reactHooks(使用篇)
Posted 火腿肠烧烤大赛冠军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了reactHooks(使用篇)相关的知识,希望对你有一定的参考价值。
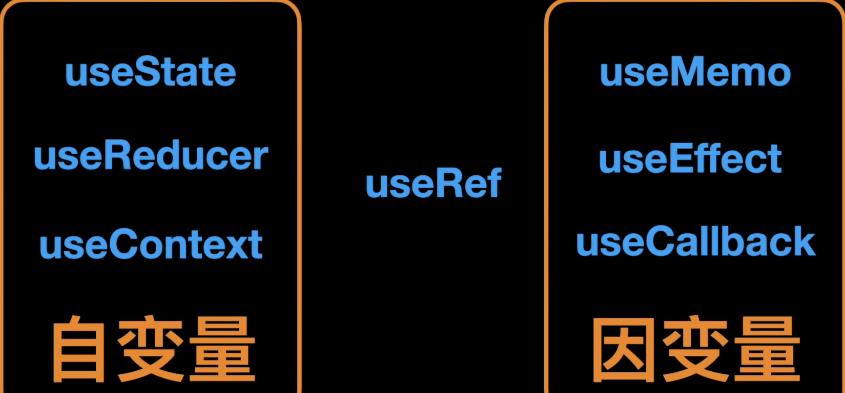
前些日子看了B站一个UP主的视频,将reactHooks区分为自变量和因变量并说明其中的联系,感触很深,自己打算也来总结一下hoos以及hooks的原理,下面是使用篇
关系

useState
useState是自变量,也就是说可以通过它自己的改变来影响其他的因变量
从useState里取出这两个变量一个用于存放值,另外一个用于设置前者的内容
默认值为useState内填写的内容
用法:
import React, { useState } from 'react';
function Example() {
// 定义一个 State 变量,变量值可以通过 setCount 来改变
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
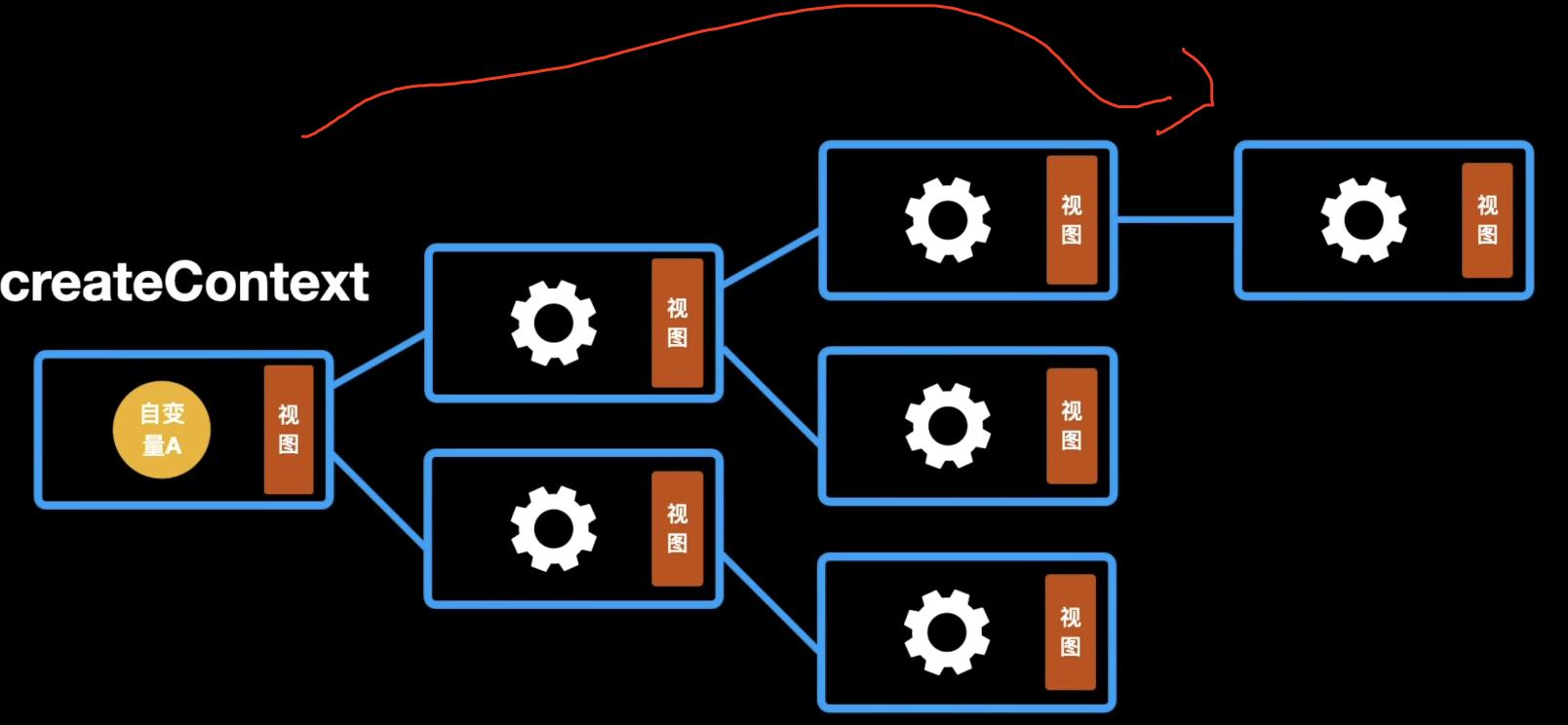
useContext
用于处理react层级太多而底层级需要用到顶层级数据的情况

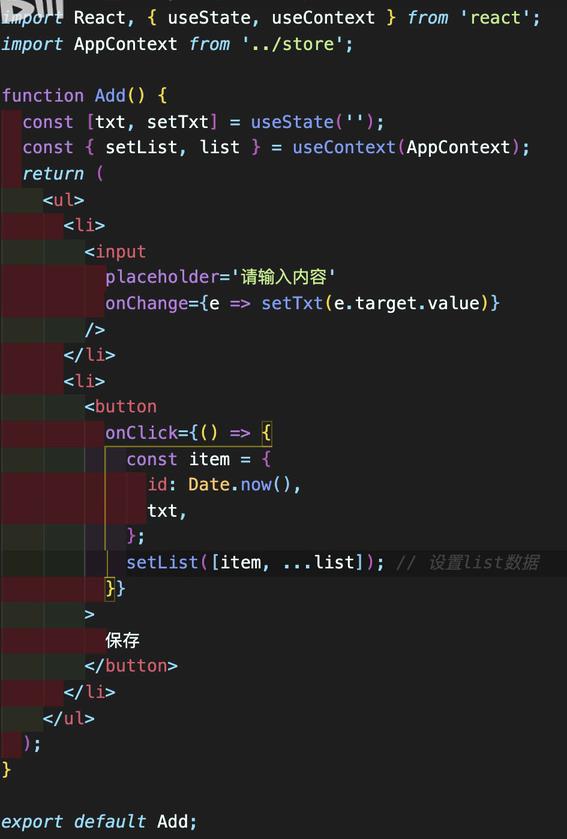
下面是一个list集合的例子
文件目录:

index.js:入口文件

store.js:注册store(注意这不是redux而是单纯的一个全局变量)

list.js:用于展示store中的数据

add.js:用于新增数据

useReducer
用来替代redux的api,创建时存入action state
import React,{useReducer} from 'react'
export default function ReducerDemo() {
const [count, dispath] = useReducer((state,action)=> {
switch(action){
case 'add':
return state + 1;
case 'sub':
return state - 1;
default:
return state;
}
}, 0);
return (
<div>
<h1 className="title">{count}</h1>
<button className="btn is-primary"
onClick={()=> dispath('add')}
>Increment</button>
<button className="btn is-warnning"
onClick={()=> dispath('sub')}
>Decrement</button>
</div>
)
}
结合 contextAPI即可进行redux操作
其中todosReducer为一个reducer// state和action的函数
const TodosDispatch = React.createContext(null);
const TodosState = React.createContext(null);
function TodosApp() {
const [todos, dispatch] = useReducer(todosReducer);
return (
<TodosDispatch.Provider value={dispatch}>
<TodosState.Provider value={todos}>
<DeepTree todos={todos} />
</TodosState.Provider>
</TodosDispatch.Provider>
);
}
function DeepChild(props) {
const dispatch = useContext(TodosDispatch);
const todos = useContext(TodosState);
function handleClick() {
dispatch({ type: 'add', text: 'hello' });
}
return (
<>
{todos}
<button onClick={handleClick}>Add todo</button>
</>
);
}
useEffect
useEffect是因变量会因为其他内容的改变而改变
同时还会有一些副作用比如可以做一些除了返回之外的操作(/改变title)
使用方式

useMemo
useCallback
二者几乎相同 放在一起一个是存储数据一个是函数
这两个不会有副作用产生 会受其他值的更新而改变
通常用于react性能优化,没有到达性能瓶颈可以不用

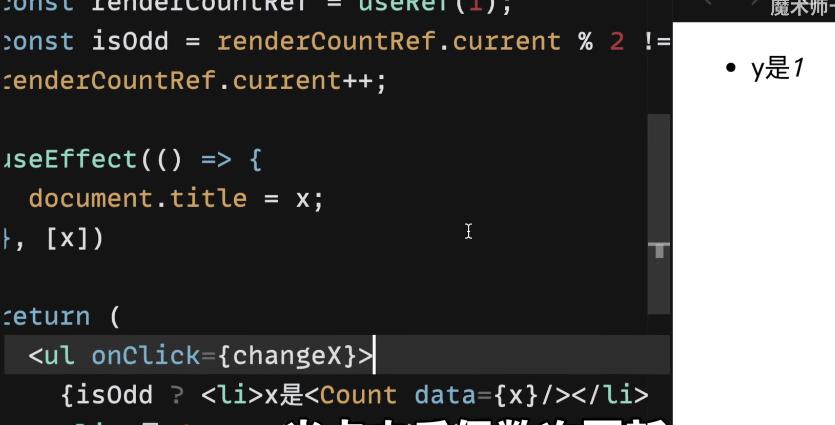
useRef
起一个标记的作用不会因为react刷新而丢失

使用方式:(仅有奇数次才会更新)

暂时就写这么多 以后用到了会逐渐补充
以上是关于reactHooks(使用篇)的主要内容,如果未能解决你的问题,请参考以下文章