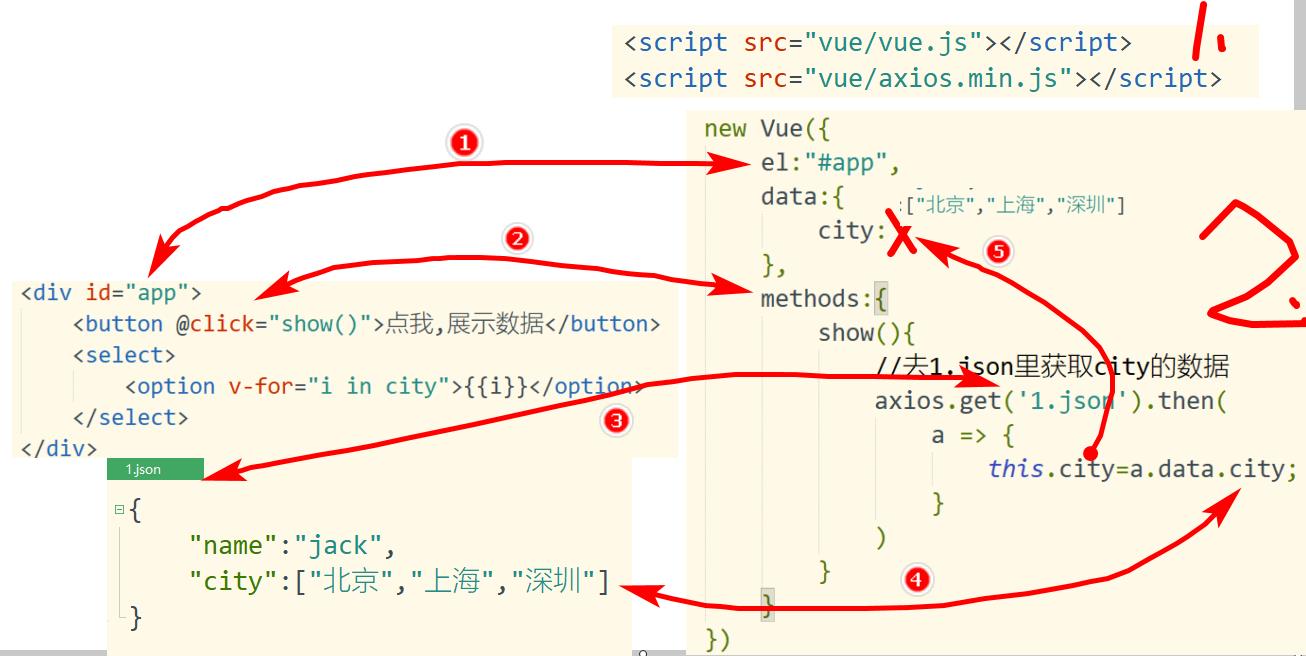
网页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习 vue的axios</title>
<script src="vue/vue.js"></script>
<script src="vue/axios.min.js"></script>
</head>
<body>
<div id="app">
<!-- 需求:点击按钮,去1.json里获取city的数据并展示 -->
<button @click="show()">点我,展示数据</button>
<select>
<option v-for="i in city">{{i}}</option>
</select>
</div>
<script>
new Vue({
el:"#app",
data:{
city:''
},
methods:{
show(){
//去1.json里获取city的数据
axios.get('1.json').then(
a => {
this.city=a.data.city;
}
)
}
}
})
</script>
</body>
</html>
1.json文件代码
{
"name":"jack",
"city":["北京","上海","深圳"]
}
总结

四,
以上是关于cgb2108-day13的主要内容,如果未能解决你的问题,请参考以下文章