VUE核心学习笔记
Posted 天界程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE核心学习笔记相关的知识,希望对你有一定的参考价值。
初始vue
- 1、想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- 2、root容器里面订单代码依然符合html规范
- 3、root容器里面的代码被称为【Vue模板】
<div id="root">
<h1>Hello,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; // 阻止 vue 在启动时生成生产提示
// 创建Vue实例
new Vue({
el:'#root', // el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data:{
name:'genius'
}
})
</script>
Vue模板语法有2大类
-
插值语法:
功能: 用于解析标签体内容。
写法:{{xxx}} , xxx 是js5表达式 ,且可以直接读取到data中的所有属性
-
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href = “xxx” 或 简写为 :href=“xxx” , xxx 同样要写js表达式。且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是: v-???,此处我们只是拿v-bind举个例子。
<h1>{{xxx.toUpperCase()}}</h1> <a :href="xxx.toUpperCase()" >点击</a>
Vue 数据绑定(2种)
-
单向绑定(v-bind):数据只能从data流向页面
-
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:1、双向绑定一般都应用在表单元素上:(如:input、select等)
2、v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/>-->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
Vue中的el和data的两种写法
- el的第一种写法
const v = new Vue({
el:'#root', // 挂载css选择器,document.getElementById('#root')
data:{
name:'hello'
}
})
- el的第二种写法
const v = new Vue({
data:{
name:'hello'
}
})
v.$mount('#root')
- data的第一种写法——对象式
const v = new Vue({
el:'#root',
data:{
name:'hello'
}
})
- data的第二种写法——函数式
const v = new Vue({
el:'#root',
data:function () {
console.log(this); // 这里的this指的是vue实例
return{
name:'hello'
}
}
})
// data不能写成箭头函数,不然this指向的是window
-
总结:
1、el有2种写法
(1)、new Vue的时候配置el属性。
(2)、先创建Vue实例,随后再通过vm.$mount(’#root’)指定el的值。
2、data有2种写法
(1)、对象式
(2)、函数式
如何选择:目前哪种都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3、一个重要的原则:
由vue管理的函数,一定不要写箭头函数,一但写了箭头函数,this就不再是Vue实例了,而是window。
Vue的MVVM模型
- M: 模型(Model):对应data中数据
- V: 视图(View):模板
- VM:视图模型(ViewModel):Vue实例对象

观察发现:
1、data中所有的属性,最后都出现了vm身上。
2、vm身上所有的属性 及 vue原型上所有属性,在Vue模板中都可以直接使用。
Vue的数据代理——Object.defineProperty
let number = 18 ;
let person = {
name: '张三',
sex: '男'
}
Object.defineProperty(person,'age',{
value:18,
enumerable:true, // 控制属性是否可以枚举,默认是false
writable:true, // 控制属性是否可以被修改,默认是false
configurable:true, // 控制属性是否可以被删除,默认是false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log("有人读取age属性了")
return number;
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改的age属性,且值是',value)
number+=value
}
})
console.log(Object.keys(person)) // 将属性值变成一个数组
何为数据代理
// 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
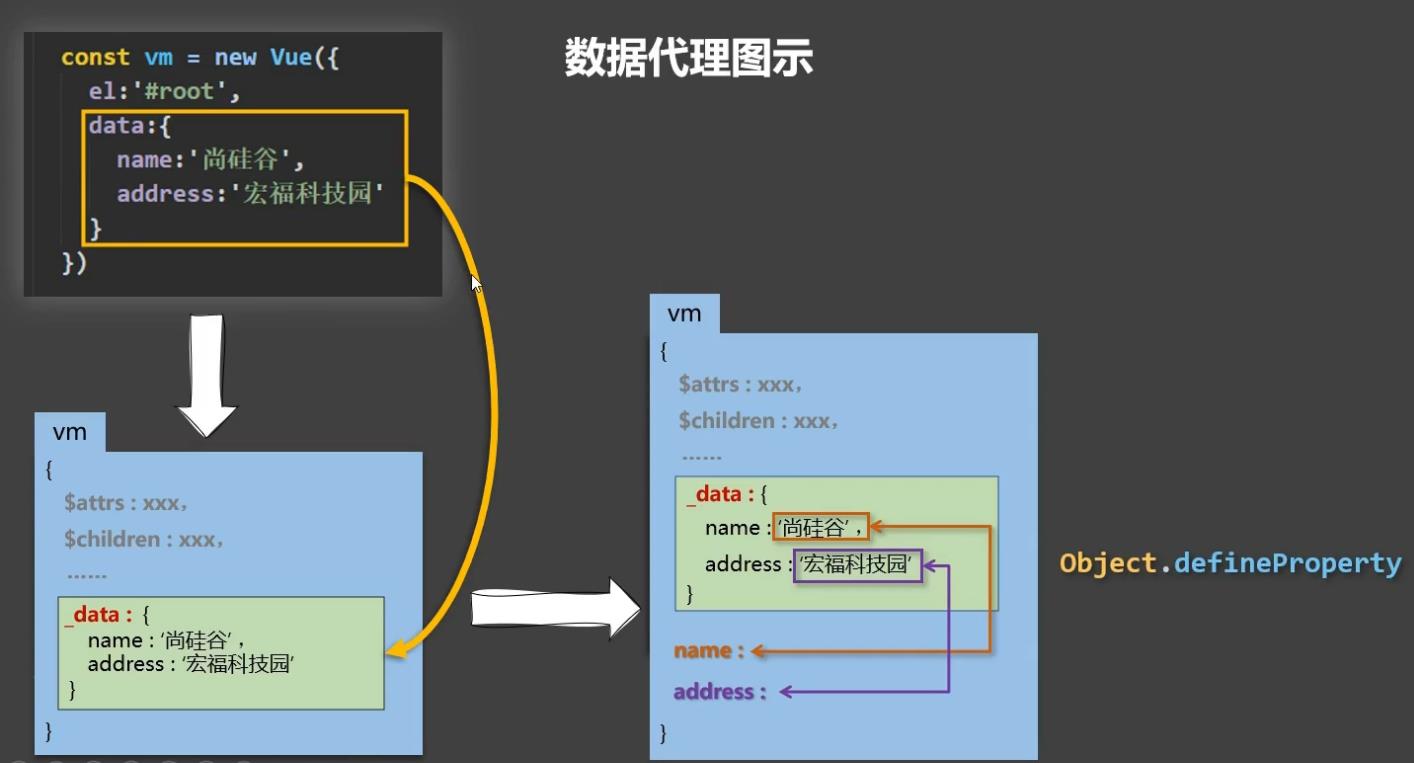
Vue中运用的数据代理

Vue中的事件绑定
事件的基本使用:
- 使用v-on:xxx 或者 @xxx 绑定事件,其中xxx是事件名;
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要使用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或者 组件实例对象;
- @click=“demo” 和 @click=“demo( $even, xxx )” 效果一样,但是后者可以传参;
注意:方法可以写在data中,但是会造成vue的负担,非常不建议这样做!
Vue中的事件修饰符
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
- 阻止默认事件
<a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息</a>
// 点击超链接会执行方法里面的内容,但是不会跳转到百度的网站,因为阻止了a标签的默认事件
- 阻止事件冒泡
<div @click="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
// 在这里先是执行button的点击事件,然后执行div的点击事件,事件发生了冒泡
<div @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
// 在这里是执行button的点击事件,不执行div的点击事件,stop事件修饰符阻止了事件冒泡
- 事件只发生一次
<button @click.once="showInfo">点我提示信息</button>
// 在这里第一次点击按钮执行button的点击事件,后续的点击按钮就不会执行showInfo方法了
- 事件的捕获模式
<div class="box1" @click="showInfo(1)">
div1
<div class="box2" @click="showInfo(2)">
div2
</div>
</div>
// 在这里点击box2,打印的结果是 2 1 ;
// 因为事件的捕获是从外到内,事件的冒泡是由内到外,而事件的执行阶段是在冒泡阶段执行的,
// 所以打印的结果是2 1
<div class="box1" @click.capture="showInfo(1)">
div1
<div class="box2" @click="showInfo(2)">
div2
</div>
</div>
// 在这里点击box2,打印的结果是 1 2 ;
// 因为在这里给box1的点击事件加了capture事件修饰符,让他的事件在捕获阶段就执行了,
// 所以点击了box2 ,但是先是执行了 showInfo(1),然后执行的showInfo(2)
// 所以打印的结果是1 2
- 只有event.target是当前操作元素时才触发事件
<div @click="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
// 点击按钮执行方法showInfo,方法体里面打印console.log(e.target)
// 此时 打印的结果是: <button>点我提示信息</button>
// : <button>点我提示信息</button>
//打印了两次都是<button>点我提示信息</button>
// 这是因为点击按钮事件,触发了事件冒泡,导致div身上的事件也执行了
<div @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
// 点击按钮执行方法showInfo,方法体里面打印console.log(e.target)
// 此时 打印的结果是: <button>点我提示信息</button>
//打印了一次是<button>点我提示信息</button>
// 这是因为点击按钮事件,e.target 是触发的button的事件,而不是div的事件
// 所以这里点击按钮,e.target(当前操作元素是button)他也只会执行按钮(button)的事件
- 事件的默认行为立即执行,无需等待事件回调执行完毕
<style>
.list{
width:200px;
height:200px;
background-color: peru;
overflow: auto;
}
li{
height:100px;
}
</style>
<ul @scroll="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
// @scroll 是滚动条事件,当滚动条发生了滑动就会触发demo方法,当滚动条不会动了就不会执行demo方法了
// 在这里你滚动页面的滚动条,会先执行滚动条滑动,然后执行demo里面的方法,
<ul @wheel="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
// @wheel 是鼠标滚动事件,当滚动条滑动到底部了,如果你的鼠标滚动条还在滚动也会触发demo方法
// 在这里你滚动鼠标的滚轮,会执行demo里面的方法,执行完了才会去滚动滚动条,所以这里会造成卡顿
<ul @wheel.passive="demo" class="list"/>
// 如果你加了passive 事件修饰符,那么他会先执行滚动条的滑动,然后在去执行回调事件demo方法
demo(){
for (let i=0; i < 100000; i++){
console.log('#')
}
console.log('累坏了')
}
小技巧:事件修饰符可以连着使用:@click=“demo.stop.prevent” 、@click="demo.prevent.stop"
Vue中的键盘事件
1、Vue中常用的按键别名:
- 回城 ==> enter
- 删除 ==> delete (捕获 " 删除" 和 “退格” 键)
- 退出 ==> esc
- 空格 ==> space
- 换行 ==> tab (特殊,必须配合keydown使用)
- 上 ==> up
- 下 ==> down
- 左 ==> left
- 右 ==>right
2、Vue未提供别名的按键,可以使用按键原始的key值去绑定,但是注意要转为kebab-case (短横线命名)
3、系统修饰键(用法特殊):ctrl、alt、shift、meta
(1)、配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2)、配合keydown使用:正常触发事件。
4、也可以使用keyCode 去指定具体的按键 (不推荐,一些浏览器可能会停止维护改特性)
5、Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
小技巧:指定Ctrl + y触发事件可以这么写:@keyup.ctrl.y = "demo"
以上是关于VUE核心学习笔记的主要内容,如果未能解决你的问题,请参考以下文章