医美小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程相关的知识,希望对你有一定的参考价值。
目录
01 需求分析
02 导航栏组件介绍
03 模块的导入、导出介绍
04 缓存及JSON介绍
上一篇回顾
上一篇我们介绍了web端和小程序端缓存的知识,同时介绍了JSON的常见方法,在前端开发中掌握基本知识还是必须的,本篇我们接着介绍获取用户信息的方法
获取个人信息
小程序开发的过程中获取用户的个人信息是必不可少的,先贴一下模板的方法
export async function isUserExist() {
const ret = await app.dataSources['businessBeauty'].checkUserExist()
if (ret.code != 0) {
return app.showToast({
title: '用户验证失败'
});
}
app.dataset.state.exist['exist'] = ret.data?.exist
return ret.data?.exist
}
//如果用户存在,更新用户信息
async function getUser() {
const ret = await app.dataSources['businessBeauty'].getUser()
if (ret.code != 0) {
return app.showToast({
title: '获取用户信息失败'
});
}
return app.dataset.state.userInfo = ret?.data || {}
}
//用户不存在,微信申请授权
export async function wxProfile() {
wx.getUserProfile({
desc: '用于继续访问该内容', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: async (res) => {
const updateInfo = {
"gender": res.userInfo.gender || 0,
"avater": res.userInfo.avatarUrl || null,
"nickname": res.userInfo.nickName || null,
"name": res.userInfo.nickName || null,
}
const updateRet = await app.dataSources['businessBeauty'].updateUser(updateInfo);
if (updateRet.code != 0) {
return app.showToast({
title: '用户信息更新失败'
});
}
app.dataset.state.exist = true
app.dataset.state.userInfo = updateRet?.data || {}
return true
}
})
}
async 和 await
我们在前边的章节里已经结束了export的语法,这个函数又出现了一对不太明白的语法async和await。我们还是通过百度来搜索

通过浏览官方文档,里边的理论部分比较多,好些概念也不便于理解,我这里就简单总结一下,async和await是成对出现的,async标志着这个函数是异步函数,await表示需要等待函数返回值。
什么时候需要在你的函数加async这个关键字,取决于你的函数里是否调用了异步函数,比如官方这个模板里调用的数据源方法是异步的,那我们就需要在自己的方法前边加上这个关键字。
调用数据源的方法
这个部分需要先明白两个概念,一个是数据源,另外一个是数据源的方法。
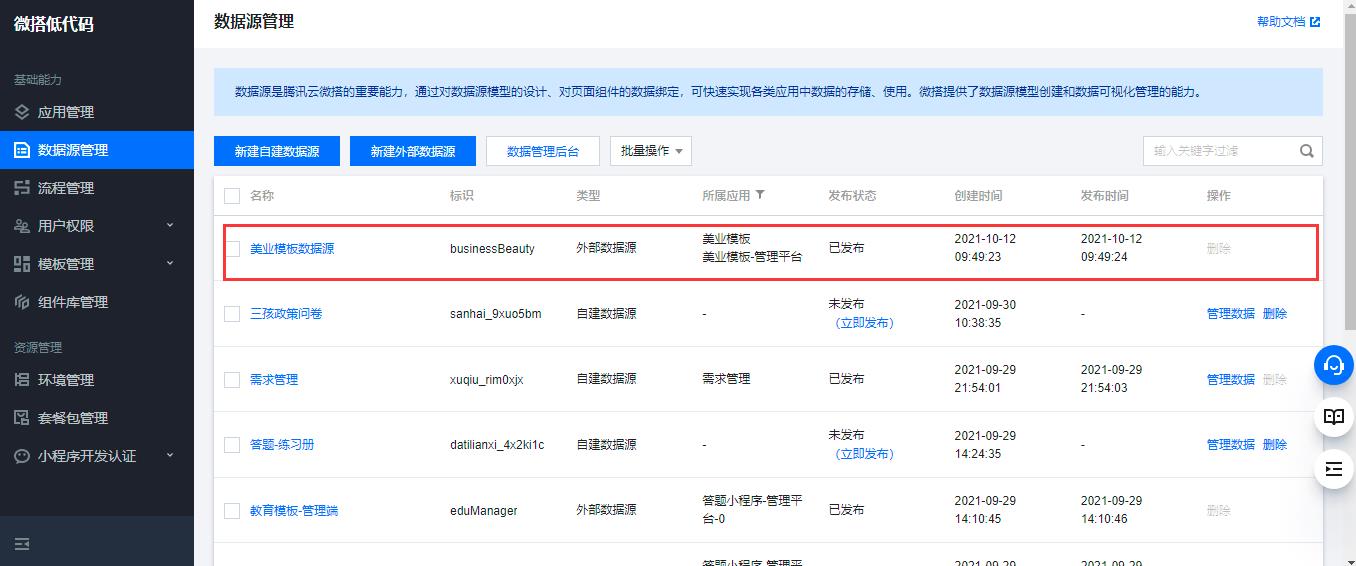
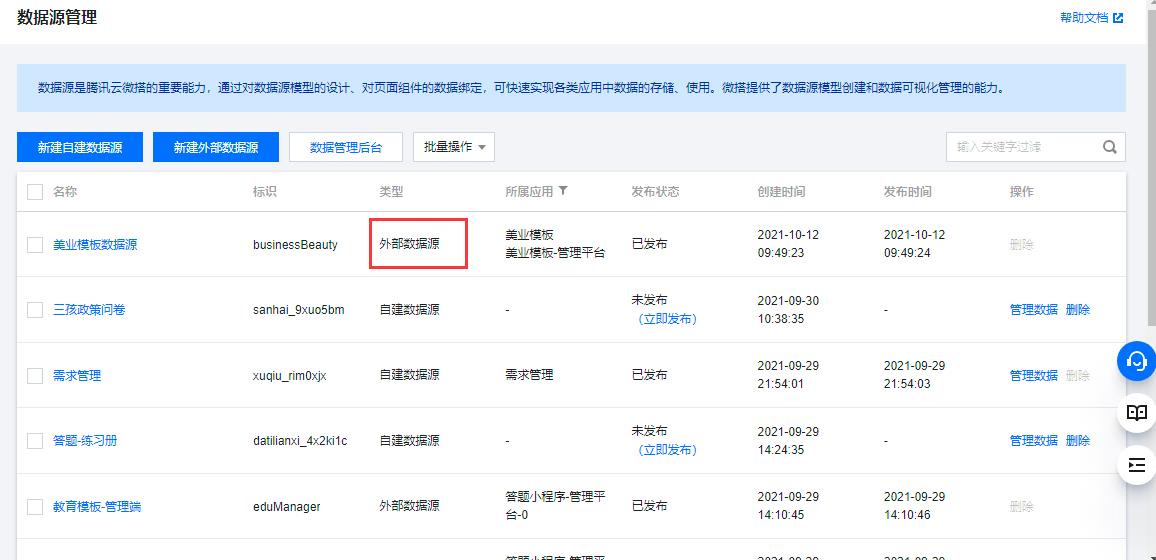
所谓的数据源就是我们在数据源管理创建的,如下图:

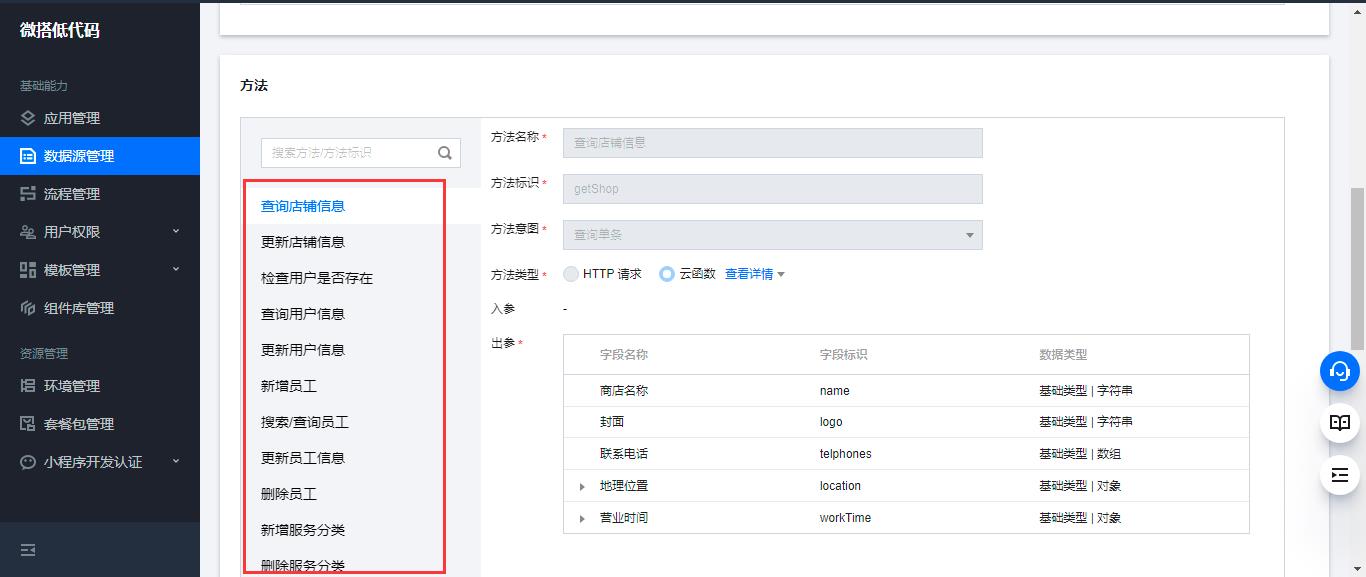
所谓的数据源方法,是点进去数据源里边创建的各种各样的方法

调用的语法
app.dataSources['businessBeauty'].checkUserExist()
初学的同学可能不明白,app是一个对象,对象可以使用点的语法来调用里边定义的变量或者方法。不明白的同学可以参照菜鸟教程对象
我们这里就调用了数据源dataSources这个属性,这个属性返回的是数组,所以可以用中括号的语法来获取里边的值。后边又是一个点的语法用来调用checkUserExist的方法。
初学的同学也不用完全理解这些概念,你就记住businessBeauty和checkUserExist是可变的,你要调用啥就改成啥。

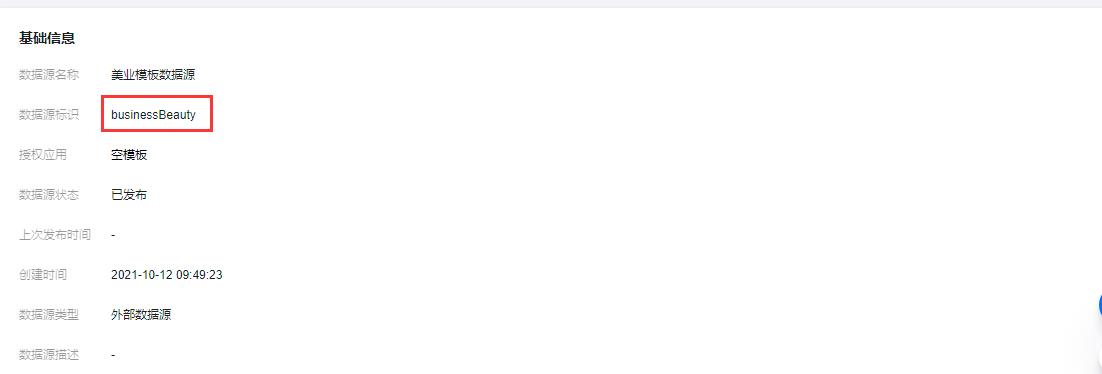
这个标红的地方就是数据源的标识,我们按需修改

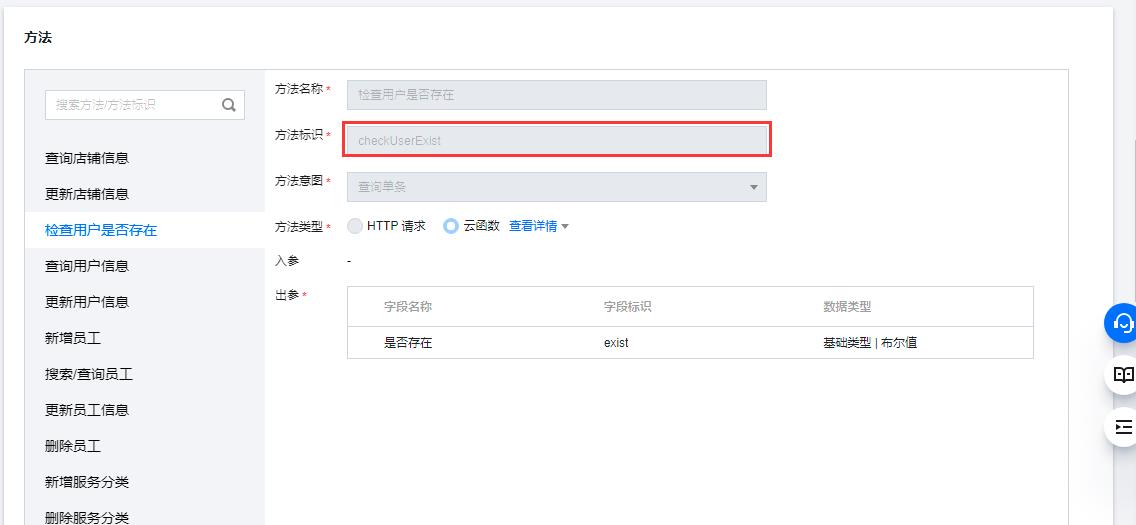
这个标红的地方就是方法的名称,我们按需修改
内外部数据源
当我们在数据源管理查看的时候,会发现当前这个数据源是外部数据源

什么是外部数据源,外部数据源就是你不掌握主动权的,一般是需要付费购买的,比如天气预报,需要你付费才可以使用。
当然了官方这个模板使用外部数据源主要是不希望你修改,这种不好的地方就是数据不在你自己手里,你无法干预,一般我们还是使用自建数据源比较好。
可选链操作符
模板里有这么一行代码
app.dataset.state.exist['exist'] = ret.data?.exist
这个?.是什么意思?百度了一下叫可选链操作符
可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
当尝试访问可能不存在的对象属性时,可选链操作符将会使表达式更短、更简明。在探索一个对象的内容时,如果不能确定哪些属性必定存在,可选链操作符也是很有帮助的。
我们如果不用这个语法如果ret.data里不存在exist这个属性就报错了,这样写是为了让代码不报错
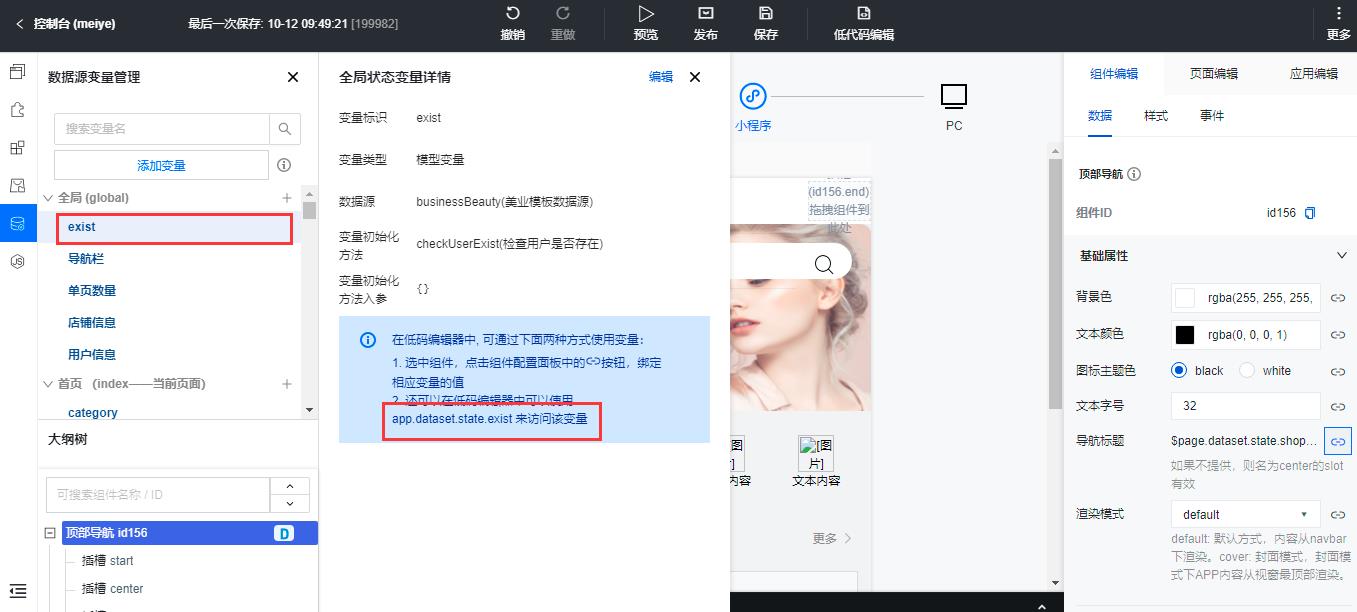
全局变量
我们看一下这行代码
app.dataset.state.exist['exist'] = ret.data?.exist
这个app.dataset.state.exist是什么意思,其实我们在控制台里可以看到数据源变量这个功能

已经明确告诉你可以在低码编辑器里通过代码的形式引用这个变量
总结
我们这一节继续介绍了公共函数获取用户信息的相关知识点,看别人的模板最好的办法就是百度,把语法全部拆解了你就可以理解他代码的逻辑了。
以上是关于医美小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章